.shape_options
class: AnnotationShape
- class AnnotationShape(**kwargs)[source]
Configuration for an annotation shape applied to a specific point.
Used to override the global settings configured in
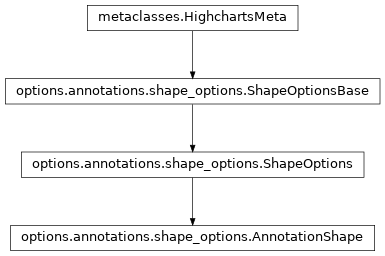
ShapeOptionsand applied viaAnnotation.shape_options().Class Inheritance:

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8') str | None
Return the object represented as a
strcontaining the JavaScript object literal.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.
- static trim_iterable(untrimmed, to_json=False)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.
- property dash_style: str | None
Name of the dash style to use for the shape’s stroke.
Accepts the following values:
'Solid''ShortDash''ShortDot''ShortDashDot''ShortDashDotDot''Dot''Dash''LongDash''DashDot''LongDashDot''LongDashDotDot'
- property fill: str | Gradient | Pattern | None
The color of the shape’s fill. Defaults to
'rgba(0, 0, 0, 0.75)'.
- property height: int | float | Decimal | None
The height of the shape in pixels.
- Return type:
numeric or
None
- property marker_end: str | None
ID of the marker which will be drawn at the final vertex of the path.
Note
Custom markers can be defined in the
Options.defs()property.
- property marker_start: str | None
ID of the marker which will be drawn at the first vertex of the path.
Note
Custom markers can be defined in the
Options.defs()property.
- property point: str | AnnotationPoint | None
Determines the point to which the shape will be connected.
It can be either the ID of the point which exists in the series, or a new point with defined x, y properties and optionally axes.
- Return type:
- Raises:
HighchartsValueError – if cannot resolve the value to an allowed type
- property points: List[CallbackFunction | AnnotationPoint | str] | None
An array of points for the shape or a JavaScript callback function that returns that shape point.
Note
This option is available for shapes which can use multiple points such as path. A point can be either a
AnnotationPointobject or a point’s id.
- property r: int | float | Decimal | None
The radius of the shape in pixels. Defaults to
0.- Return type:
numeric or
None
- property ry: int | float | Decimal | None
The radius of the shape along the vertical dimension. Used to draw ellipses.
- Return type:
numeric or
None
- property snap: int | float | Decimal | None
Defines additional snapping area around an annotation making this annotation to focus. Defined in pixels.
Defaults to
2.- Return type:
numeric or
None
- property src: str | None
The URL for an image to use as the annotation shape.
Note
ShapeOptions.type()has to be set to'image'.- Return type:
- Raises:
HighchartsValueError – if a value is supplied that is not a URL or not path-like
- property stroke_width: int | float | Decimal | None
The pixel stroke width of the shape. Defaults to
1.- Return type:
numeric or
None
- property type: str | None
The type of the shape. Defaults to
'rect'.Accepts:
'rect''circle''ellipse''image'
- Returns:
- Raises:
HighchartsValueError – if type not supported
- property width: int | float | Decimal | None
The width of the shape, expressed in pixels.
- Return type:
numeric or
None
- property x_axis: int | None
The X-Axis index to which the points should be attached.
Note
Used for the
ellipsetype- Return type:
- Raises:
ValueError – if set to a negative value
class: ShapeOptions
- class ShapeOptions(**kwargs)[source]
Global options applied to all annotation shapes.
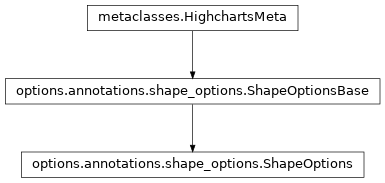
Class Inheritance:

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8') str | None
Return the object represented as a
strcontaining the JavaScript object literal.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.
- static trim_iterable(untrimmed, to_json=False)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.
- property dash_style: str | None
Name of the dash style to use for the shape’s stroke.
Accepts the following values:
'Solid''ShortDash''ShortDot''ShortDashDot''ShortDashDotDot''Dot''Dash''LongDash''DashDot''LongDashDot''LongDashDotDot'
- property fill: str | Gradient | Pattern | None
The color of the shape’s fill. Defaults to
'rgba(0, 0, 0, 0.75)'.
- property height: int | float | Decimal | None
The height of the shape in pixels.
- Return type:
numeric or
None
- property r: int | float | Decimal | None
The radius of the shape in pixels. Defaults to
0.- Return type:
numeric or
None
- property ry: int | float | Decimal | None
The radius of the shape along the vertical dimension. Used to draw ellipses.
- Return type:
numeric or
None
- property snap: int | float | Decimal | None
Defines additional snapping area around an annotation making this annotation to focus. Defined in pixels.
Defaults to
2.- Return type:
numeric or
None
- property src: str | None
The URL for an image to use as the annotation shape.
Note
ShapeOptions.type()has to be set to'image'.- Return type:
- Raises:
HighchartsValueError – if a value is supplied that is not a URL or not path-like
- property stroke_width: int | float | Decimal | None
The pixel stroke width of the shape. Defaults to
1.- Return type:
numeric or
None
- property type: str | None
The type of the shape. Defaults to
'rect'.Accepts:
'rect''circle''ellipse''image'
- Returns:
- Raises:
HighchartsValueError – if type not supported
- property width: int | float | Decimal | None
The width of the shape, expressed in pixels.
- Return type:
numeric or
None
- property x_axis: int | None
The X-Axis index to which the points should be attached.
Note
Used for the
ellipsetype- Return type:
- Raises:
ValueError – if set to a negative value