.pie
class: PieOptions
- class PieOptions(**kwargs)[source]
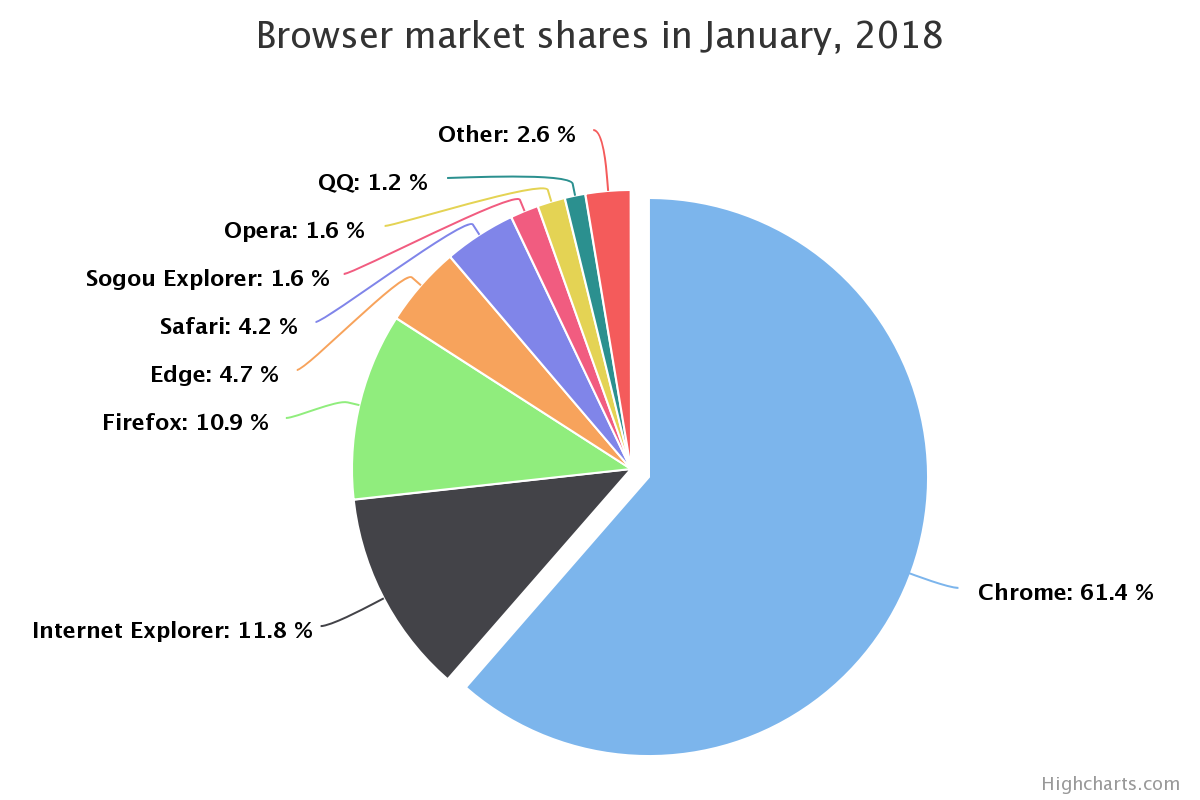
General options to apply to all Pie series types.
A pie chart is a circular graphic which is divided into slices to illustrate numerical proportion.


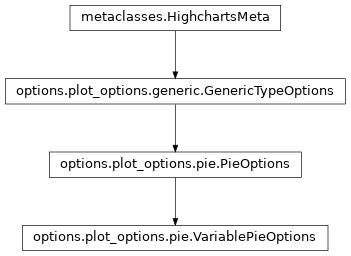
Class Inheritance

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8') str | None
Return the object represented as a
strcontaining the JavaScript object literal.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.
- static trim_iterable(untrimmed, to_json=False)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.
- property accessibility: TypeOptionsAccessibility | None
Accessibility options for a series.
- Return type:
TypeOptionsAccessibilityorNone
- property all_areas: bool | None
If
True, all areas defined in the map’s.map_datashould be rendered, with areas that do not have a related data point rendered as null values. IfFalse, areas of the map that do not have a related data point are skipped and not rendered. Defaults toTrue.
- property allow_point_select: bool | None
Allow this series’ points to be selected by clicking on the graphic (columns, point markers, pie slices, map areas etc).
The selected points can be handled in JavaScript by point select and unselect events, or collectively by the (JavaScript)
getSelectedPoints()function.And alternative way of selecting points is through dragging.
Defaults to
False.
- property animation: AnimationOptions | None
Enable or disable the initial animation when a series is displayed.
The animation can also be set as a configuration object. Please note that this option only applies to the initial animation of the series itself. For other animations, see
Chart.animationand theanimationparameter under the (JavaScript) API methods. The following properties are supported:defer: The animation delay time in milliseconds.duration: The duration of the animation in milliseconds.easing: Can be a string reference to an easing function set on the Math object or a function.
Warning
Due to poor performance, animation is disabled in old IE browsers for several chart types.
- Return type:
AnimationOptionsorNone
- property border_color: str | Gradient | Pattern | None
The color of the border surrounding each slice. When
None, the border takes the same color as the slice fill. This can be used together with aborder_widthto fill drawing gaps created by antialiazing artefacts in borderless pies. Defaults to'#ffffff'.
- property border_width: int | float | Decimal | None
The width of the border surrounding each slice. Defaults to
1.When setting the border width to
0, there may be small gaps between the slices due to SVG antialiasing artefacts. To work around this, keep the border width at0.5or1, but set theborder_colortoNoneinstead.- Return type:
numeric or
None
- property center: List[str | int | float | Decimal | EnforcedNullType] | None
The center of the pie chart relative to the plot area.
Can be percentages or pixel values. The default behaviour if
Noneis to center the pie so that all slices and data labels are within the plot area. As a consequence, the pie may actually jump around in a chart with dynamic values, as the data labels move. In that case, the center should be explicitly set, for example to["50%", "50%"].Defaults to
['50%', '50%'].
- property class_name: str | None
The additional CSS class name to apply to the series’ graphical elements.
Note
This option is additive to the default class names - it does not replace them.
- property clip: bool | None
If
False, allows the series to be rendered in the entire plot area. IfTrue, constrains where the series can be rendered within the plot area. Defaults toTrue.
- property color: str | Gradient | Pattern | None
The main color of the series.
In line type series it applies to the line and the point markers unless otherwise specified. In bar type series it applies to the bars unless a color is specified per point. The default value is pulled from the
Options.colors()array.
- property color_axis: str | int | bool | None
When using dual or multiple color axes, this setting defines which color axis the particular series is connected to. It refers to either the
ColorAxis.id()or the index of the axis in theColorAxisarray, with0being the first. Set this option toFalseto prevent a series from connecting to the default color axis.Defaults to
0.
- property color_index: int | None
When operating in styled mode, a specific color index to use for the series, so that its graphic representations are given the class name
highcharts-color-{n}.Defaults to
None.
- property color_key: str | None
Determines what data value should be used to calculate point color if
PieOptions.color_axis()is used.Note
Requires to set
minandmaxif some custom point property is used or if approximation for data grouping is set to'sum'.
- property colors: List[str | Gradient | Pattern] | None
A series-specific or series type-specific color set to apply instead of the global colors when
ArcDiagramOptions.color_by_point()isTrue.
- property cursor: str | None
The style of cursor to use when the user’s mouse hovers over the data series.
Acceptable values are:
'alias''all-scroll''auto''cell''col-resize''context-menu''copy''crosshair''default''e-resize''ew-resize''grab''grabbing''help''move''n-resize''ne-resize''nesw-resize''no-drop''none''not-allowed''ns-resize''nw-resize''nwse-resize''pointer''progress''row-resize''s-resize''se-resize''sw-resize''text''vertical-text''w-resize''wait''zoom-in''zoom-out'
- property custom: JavaScriptDict | None
A reserved subspace to store options and values for customized functionality.
Here you can add additional data for your own event callbacks and formatter callbacks.
- property dash_style: str | None
Name of the dash style to use for the graph, or for some series types the outline of each shape.
Accepts one of the following values:
‘Dash’,
‘DashDot’,
‘Dot’,
‘LongDash’,
‘LongDashDot’,
‘LongDashDotDot’,
‘ShortDash’,
‘ShortDashDot’,
‘ShortDashDotDot’,
‘ShortDot’,
‘Solid’
- property data_as_columns: bool | None
If
True, indicates that the data is structured as columns instead of as rows. Defaults toNone, which behaves asFalse.
- property data_labels: DataLabel | List[DataLabel] | None
Options for the series data labels, appearing next to each data point.
Note
To have multiple data labels per data point, you can also supply a collection of
DataLabelconfiguration settings.
- property depth: int | float | Decimal | None
The thickness of a 3D pie. Defaults to
0.- Return type:
numeric or
None
- property description: str | None
A description of the series to add to the screen reader information about the series.
- property enable_mouse_tracking: bool | None
If
True, enables mouse tracking for the series (used to capture point tooltips, click events on graphs and points, etc.). IfFalse, disables mouse tracking for the series (which can help performance). Defaults toTrue.
- property end_angle: int | float | Decimal | None
The end angle of the pie in degrees where 0 is top and 90 is right. Defaults to
None, which is equivalent tostart_angleplus360.- Return type:
numeric or
None
- property events: SeriesEvents | None
General event handlers for the series items.
Note
These event hooks can also be attached to the series at run time using the (JavaScript)
Highcharts.addEvent()function.- Return type:
SeriesEventsorNone
- property fill_color: str | Gradient | Pattern | None
If the total sum of the pie’s values is
0, the series is represented as an empty circle . Thefill_colorsetting defines the color of that circle. UsePieOptions.border_width()to set the border thickness.Defaults to
None.- Return type:
None,Gradient, orPattern
If
True, the series shall be redrawn as if the hidden points werenull. IfFalse, hidden points will not be displayed but the slice will still be drawn as a gap in the pie.Defaults to
True.
- property include_in_data_export: bool | None
If
False, will prevent the data series from being included in any form of data export. Defaults toTrue.
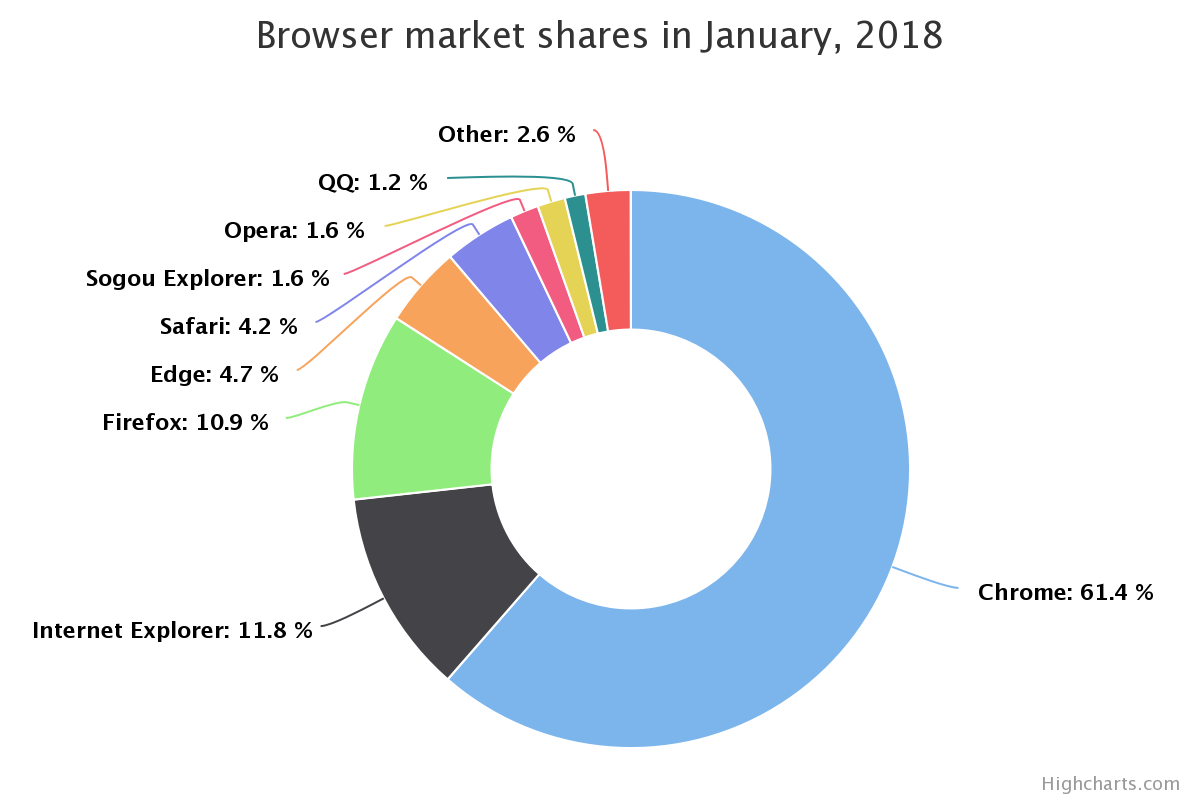
- property inner_size: str | int | None
The size of the inner diameter for the pie, expressed as a percentage or pixel value. Defaults to
0.Hint
A size greater than 0 renders a donut chart.
Note
Percentages are relative to the pie size. Pixel values are given as integers.
Warning
If
PieOptions.thickness()is set, this value will be overridden by thethicknesssetting.
- property join_by: str | List[str] | EnforcedNullType | None
The property which should be used to join the series’
.map_datato its.data. WhenNone, defaults to'hc-key'.Accepts three possible types of value:
a string, which joins on the same property in both the
.mapDataand.dataNote
For maps loaded from GeoJSON, the keys may be held in each point’s
propertiesobject.a 2-member collection, where the first represents the key in
.mapDataand the second represents a (different) key in.datahighcharts_maps.constants.EnforcedNull, where items are joined by their positions in the.mapDataand.dataarrays
Tip
Using
highcharts_maps.constants.EnforcedNullperforms much faster than the other two options. This is the recommended value when rendering more than a thousand data points, assuming that you are using a backend that can preprocess the data into parallel arrays.- Return type:
highcharts_maps.constants.EnforcedNullorstror 2-memberlistofstr, orNone- Raises:
HighchartsValueError – if supplied an iterable that has more than 2 members
- property keys: List[str] | None
An array specifying which option maps to which key in the data point array.
This makes it convenient to work with unstructured data arrays from different sources.
- property label: SeriesLabel | None
Series labels are placed as close to the series as possible in a natural way, seeking to avoid other series. The goal of this feature is to make the chart more easily readable, like if a human designer placed the labels in the optimal position.
Note
The series labels currently work with series types having a graph or an area.
- Return type:
SeriesLabelorNone
- property linecap: str | None
The SVG value used for the
stroke-linecapandstroke-linejoinof a line graph. Defaults to'round', which means that lines are rounded in the ends and bends.
- property linked_to: str | None
The id of another series to link to.
Hint
The value can be
':previous'to link to the previous series. When two series are linked, only the first one appears in the legend. Toggling the visibility of this also toggles the linked series.Note
If the master series uses data sorting and linked series does not have its own sorting definition, the linked series will be sorted in the same order as the master one.
- property marker: Marker | None
Options for the point markers of line-like series.
Properties like
fill_color,line_colorandline_widthdefine the visual appearance of the markers. Other series types, like column series, don’t have markers, but have visual options on the series level instead.- Return type:
MarkerorNone
- property min_size: str | int | float | Decimal | None
The minimum size for a pie in response to auto margins, expressed in pixels or percentages. Defaults to
80.Note
The pie will try to shrink to make room for data labels in side the plot area, but only to this size.
- property on_point: OnPointOptions | None
Options for the Series on point feature, which is currently only supported by
pieandsunburstchargs.- Return type:
OnPointOptionsorNone
- property opacity: float | None
Opacity of a series parts: line, fill (e.g. area), and labels.
- Return type:
- property point_description_formatter: CallbackFunction | None
Same as for
Accessibility.series.description_formatter(), only for an individual series. Overrides the chart-wide configuration.- Return type:
CallbackFunctionorNone
- property selected: bool | None
If
True, the series is selected initially (by default, without user interaction). Defaults toFalse.Note
If
GenericTypeOptions.show_checkbox()isTrue, then the checkbox will be checked ifselectedisTrue.
- property show_checkbox: bool | None
If
True, a checkbox is displayed next to the legend item to allow selecting the series.Note
The state of the checkbox is controlled by the
GenericTypeOptions.selected()property.
- property show_in_legend: bool | None
Whether to display this particular series or series type in the legend. Standalone series are shown in the legend by default, and linked series are not.
- property size: str | int | None
The diameter of the pie relative to the plot area, expressed as a percentage or pixel value given as an integer.
If
None, scales the pie to the plot area and gives room for data labels within the plot area.Note
PieOptions.sliced_offset()is also included in the default size calculation. As a consequence, the size of the pie may vary when points are updated and data labels more around. In that case it is best to set a fixed value, for example"75%".
If
True, the accessibility module will skip past this series when executing keyboard navigation.
- property sliced_offset: int | float | Decimal | None
If a point is sliced, moved out from the center, how many pixels should it be moved? Defaults to
10.- Return type:
numeric or
None
- property start_angle: int | float | Decimal | None
The start angle of the dependency wheel, in degrees where
0is up. Defaults to0.- Return type:
numeric or
None
- property states: States | None
Configuration for state-specific configuration to apply to the data series.
- Return type:
StatesorNone
- property sticky_tracking: bool | None
Sticky tracking of mouse events.
When
True, the (JavaScript)mouseOutevent on a series is not triggered until the mouse moves over another series, or out of the plot area.When
False, the (JavaScript)mouseOutevent on a series is triggered when the mouse leaves the area around the series’ graph or markers. This also implies the tooltip when not shared.When
FalseandPlotOptions.tooltip.shared()is alsoFalse, the tooltip will be hidden when moving the mouse between series.Defaults to
Truefor line and area type series, but toFalsefor columns, pies, etc.Note
The boost module will force this option because of technical limitations.
- property thickness: int | None
Thickness describing the ring size for a donut type chart, overriding
PieOptions.inner_size(). Defaults toNone.
- property threshold: int | float | Decimal | EnforcedNullType | None
The Y axis value to serve as the base for the columns, for distinguishing between values above and below a threshold. Defaults to
0.If
EnforcedNullType, the columns extend from the padding Y axis minimum.- Return type:
numeric or
EnforcedNullTypeorNone
- property tooltip: Tooltip | None
A configuration object for the tooltip rendering of each single series. Properties are inherited from tooltip, but only the following properties can be defined on a series level.
- Return type:
TooltiporNone
- property turbo_threshold: int | None
When a series contains a data array longer than this value, only one dimensional arrays of numbers, or two dimensional arrays with x and y values are allowed. Also, only the first point is tested, and the rest are assumed to be the same format. This saves expensive data checking and indexing in long series. Set it to
0orNoneto disable.Defaults to
1000.Note
In boost mode, turbo threshold is forced. Only array of numbers or two dimensional arrays are allowed.
class: VariablePieOptions
- class VariablePieOptions(**kwargs)[source]
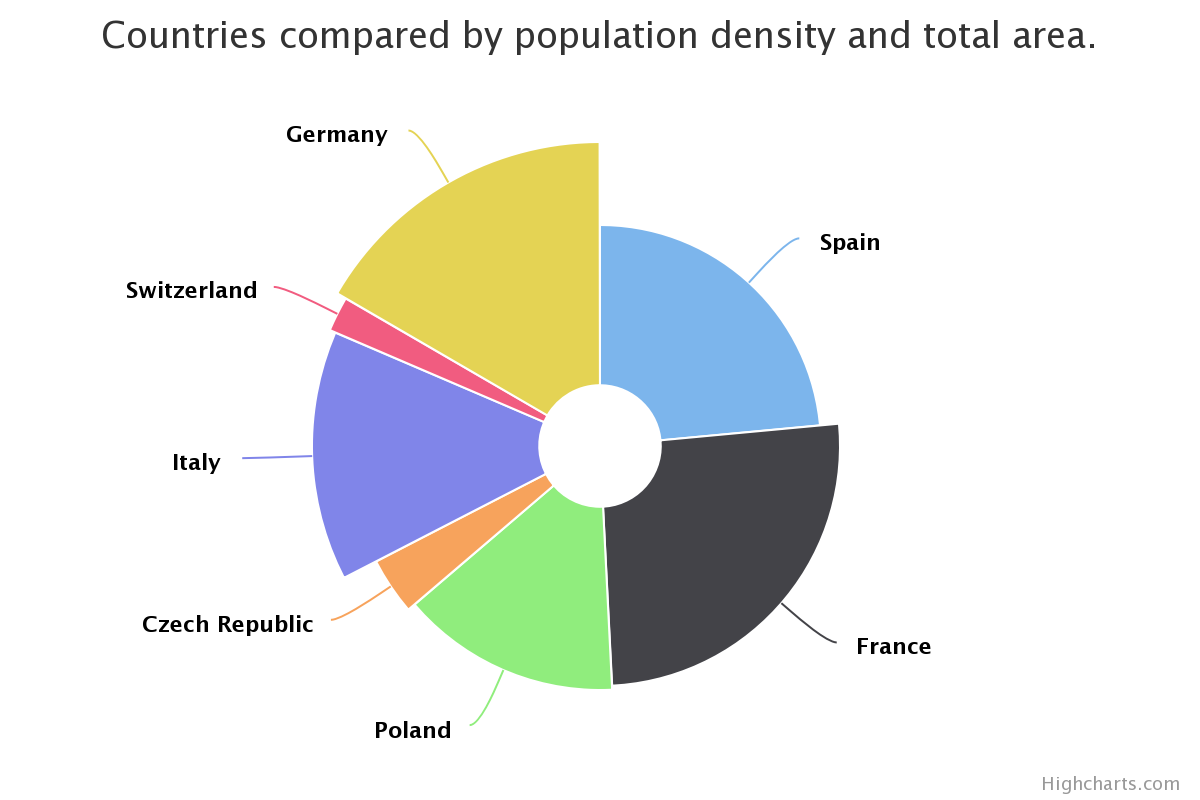
General options to apply to all Variable Pie series types.
A variable pie series is a two dimensional series type, where each point renders an Y and Z value. Each point is drawn as a pie slice where the size (arc) of the slice relates to the Y value and the radius of pie slice relates to the Z value.

Class Inheritance

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8') str | None
Return the object represented as a
strcontaining the JavaScript object literal.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.
- static trim_iterable(untrimmed, to_json=False)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.
- property accessibility: TypeOptionsAccessibility | None
Accessibility options for a series.
- Return type:
TypeOptionsAccessibilityorNone
- property allow_point_select: bool | None
Allow this series’ points to be selected by clicking on the graphic (columns, point markers, pie slices, map areas etc).
The selected points can be handled in JavaScript by point select and unselect events, or collectively by the (JavaScript)
getSelectedPoints()function.And alternative way of selecting points is through dragging.
Defaults to
False.
- property animation: AnimationOptions | None
Enable or disable the initial animation when a series is displayed.
The animation can also be set as a configuration object. Please note that this option only applies to the initial animation of the series itself. For other animations, see
Chart.animationand theanimationparameter under the (JavaScript) API methods. The following properties are supported:defer: The animation delay time in milliseconds.duration: The duration of the animation in milliseconds.easing: Can be a string reference to an easing function set on the Math object or a function.
Warning
Due to poor performance, animation is disabled in old IE browsers for several chart types.
- Return type:
AnimationOptionsorNone
- property border_color: str | Gradient | Pattern | None
The color of the border surrounding each slice. When
None, the border takes the same color as the slice fill. This can be used together with aborder_widthto fill drawing gaps created by antialiazing artefacts in borderless pies. Defaults to'#ffffff'.
- property border_width: int | float | Decimal | None
The width of the border surrounding each slice. Defaults to
1.When setting the border width to
0, there may be small gaps between the slices due to SVG antialiasing artefacts. To work around this, keep the border width at0.5or1, but set theborder_colortoNoneinstead.- Return type:
numeric or
None
- property center: List[str | int | float | Decimal | EnforcedNullType] | None
The center of the pie chart relative to the plot area.
Can be percentages or pixel values. The default behaviour if
Noneis to center the pie so that all slices and data labels are within the plot area. As a consequence, the pie may actually jump around in a chart with dynamic values, as the data labels move. In that case, the center should be explicitly set, for example to["50%", "50%"].Defaults to
['50%', '50%'].
- property class_name: str | None
The additional CSS class name to apply to the series’ graphical elements.
Note
This option is additive to the default class names - it does not replace them.
- property clip: bool | None
If
False, allows the series to be rendered in the entire plot area. IfTrue, constrains where the series can be rendered within the plot area. Defaults toTrue.
- property color: str | Gradient | Pattern | None
The main color of the series.
In line type series it applies to the line and the point markers unless otherwise specified. In bar type series it applies to the bars unless a color is specified per point. The default value is pulled from the
Options.colors()array.
- property color_axis: str | int | bool | None
When using dual or multiple color axes, this setting defines which color axis the particular series is connected to. It refers to either the
ColorAxis.id()or the index of the axis in theColorAxisarray, with0being the first. Set this option toFalseto prevent a series from connecting to the default color axis.Defaults to
0.
- property color_index: int | None
When operating in styled mode, a specific color index to use for the series, so that its graphic representations are given the class name
highcharts-color-{n}.Defaults to
None.
- property color_key: str | None
Determines what data value should be used to calculate point color if
PieOptions.color_axis()is used.Note
Requires to set
minandmaxif some custom point property is used or if approximation for data grouping is set to'sum'.
- property colors: List[str | Gradient | Pattern] | None
A series-specific or series type-specific color set to apply instead of the global colors when
ArcDiagramOptions.color_by_point()isTrue.
- property cursor: str | None
The style of cursor to use when the user’s mouse hovers over the data series.
Acceptable values are:
'alias''all-scroll''auto''cell''col-resize''context-menu''copy''crosshair''default''e-resize''ew-resize''grab''grabbing''help''move''n-resize''ne-resize''nesw-resize''no-drop''none''not-allowed''ns-resize''nw-resize''nwse-resize''pointer''progress''row-resize''s-resize''se-resize''sw-resize''text''vertical-text''w-resize''wait''zoom-in''zoom-out'
- property custom: JavaScriptDict | None
A reserved subspace to store options and values for customized functionality.
Here you can add additional data for your own event callbacks and formatter callbacks.
- property dash_style: str | None
Name of the dash style to use for the graph, or for some series types the outline of each shape.
Accepts one of the following values:
‘Dash’,
‘DashDot’,
‘Dot’,
‘LongDash’,
‘LongDashDot’,
‘LongDashDotDot’,
‘ShortDash’,
‘ShortDashDot’,
‘ShortDashDotDot’,
‘ShortDot’,
‘Solid’
- property data_labels: DataLabel | List[DataLabel] | None
Options for the series data labels, appearing next to each data point.
Note
To have multiple data labels per data point, you can also supply a collection of
DataLabelconfiguration settings.
- property depth: int | float | Decimal | None
The thickness of a 3D pie. Defaults to
0.- Return type:
numeric or
None
- property description: str | None
A description of the series to add to the screen reader information about the series.
- property enable_mouse_tracking: bool | None
If
True, enables mouse tracking for the series (used to capture point tooltips, click events on graphs and points, etc.). IfFalse, disables mouse tracking for the series (which can help performance). Defaults toTrue.
- property end_angle: int | float | Decimal | None
The end angle of the pie in degrees where 0 is top and 90 is right. Defaults to
None, which is equivalent tostart_angleplus360.- Return type:
numeric or
None
- property events: SeriesEvents | None
General event handlers for the series items.
Note
These event hooks can also be attached to the series at run time using the (JavaScript)
Highcharts.addEvent()function.- Return type:
SeriesEventsorNone
- property fill_color: str | Gradient | Pattern | None
If the total sum of the pie’s values is
0, the series is represented as an empty circle . Thefill_colorsetting defines the color of that circle. UsePieOptions.border_width()to set the border thickness.Defaults to
None.- Return type:
None,Gradient, orPattern
If
True, the series shall be redrawn as if the hidden points werenull. IfFalse, hidden points will not be displayed but the slice will still be drawn as a gap in the pie.Defaults to
True.
- property include_in_data_export: bool | None
If
False, will prevent the data series from being included in any form of data export. Defaults toTrue.
- property inner_size: str | int | None
The size of the inner diameter for the pie, expressed as a percentage or pixel value. Defaults to
0.Hint
A size greater than 0 renders a donut chart.
Note
Percentages are relative to the pie size. Pixel values are given as integers.
Warning
If
PieOptions.thickness()is set, this value will be overridden by thethicknesssetting.
- property keys: List[str] | None
An array specifying which option maps to which key in the data point array.
This makes it convenient to work with unstructured data arrays from different sources.
- property label: SeriesLabel | None
Series labels are placed as close to the series as possible in a natural way, seeking to avoid other series. The goal of this feature is to make the chart more easily readable, like if a human designer placed the labels in the optimal position.
Note
The series labels currently work with series types having a graph or an area.
- Return type:
SeriesLabelorNone
- property linecap: str | None
The SVG value used for the
stroke-linecapandstroke-linejoinof a line graph. Defaults to'round', which means that lines are rounded in the ends and bends.
- property linked_to: str | None
The id of another series to link to.
Hint
The value can be
':previous'to link to the previous series. When two series are linked, only the first one appears in the legend. Toggling the visibility of this also toggles the linked series.Note
If the master series uses data sorting and linked series does not have its own sorting definition, the linked series will be sorted in the same order as the master one.
- property marker: Marker | None
Options for the point markers of line-like series.
Properties like
fill_color,line_colorandline_widthdefine the visual appearance of the markers. Other series types, like column series, don’t have markers, but have visual options on the series level instead.- Return type:
MarkerorNone
- property max_point_size: str | int | float | Decimal | None
The maximum size of the points’ radius in relation to the chart’s plot area. If a number is provided, it applies in pixels. Defaults to
'100%'.
- property min_point_size: str | int | float | Decimal | None
The minimum size of the points’ radius in relation to the chart’s plot area. If a number is provided, it applies in pixels. Defaults to
'10%'.
- property min_size: str | int | float | Decimal | None
The minimum size for a pie in response to auto margins, expressed in pixels or percentages. Defaults to
80.Note
The pie will try to shrink to make room for data labels in side the plot area, but only to this size.
- property on_point: OnPointOptions | None
Options for the Series on point feature, which is currently only supported by
pieandsunburstchargs.- Return type:
OnPointOptionsorNone
- property opacity: float | None
Opacity of a series parts: line, fill (e.g. area), and labels.
- Return type:
- property point_description_formatter: CallbackFunction | None
Same as for
Accessibility.series.description_formatter(), only for an individual series. Overrides the chart-wide configuration.- Return type:
CallbackFunctionorNone
- property selected: bool | None
If
True, the series is selected initially (by default, without user interaction). Defaults toFalse.Note
If
GenericTypeOptions.show_checkbox()isTrue, then the checkbox will be checked ifselectedisTrue.
- property show_checkbox: bool | None
If
True, a checkbox is displayed next to the legend item to allow selecting the series.Note
The state of the checkbox is controlled by the
GenericTypeOptions.selected()property.
- property show_in_legend: bool | None
Whether to display this particular series or series type in the legend. Standalone series are shown in the legend by default, and linked series are not.
- property size: str | int | None
The diameter of the pie relative to the plot area, expressed as a percentage or pixel value given as an integer.
If
None, scales the pie to the plot area and gives room for data labels within the plot area.Note
PieOptions.sliced_offset()is also included in the default size calculation. As a consequence, the size of the pie may vary when points are updated and data labels more around. In that case it is best to set a fixed value, for example"75%".
- property size_by: str | None
Whether the pie slice’s value should be represented by the
'area'or the'radius'of the slice. Defaults to'area'.Hint
The default (
'area') corresponds best to the human perception of the size of each pie slice.
If
True, the accessibility module will skip past this series when executing keyboard navigation.
- property sliced_offset: int | float | Decimal | None
If a point is sliced, moved out from the center, how many pixels should it be moved? Defaults to
10.- Return type:
numeric or
None
- property start_angle: int | float | Decimal | None
The start angle of the dependency wheel, in degrees where
0is up. Defaults to0.- Return type:
numeric or
None
- property states: States | None
Configuration for state-specific configuration to apply to the data series.
- Return type:
StatesorNone
- property sticky_tracking: bool | None
Sticky tracking of mouse events.
When
True, the (JavaScript)mouseOutevent on a series is not triggered until the mouse moves over another series, or out of the plot area.When
False, the (JavaScript)mouseOutevent on a series is triggered when the mouse leaves the area around the series’ graph or markers. This also implies the tooltip when not shared.When
FalseandPlotOptions.tooltip.shared()is alsoFalse, the tooltip will be hidden when moving the mouse between series.Defaults to
Truefor line and area type series, but toFalsefor columns, pies, etc.Note
The boost module will force this option because of technical limitations.
- property thickness: int | None
Thickness describing the ring size for a donut type chart, overriding
PieOptions.inner_size(). Defaults toNone.
- property threshold: int | float | Decimal | EnforcedNullType | None
The Y axis value to serve as the base for the columns, for distinguishing between values above and below a threshold. Defaults to
0.If
EnforcedNullType, the columns extend from the padding Y axis minimum.- Return type:
numeric or
EnforcedNullTypeorNone
- property tooltip: Tooltip | None
A configuration object for the tooltip rendering of each single series. Properties are inherited from tooltip, but only the following properties can be defined on a series level.
- Return type:
TooltiporNone
- property turbo_threshold: int | None
When a series contains a data array longer than this value, only one dimensional arrays of numbers, or two dimensional arrays with x and y values are allowed. Also, only the first point is tested, and the rest are assumed to be the same format. This saves expensive data checking and indexing in long series. Set it to
0orNoneto disable.Defaults to
1000.Note
In boost mode, turbo threshold is forced. Only array of numbers or two dimensional arrays are allowed.
- property type: str
Indicates the type of series that is represented by this instance.
Warning
This proprety is read-only!
- Return type:
- property visible: bool | None
If
True, the series is initially visible. IfFalse, the series is hidden by default. Defaults toTrue.