.plot_options
.accessibility.arcdiagram.area.bar.base.bellcurve.boxplot.bubble.bullet.data_sorting.dependencywheel.drag_drop.dumbbell.flowmap.funnel.gauge.generic.heatmap.histogram.item.levels.link.map.mapbubble.mapline.mappoint.networkgraph.organization.packedbubble.pareto.pictorial.pie.points.polygon.pyramid.sankey.scatter.series.sonification.spline.sunburst.timeline.treegraph.treemap.vector.venn.wordcloud
class: PlotOptions
- class PlotOptions(**kwargs)[source]
A wrapper object for configurations applied to each series type.
The config objects for each series can also be overridden for each series item as given in the series array.
Configuration options for the series are given in three levels:
Options for all series in a chart are given in the
seriesproperty.Options for all series of a specific type are given in the corresponding property for that type, for example
plot_options.line.Finally, options for one single series are given in the
Options.seriesarray.
Class Inheritance

- copy(other=None, overwrite=True, **kwargs)
Copy the configuration settings from this instance to the
otherinstance.- Parameters:
other (
HighchartsMeta) – The target instance to which the properties of this instance should be copied. IfNone, will create a new instance and populate it with properties copied fromself. Defaults toNone.overwrite (
bool) – ifTrue, properties inotherthat are already set will be overwritten by their counterparts inself. Defaults toTrue.kwargs – Additional keyword arguments. Some special descendents of
HighchartsMetamay have special implementations of this method which rely on additional keyword arguments.
- Returns:
A mutated version of
otherwith new property values
- classmethod from_dict(as_dict: dict, allow_snake_case: bool = True)
Construct an instance of the class from a
dictobject.
- classmethod from_js_literal(as_str_or_file, allow_snake_case: bool = True, _break_loop_on_failure: bool = False)
Return a Python object representation of a Highcharts JavaScript object literal.
- Parameters:
as_str_or_file (
str) – The JavaScript object literal, represented either as astror as a filename which contains the JS object literal.allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue._break_loop_on_failure (
bool) – IfTrue, will break any looping operations in the event of a failure. Otherwise, will attempt to repair the failure. Defaults toFalse.
- Returns:
A Python object representation of the Highcharts JavaScript object literal.
- Return type:
HighchartsMeta
- classmethod from_json(as_json_or_file, allow_snake_case: bool = True)
Construct an instance of the class from a JSON string.
- Parameters:
as_json_or_file – The JSON string for the object or the filename of a file that contains the JSON string.
allow_snake_case (
bool) – IfTrue, interpretssnake_casekeys as equivalent tocamelCasekeys. Defaults toTrue.
- Returns:
A Python objcet representation of
as_json.- Return type:
HighchartsMeta
- to_dict() dict
Generate a
dictrepresentation of the object compatible with the Highcharts JavaScript library.Note
The
dictrepresentation has a property structure and naming convention that is intentionally consistent with the Highcharts JavaScript library. This is not Pythonic, but it makes managing the interplay between the two languages much, much simpler.
- to_js_literal(filename=None, encoding='utf-8') str | None
Return the object represented as a
strcontaining the JavaScript object literal.
- to_json(filename=None, encoding='utf-8')
Generate a JSON string/byte string representation of the object compatible with the Highcharts JavaScript library.
Note
This method will either return a standard
stror abytesobject depending on the JSON serialization library you are using. For example, if your environment has orjson, the result will be abytesrepresentation of the string.- Parameters:
- Returns:
A JSON representation of the object compatible with the Highcharts library.
- Return type:
- static trim_dict(untrimmed: dict, to_json: bool = False) dict
Remove keys from
untrimmedwhose values areNoneand convert values that have.to_dict()methods.
- static trim_iterable(untrimmed, to_json=False)
Convert any
EnforcedNullTypevalues inuntrimmedto'null'.
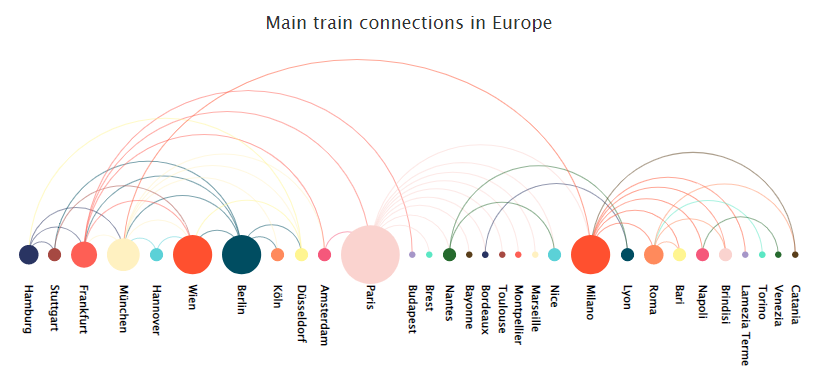
- property arcdiagram: ArcDiagramOptions | None
Arc diagram series is a chart drawing style in which the vertices of the chart are positioned along a line on the Euclidean plane and the edges are drawn as a semicircle in one of the two half-planes delimited by the line, or as smooth curves formed by sequences of semicircles.

- Return type:
ArcDiagramOptionsorNone
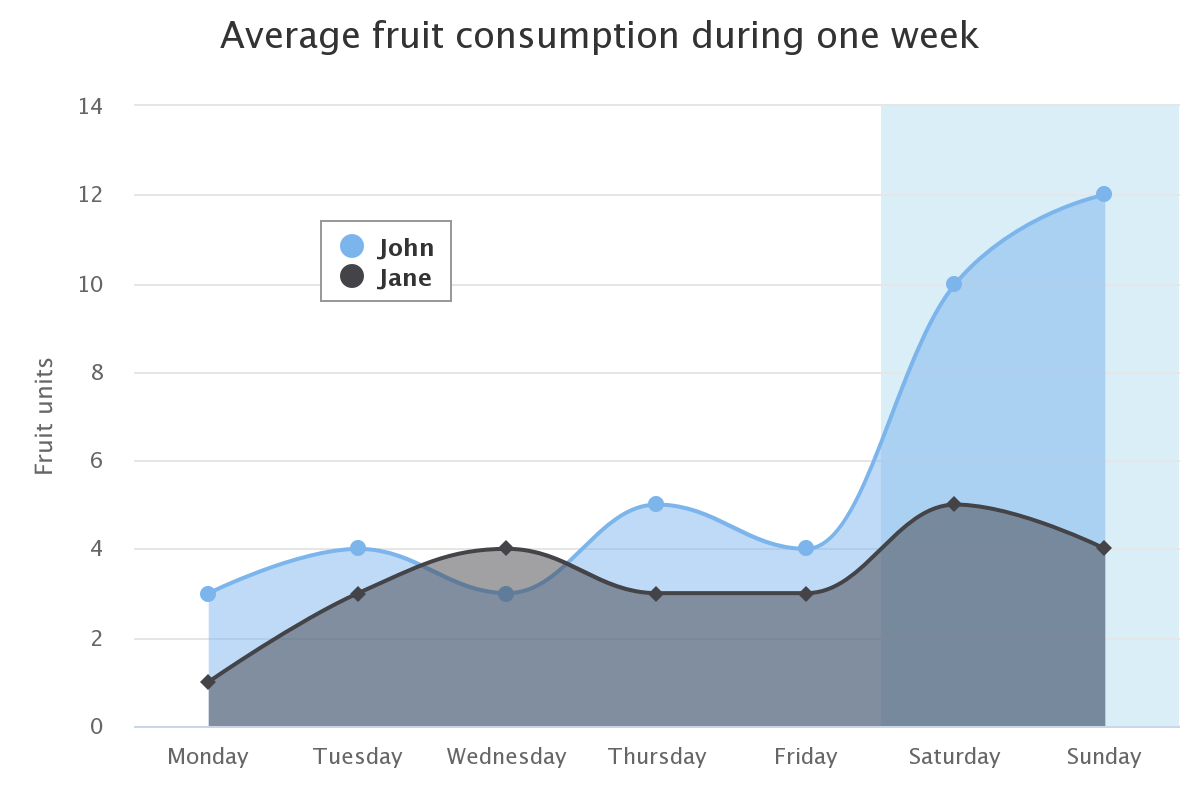
- property area: AreaOptions | None
General options to apply to all Area series types.

- Return type:
AreaOptionsorNone
- property arearange: AreaRangeOptions | None
General options to apply to all AreaRange series types. The area range series is a carteseian series with higher and lower values for each point along an X axis, where the area between the values is shaded.

- Return type:
AreaRangeOptionsorNone
- property areaspline: AreaSplineOptions | None
General options to apply to all AreaSpline series types. The area spline series is an area series where the graph between the points is smoothed into a spline.

- Return type:
AreaSplineOptionsorNone
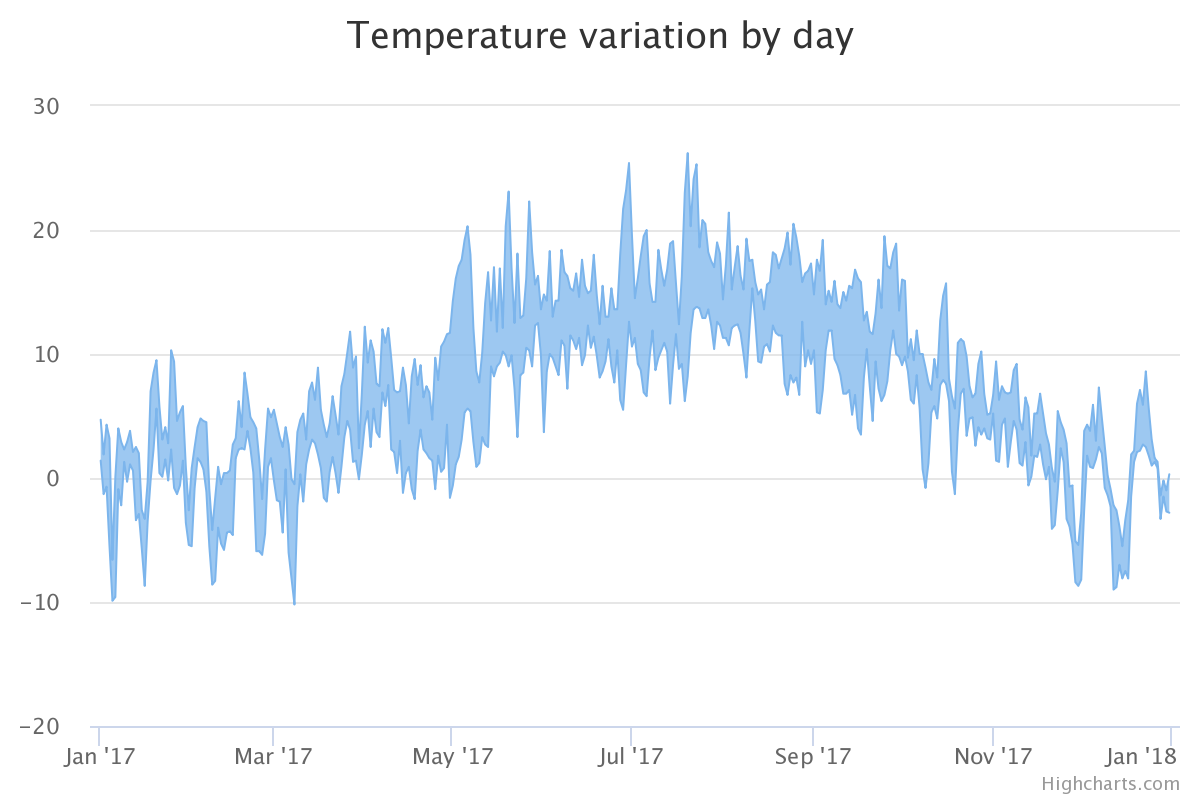
- property areasplinerange: AreaSplineRangeOptions | None
General options to apply to all AreaSplineRange series types. The area spline range series is a carteseian series type with higher and lower Y values along an X axis. The area inside the range is colored, and the graph outlining the area is a smoothed spline.
- Return type:
AreaSplineRangeOptionsorNone
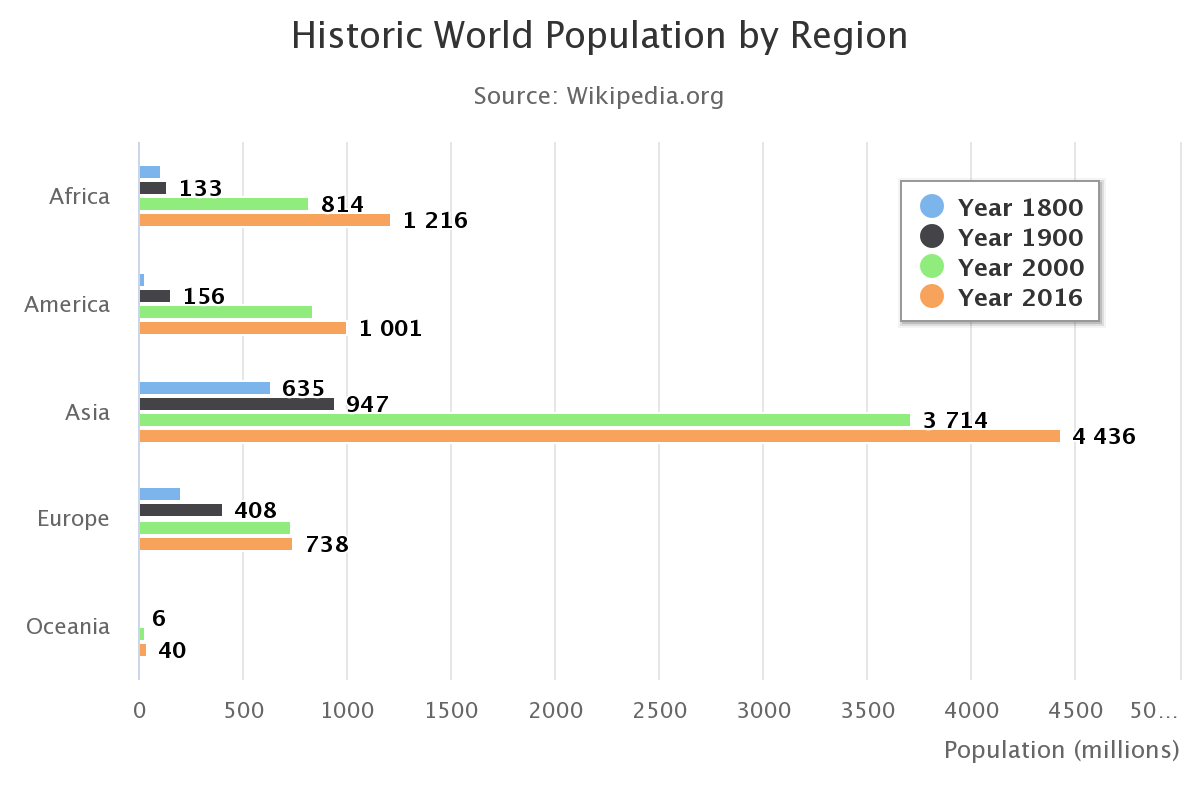
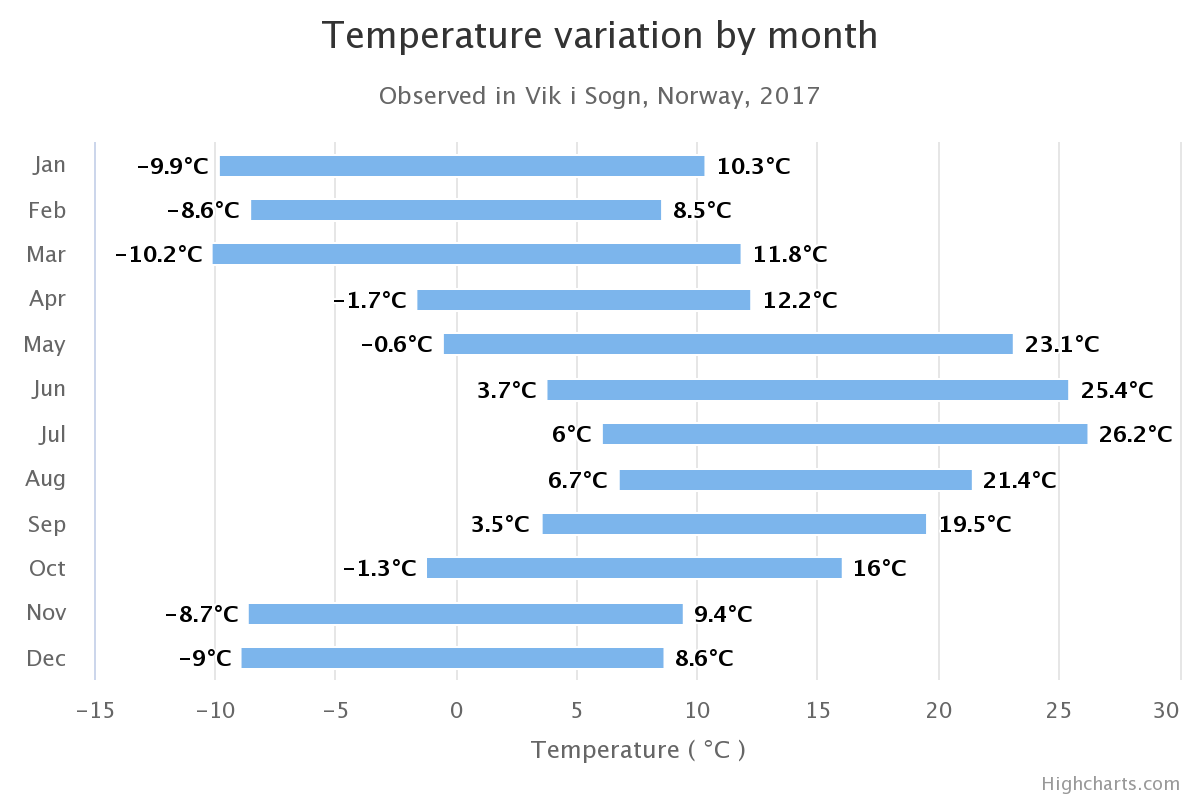
- property bar: BarOptions | None
General options to apply to all Bar series types. A bar series is a special type of column series where the columns are horizontal.

- Return type:
BarOptionsorNone
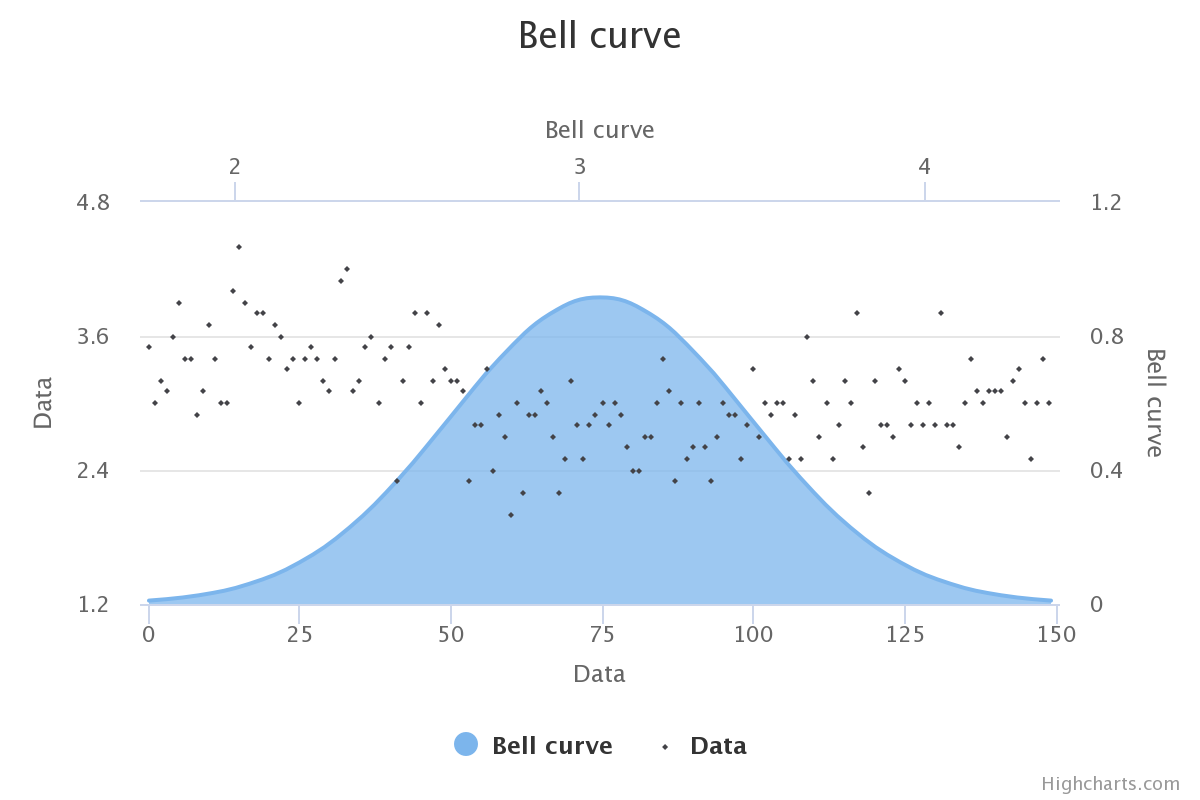
- property bellcurve: BellCurveOptions | None
General options to apply to all Bell Curve series types.
A bell curve is an areaspline series which represents the probability density function of the normal distribution. It calculates mean and standard deviation of the base series data and plots the curve according to the calculated parameters.

- Return type:
BellCurveOptionsorNone
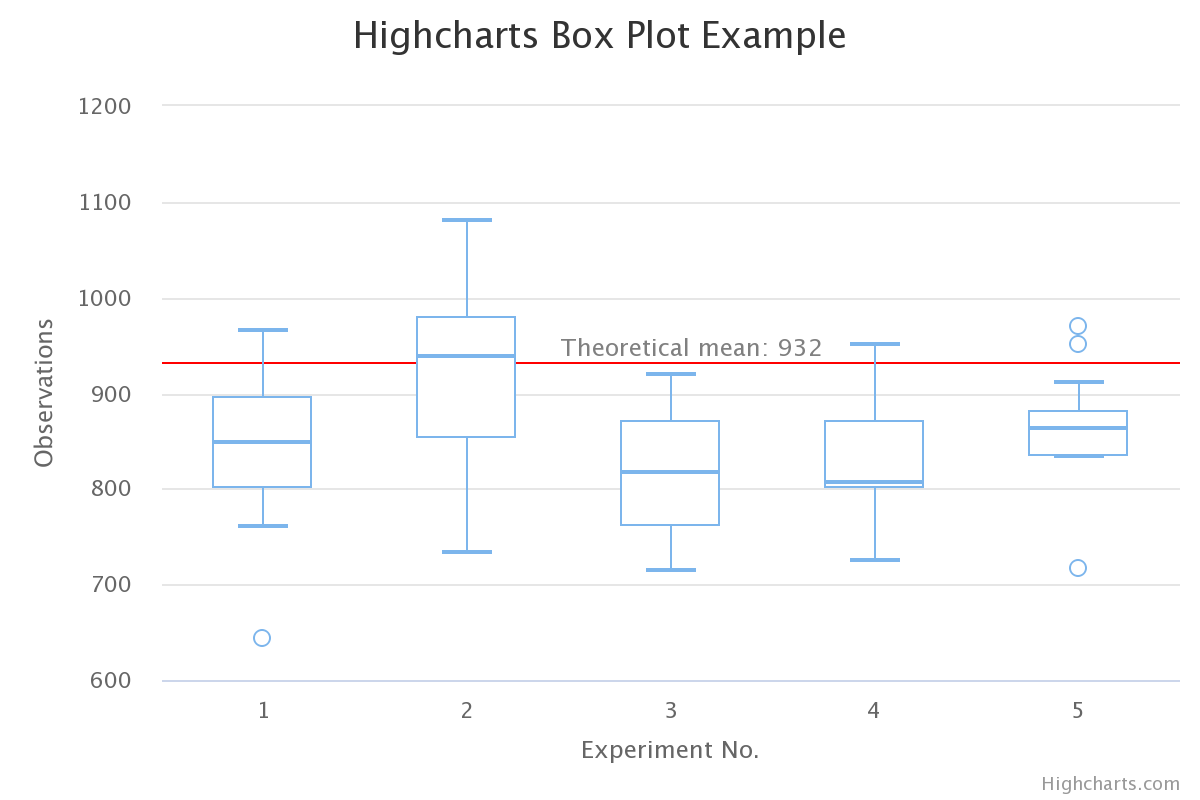
- property boxplot: BoxPlotOptions | None
General options to apply to all Box Plot series types.
A box plot is a convenient way of depicting groups of data through their five-number summaries:
the smallest observation (sample minimum),
lower quartile (Q1),
median (Q2),
upper quartile (Q3), and
largest observation (sample maximum).

- Return type:
BoxPlotOptionsorNone
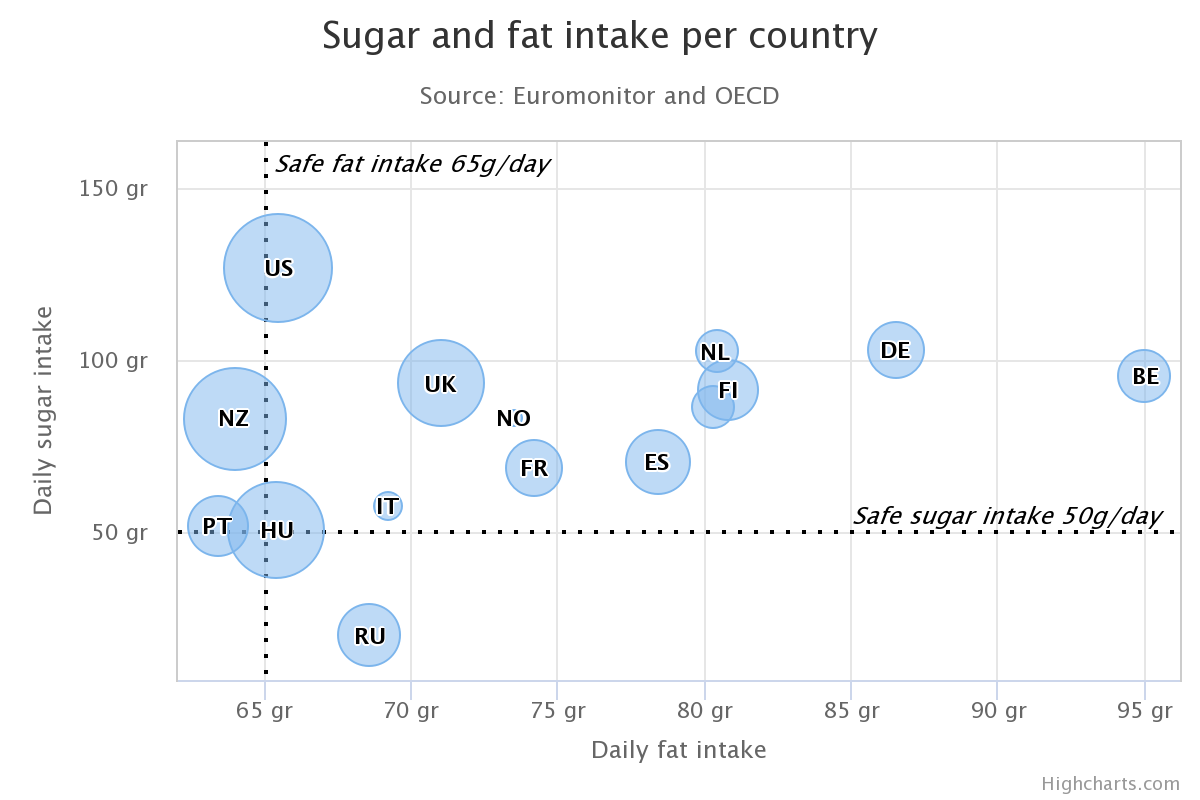
- property bubble: BubbleOptions | None
General options to apply to all Bubble series types.
A bubble series is a three dimensional series type where each point renders an X, Y, and Z value. Each points is drawn as a bubble where the position along the X and Y axes mark the X and Y values, and the size of the bubble relates to the Z value.

- Return type:
BubbleOptionsorNone
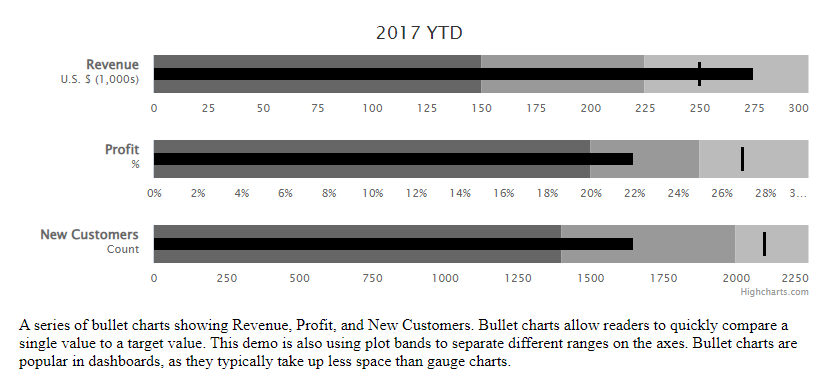
- property bullet: BulletOptions | None
General options to apply to all Bullet series types.
A bullet graph is a variation of a bar graph. The bullet graph features a single measure, compares it to a target, and displays it in the context of qualitative ranges of performance that could be set using
YAxis.plot_bands().
- Return type:
BulletOptionsorNone
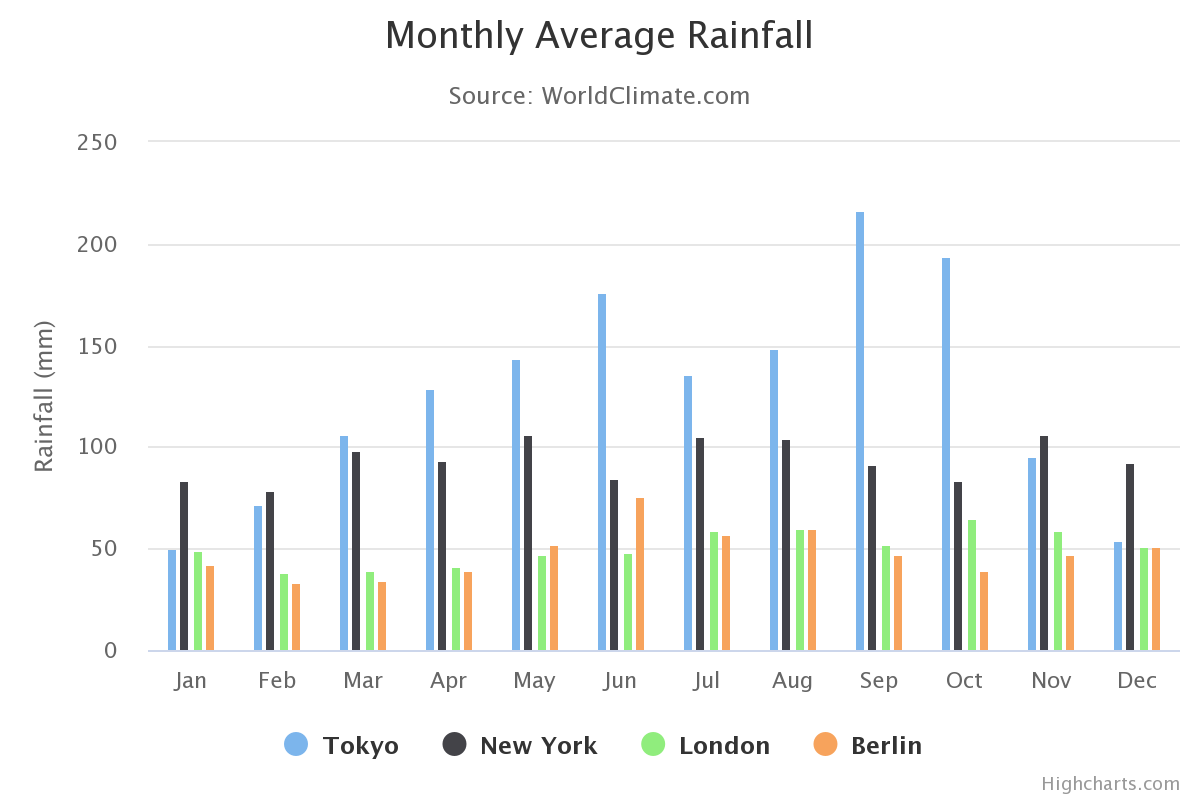
- property column: ColumnOptions | None
General options to apply to all Column series types.
Column series display one column per value along an X axis.

- Return type:
ColumnOptionsorNone
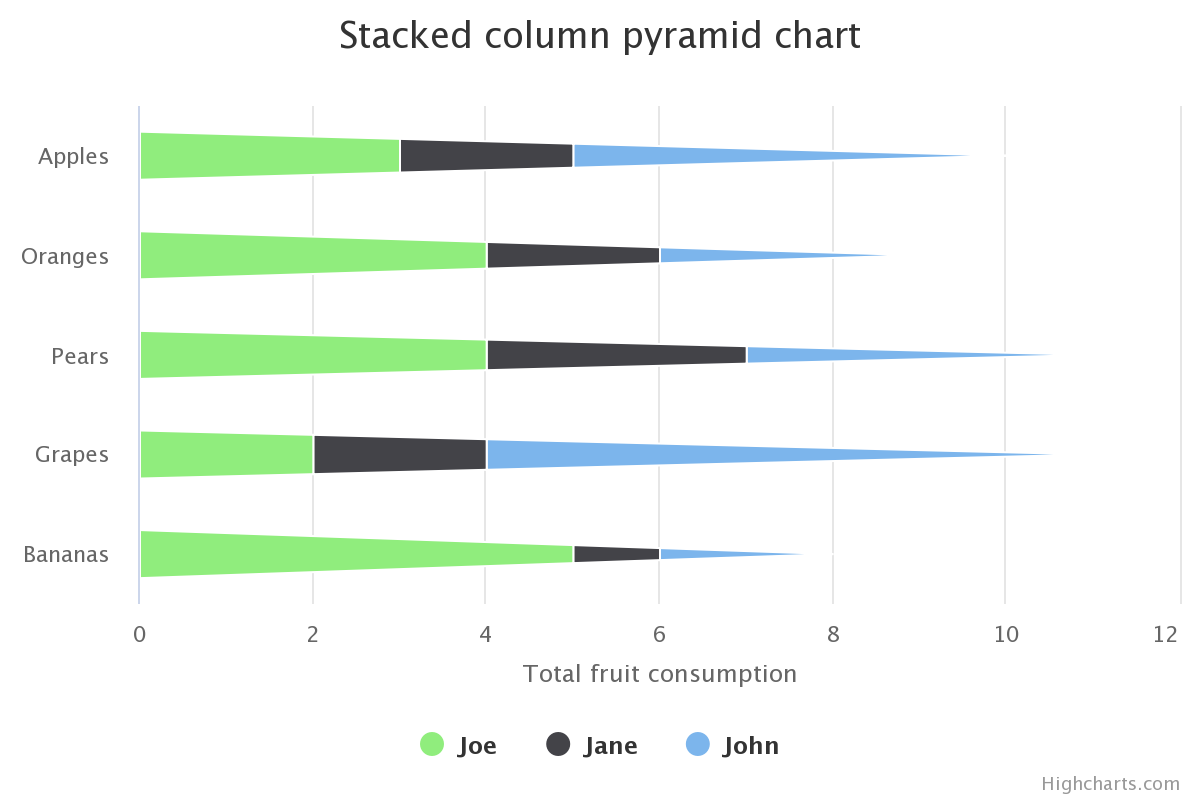
- property columnpyramid: ColumnPyramidOptions | None
General options to apply to all Column Pyramid series types.
Column Pyramid series display one pyramid per value along an X axis.
Hint
To display horizontal pyramids, set
Chart.inverted()toTrue.


- Return type:
ColumnPyramidOptionsorNone
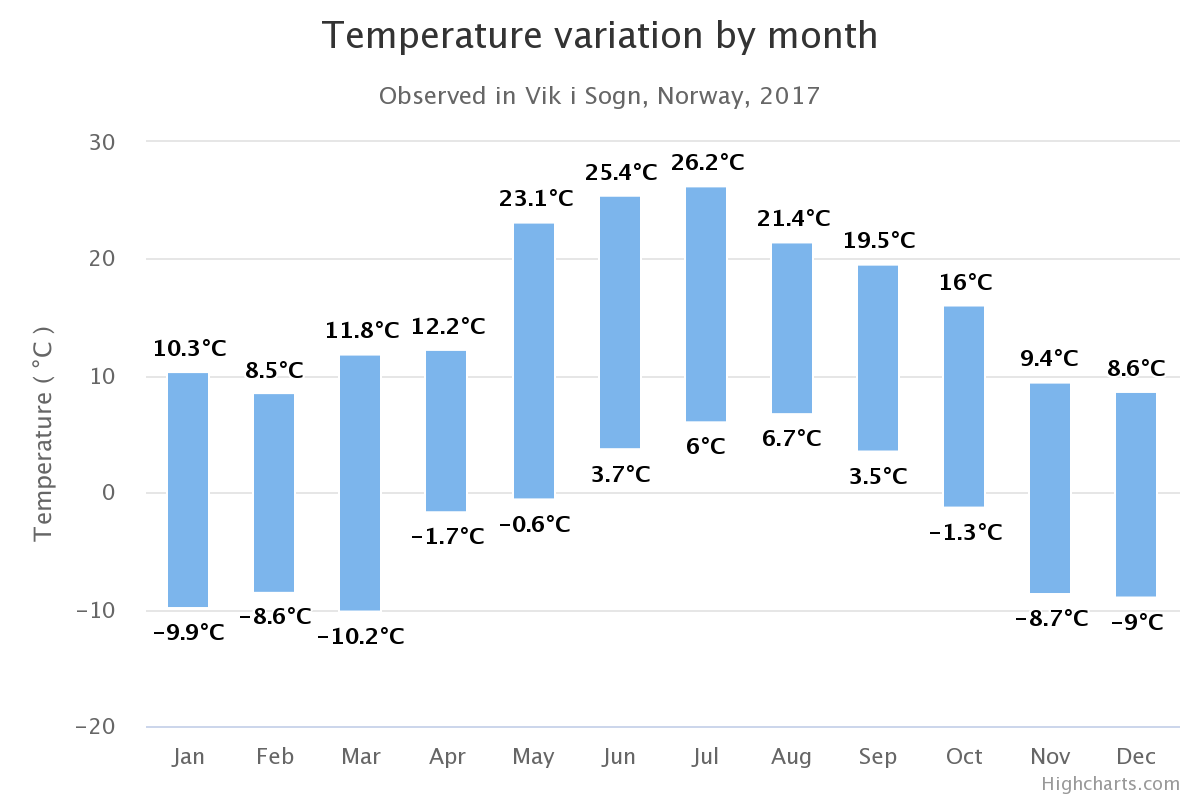
- property columnrange: ColumnRangeOptions | None
General options to apply to all Column Range series types.
The column range is a cartesian series type with higher and lower Y values along an X axis.
Hint
To display horizontal bars, set
Chart.inverted()toTrue.

- Return type:
ColumnRangeOptionsorNone
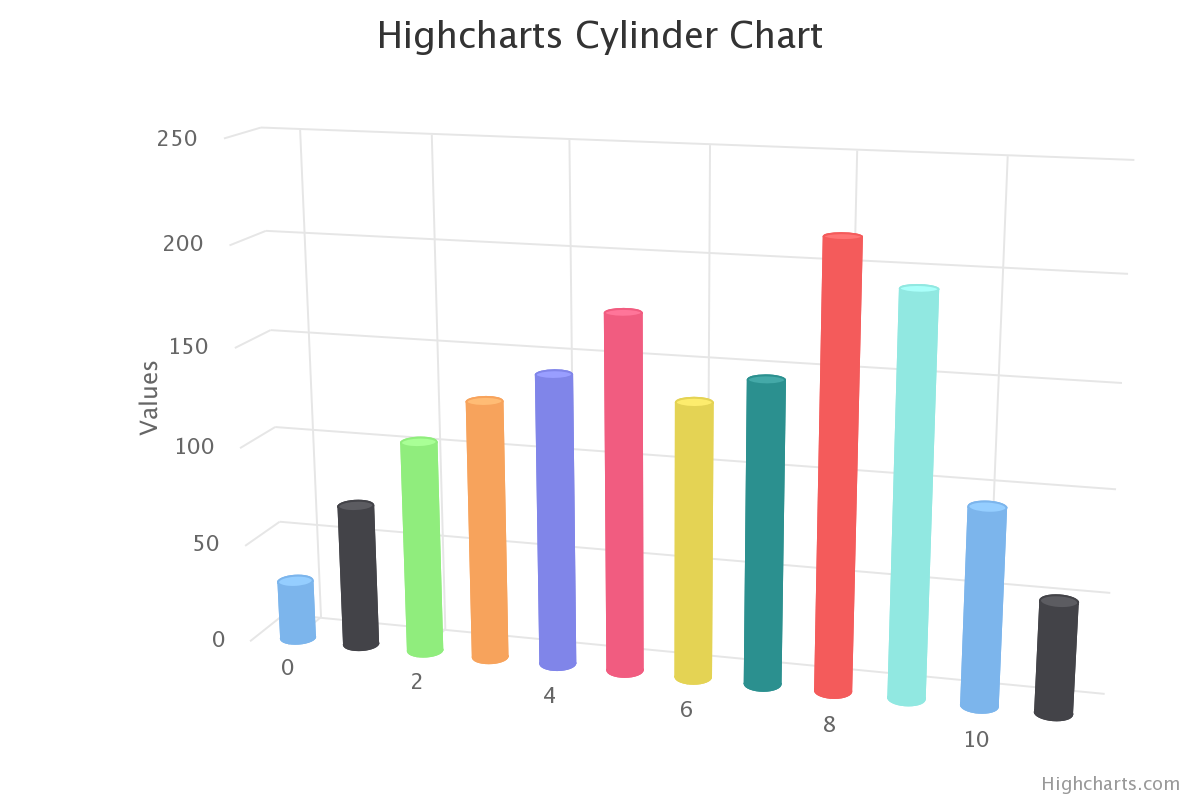
- property cylinder: CylinderOptions | None
General options to apply to all Cylinder series types.
A cylinder graph is a variation of a 3d column graph. The cylinder graph features cylindrical points.

- Return type:
CylinderOptionsorNone
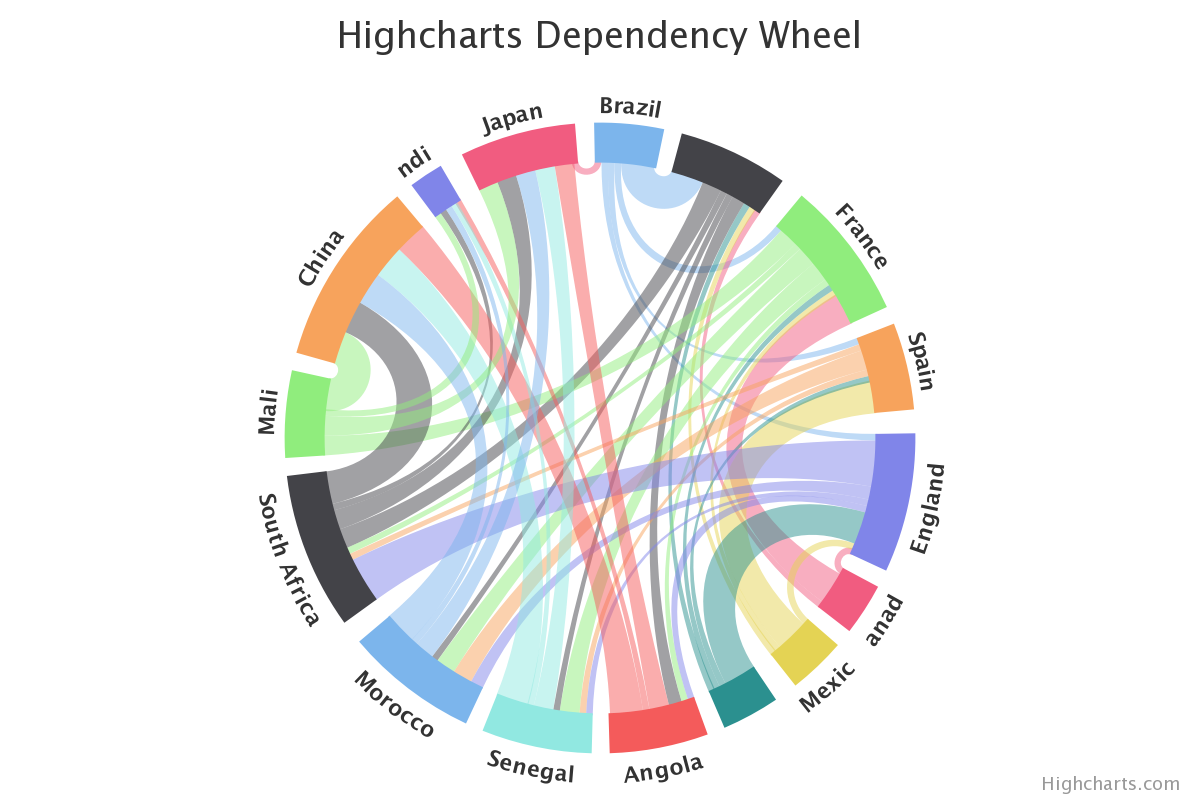
- property dependencywheel: DependencyWheelOptions | None
General options to apply to all Dependency Wheel series types.
A dependency wheel chart is a type of flow diagram, where all nodes are laid out in a circle, and the flow between the are drawn as link bands.

- Return type:
DependencyWheelOptionsorNone
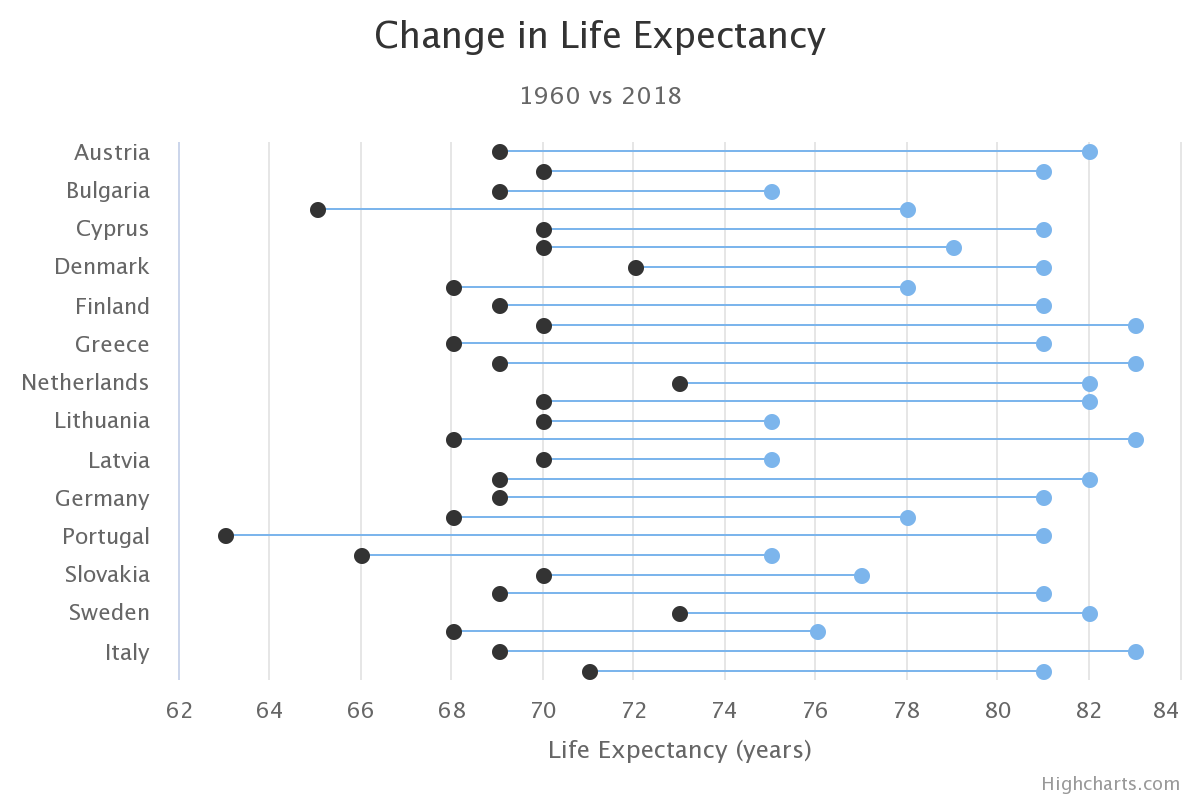
- property dumbbell: DumbbellOptions | None
General options to apply to all Dumbbell series types.
The dumbbell series is a cartesian series with higher and lower values for each point along an X axis, connected with a line between the values.

Warning
Requires
highcharts-more.jsandmodules/dumbbell.jsbe loaded client-side.- Return type:
DumbbellOptionsorNone
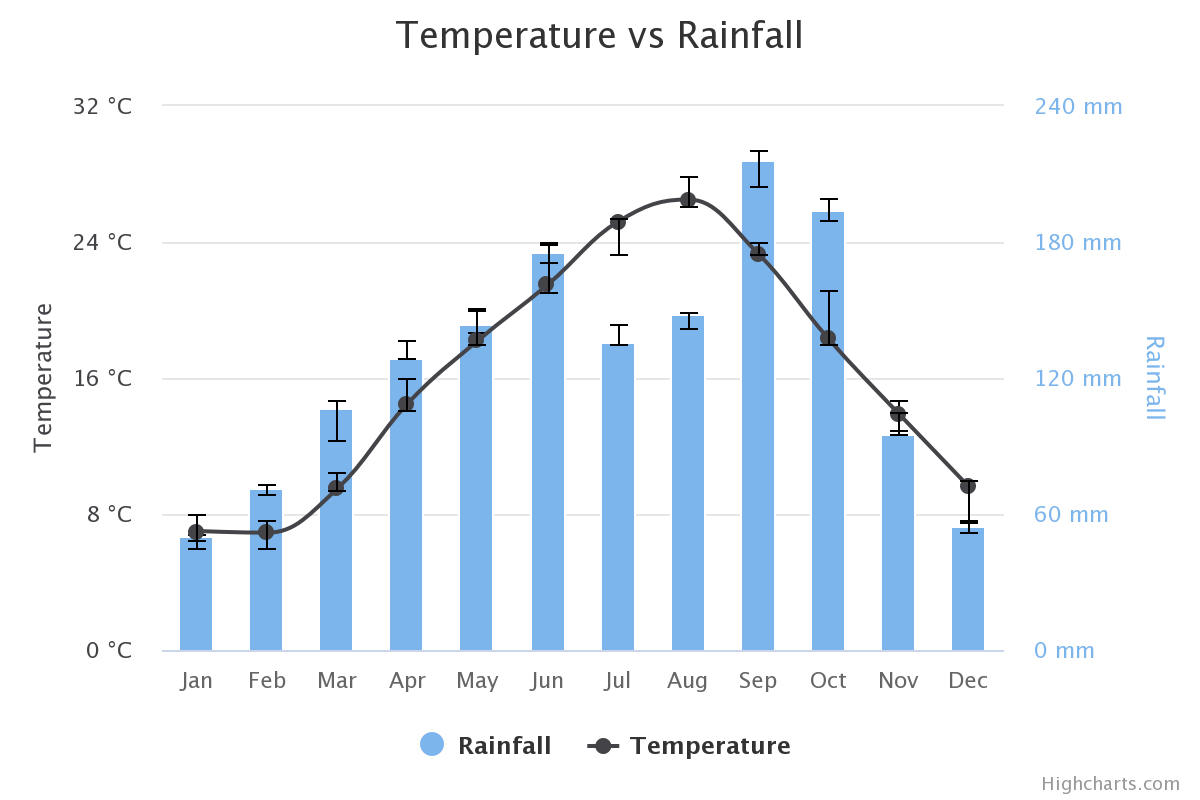
- property errorbar: ErrorBarOptions | None
General options to apply to all Error Bar series types.
Error bars are a graphical representation of the variability of data and are used on graphs to indicate the error, or uncertainty in a reported measurement.

- Return type:
ErrorBarOptionsorNone
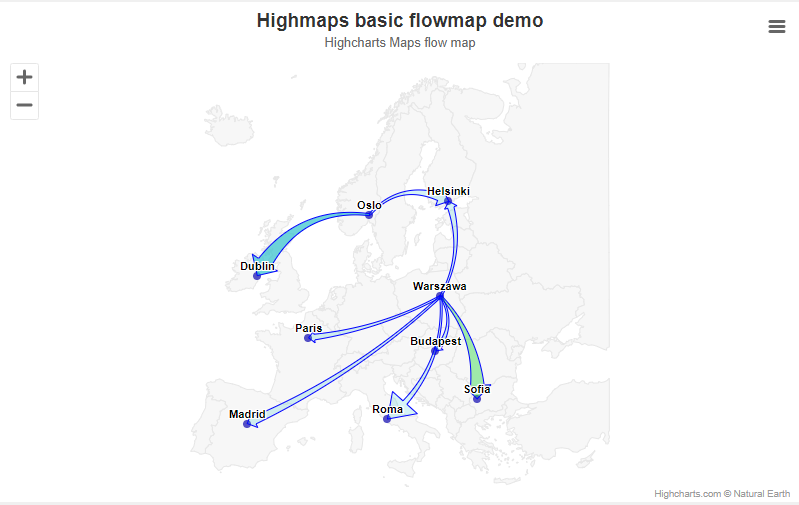
- property flowmap: FlowmapOptions | None
A flowmap series is a series laid out on top of a map series that displays route paths (e.g. flight or naval routes), or directional flows on a map. It creates a link between two points on a map chart.

- Return type:
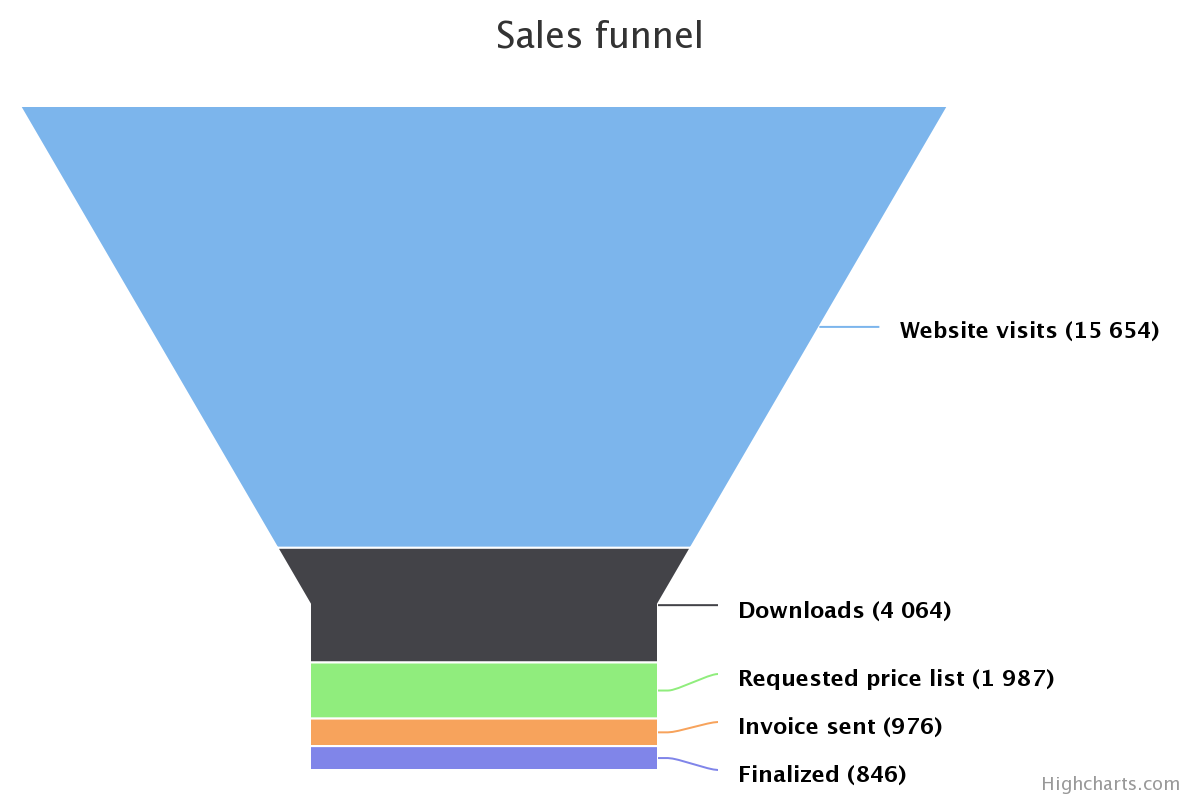
- property funnel: FunnelOptions | None
General options to apply to all Funnel series types.
Funnel charts are a type of chart often used to visualize stages in a sales project, where the top are the initial stages with the most clients.
Warning
Funnel charts require that the
modules/funnel.jsfile is loaded client-side.
- Return type:
FunnelOptionsorNone
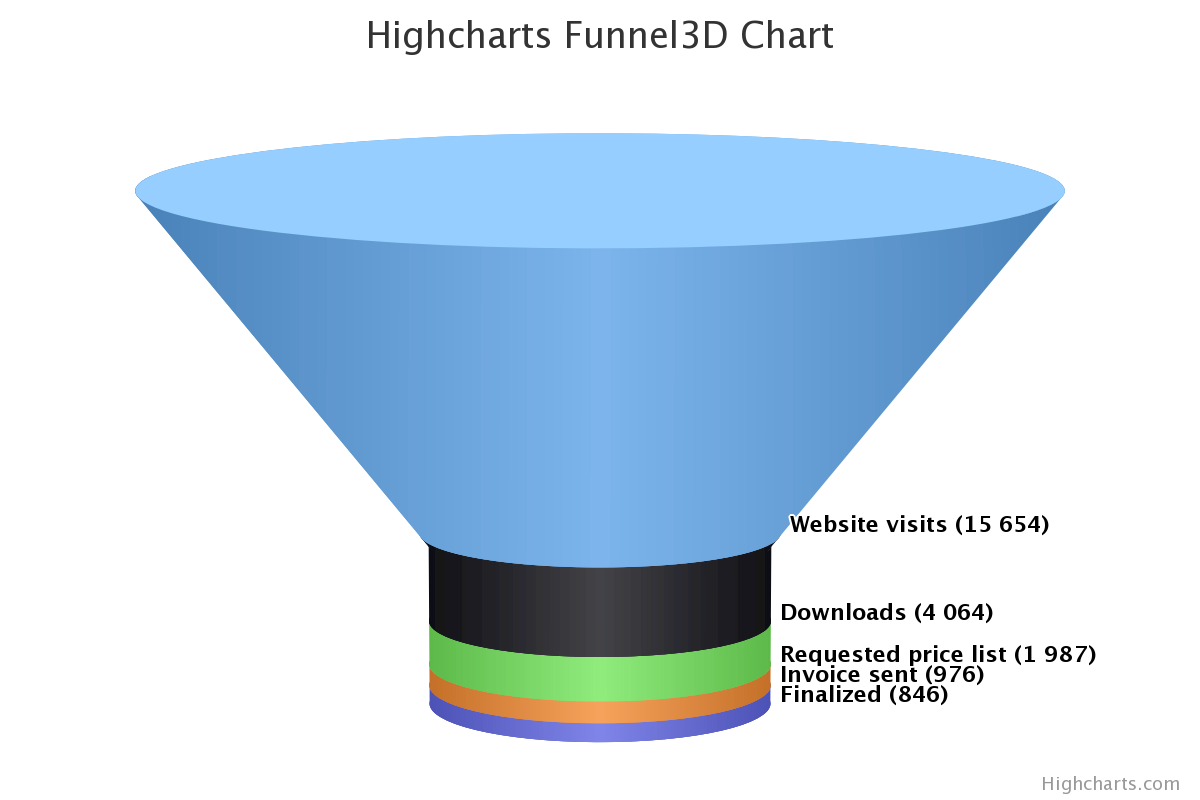
- property funnel_3d: Funnel3DOptions | None
General options to apply to all Funnel 3D series types.
A Funnel 3D chart is a three-dimensional version of funnel series type. Funnel charts are a type of chart often used to visualize stages in a sales project, where the top are the initial stages with the most clients.
Warning
Funnel 3D charts require that the following files are all loaded client-side:
highcharts-3d.js,cylinder.jsandfunnel3d.js

- Return type:
FunnelOptionsorNone
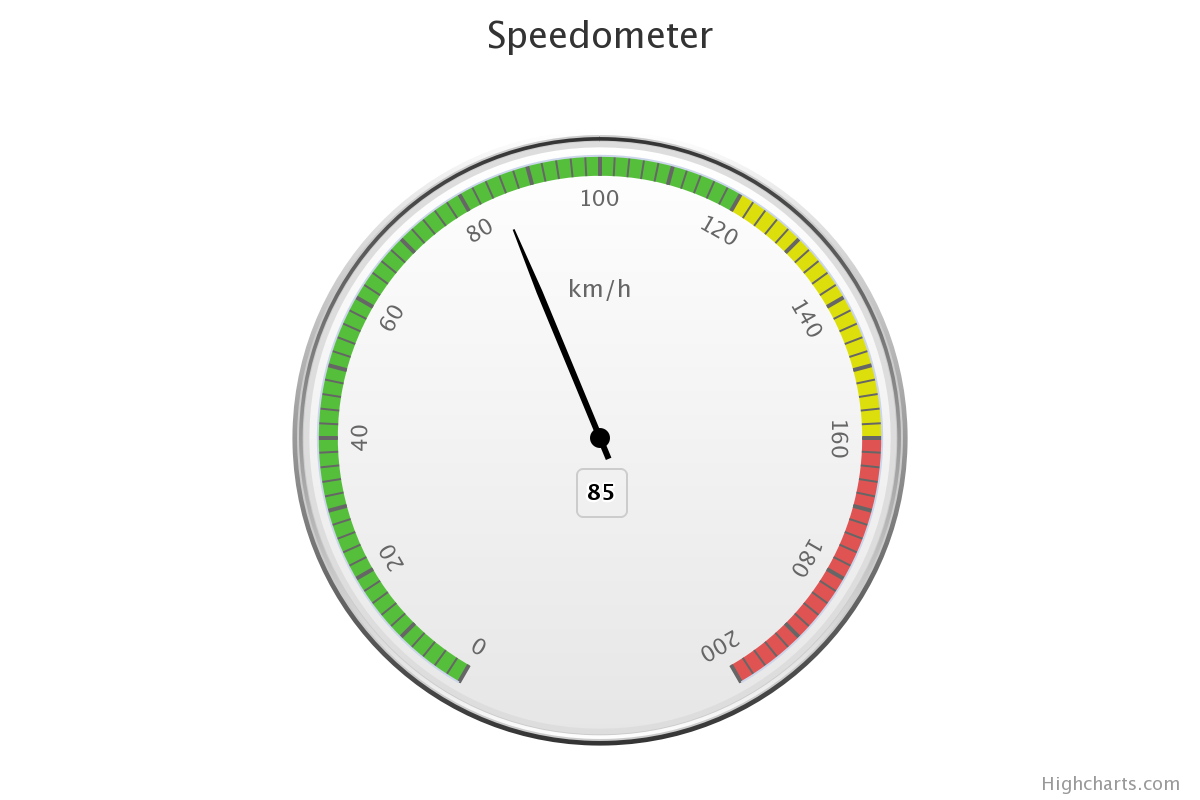
- property gauge: GaugeOptions | None
General options to apply to all Gauge series types.
Gauges are circular plots displaying one or more values with a dial pointing to values along the perimeter.

- Return type:
GaugeOptionsorNone
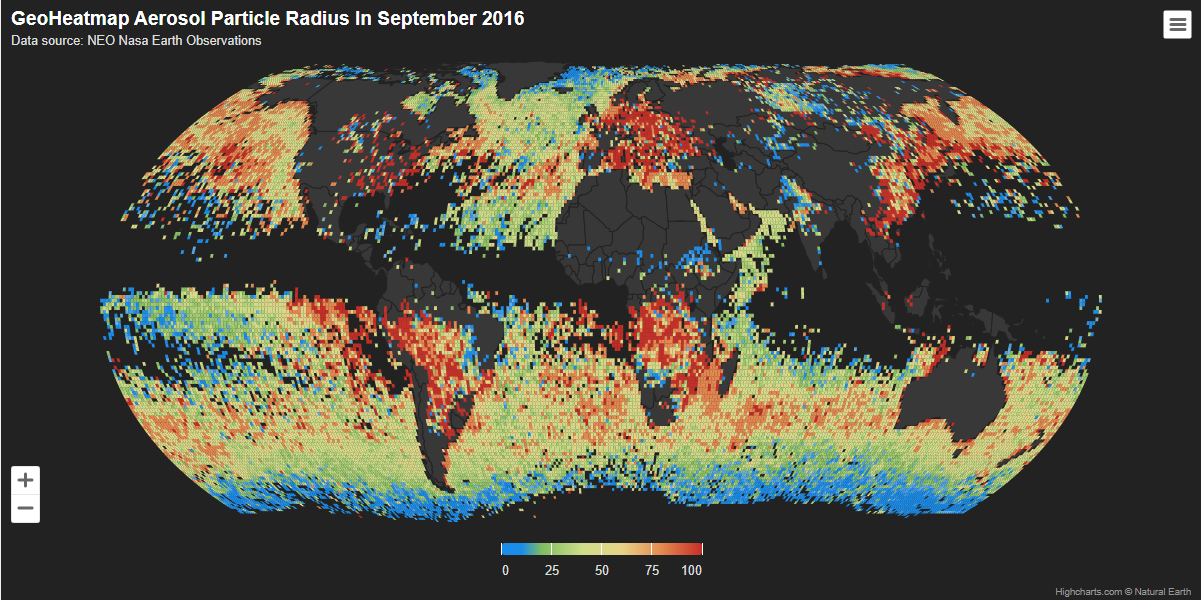
- property geoheatmap: GeoHeatmapOptions | None
A geoheatmap series is a variety of heatmap series, composed into the map projection, where the units are expressed in latitude and longitude, while individual values contained in a matrix are represented as colors.
Warning
GeoHeatmaps require that
modules/geoheatmapis loaded client-side.
- Return type:
- property heatmap: HeatmapOptions | None
General options to apply to all Heatmap series types.
A heatmap is a graphical representation of data where the individual values contained in a matrix are represented as colors.
Warning
Heatmaps require that
modules/heatmapis loaded client-side.
- Return type:
HeatmapOptionsorNone
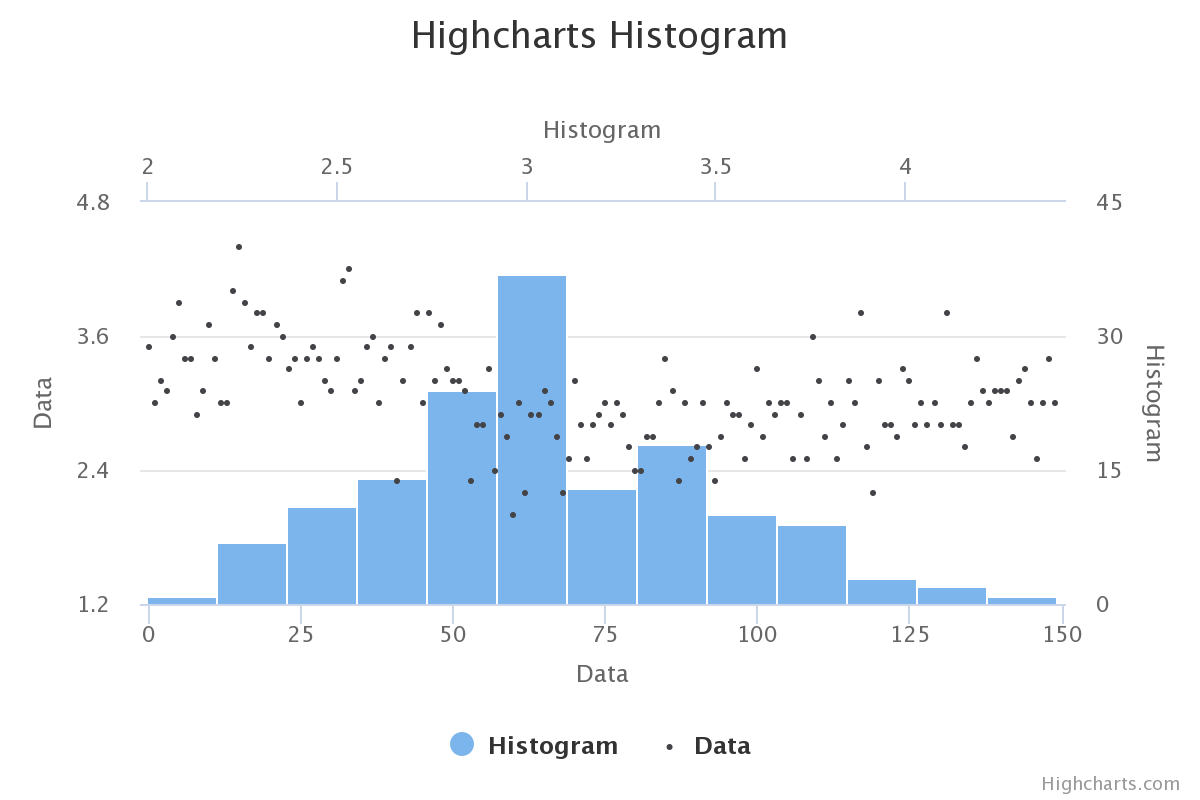
- property histogram: HistogramOptions | None
General options to apply to all Histogram series types.
A histogram is a column series which represents the distribution of the data set in the base series. Histogram splits data into bins and shows their frequencies.

- Return type:
HistogramOptionsorNone
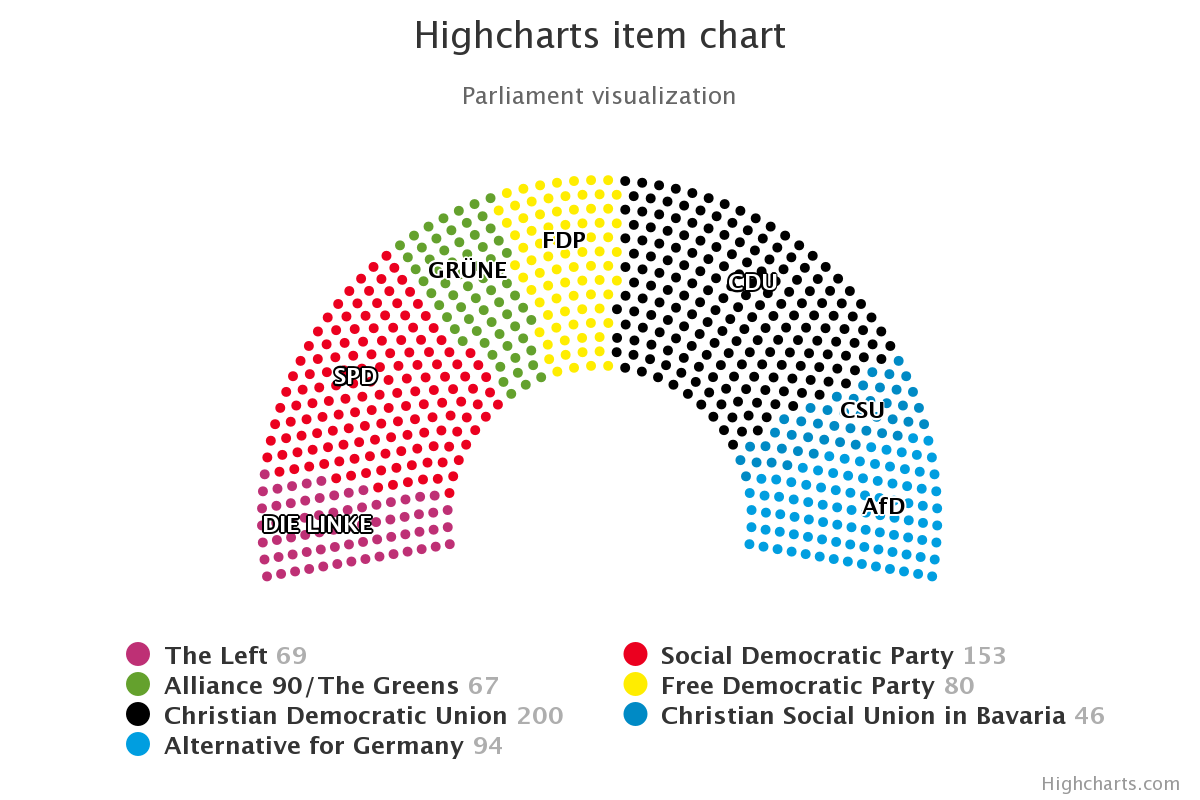
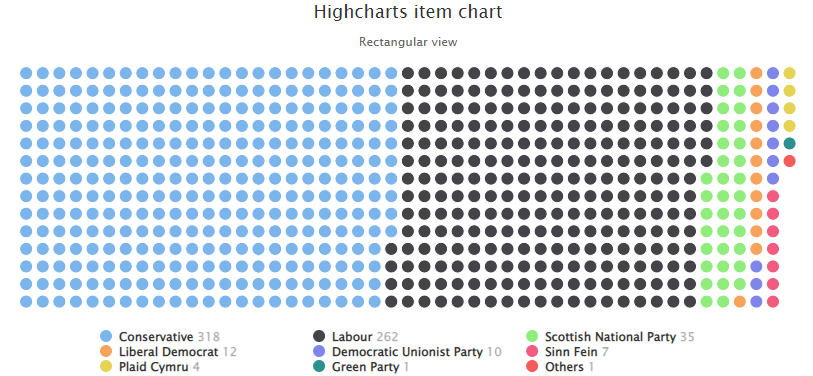
- property item: ItemOptions | None
General options to apply to all Item series types.
An item chart is an infographic chart where a number of items are laid out in either a rectangular or circular pattern. It can be used to visualize counts within a group, or for the circular pattern, typically a parliament.
The circular layout has much in common with a pie chart. Many of the item series options, like
center,sizeand data label positioning, are inherited from thePlotOptions.pie()series and don’t apply for rectangular layouts.


- Return type:
ItemOptionsorNone
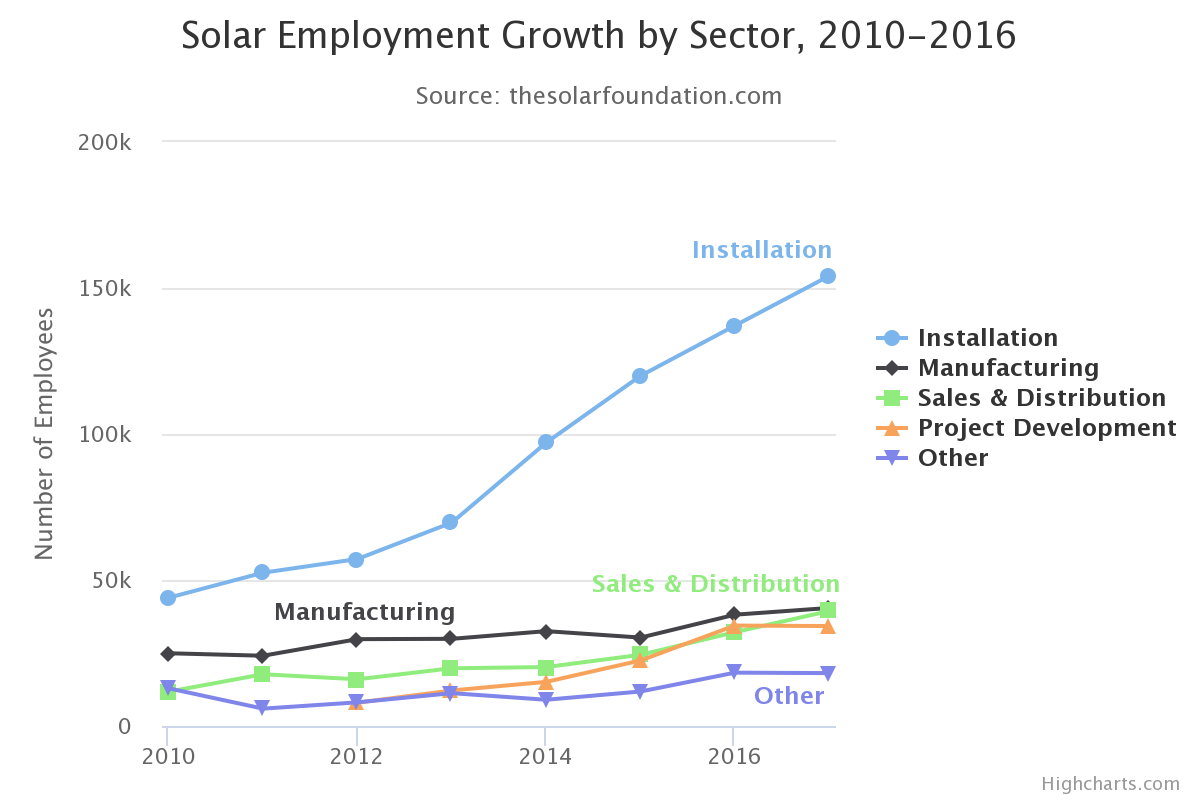
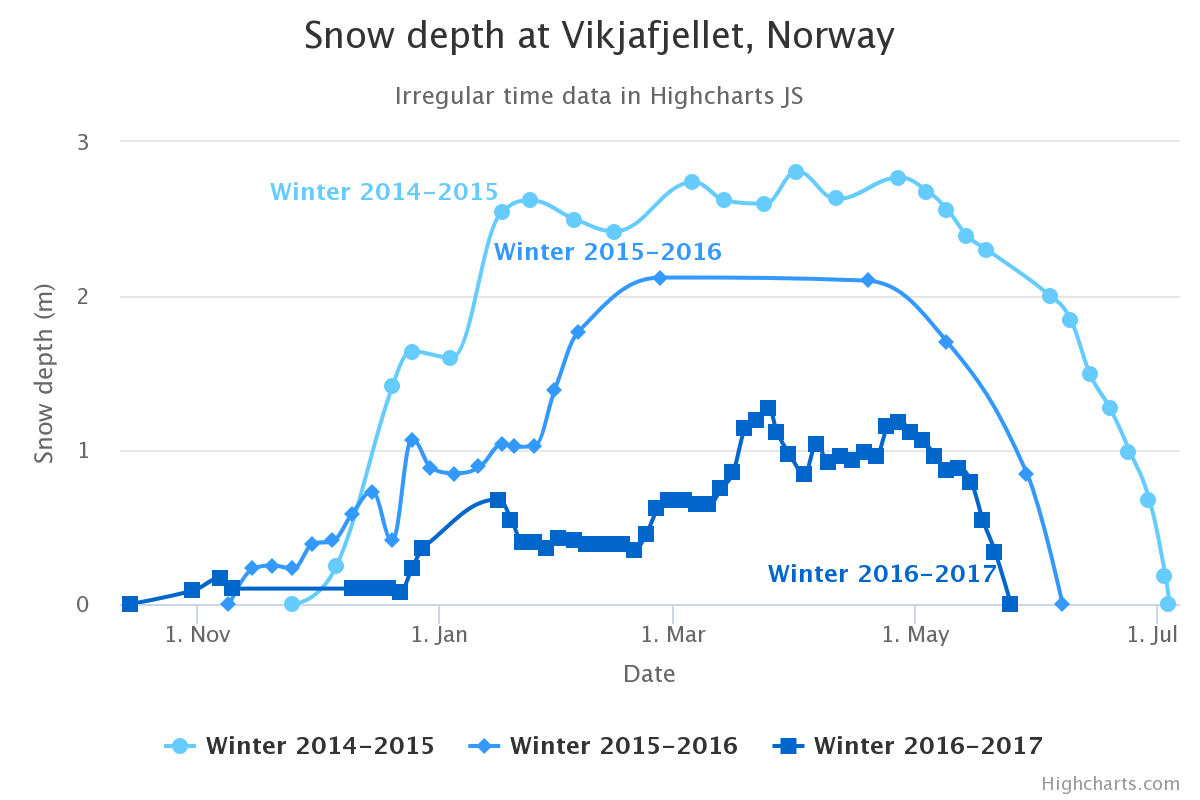
- property line: LineOptions | None
General options to apply to all Line series types.
A line series displays information as a series of data points connected by straight line segments.

- Return type:
LineOptionsorNone
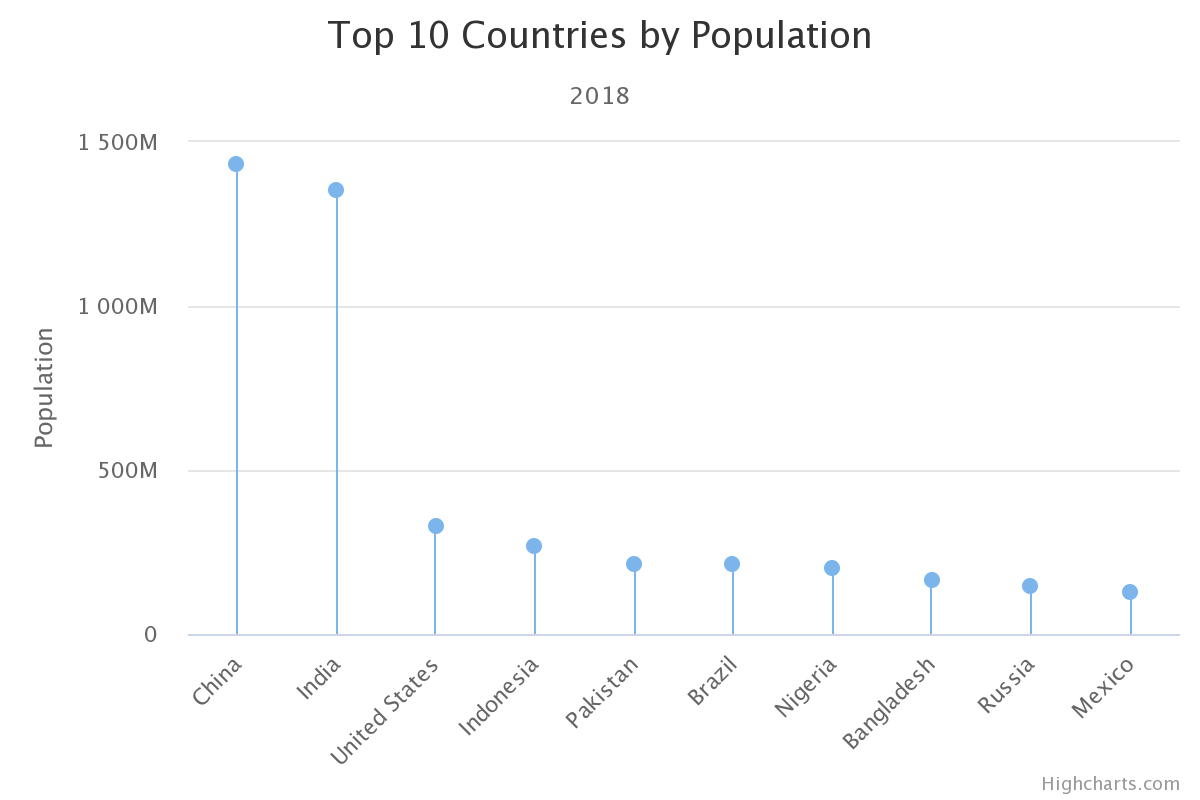
- property lollipop: LollipopOptions | None
General options to apply to all Lollipop series types.
The lollipop series is a carteseian series with a line anchored from the x axis and a dot at the end to mark the value.
Warning
Requires
highcharts-more.js,modules/dumbbell.js, andmodules/lollipop.jsto be loaded client-side.
- Return type:
LollipopOptionsorNone
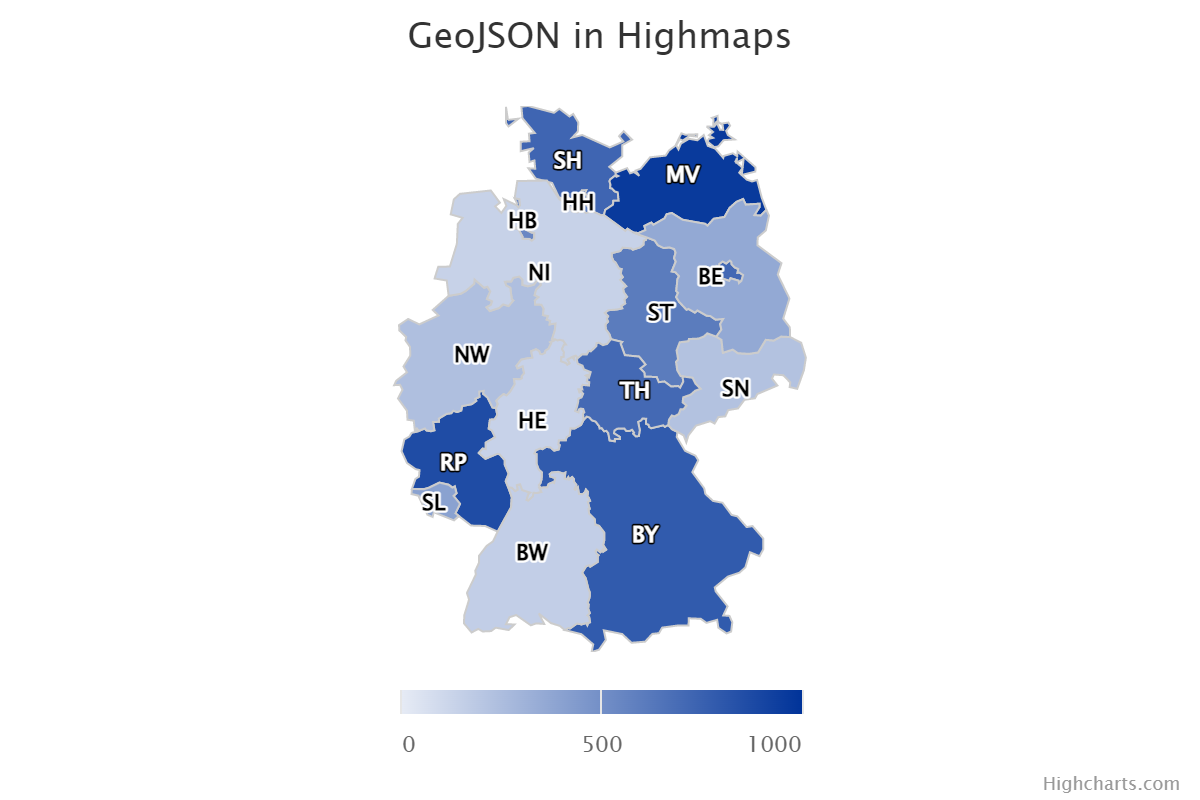
- property map: MapOptions | None
Map charts are simple choropleth visualizations where each area of the map is given a color based on its value.

- Return type:
MapOptionsorNone
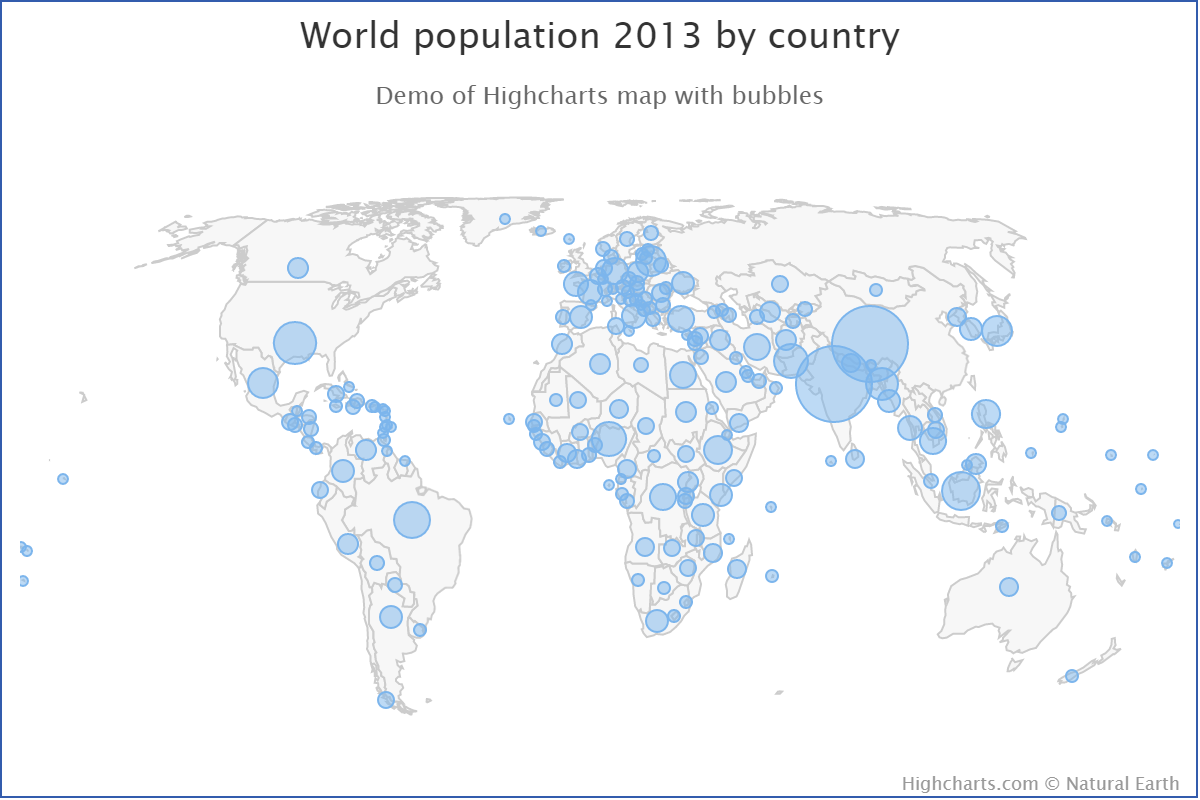
- property mapbubble: MapBubbleOptions | None
Map Bubble charts are maps where the numerical value is depicted as a bubble rendered over the corresponding area of the map rather than as a color.

- Return type:
MapBubbleOptionsorNone
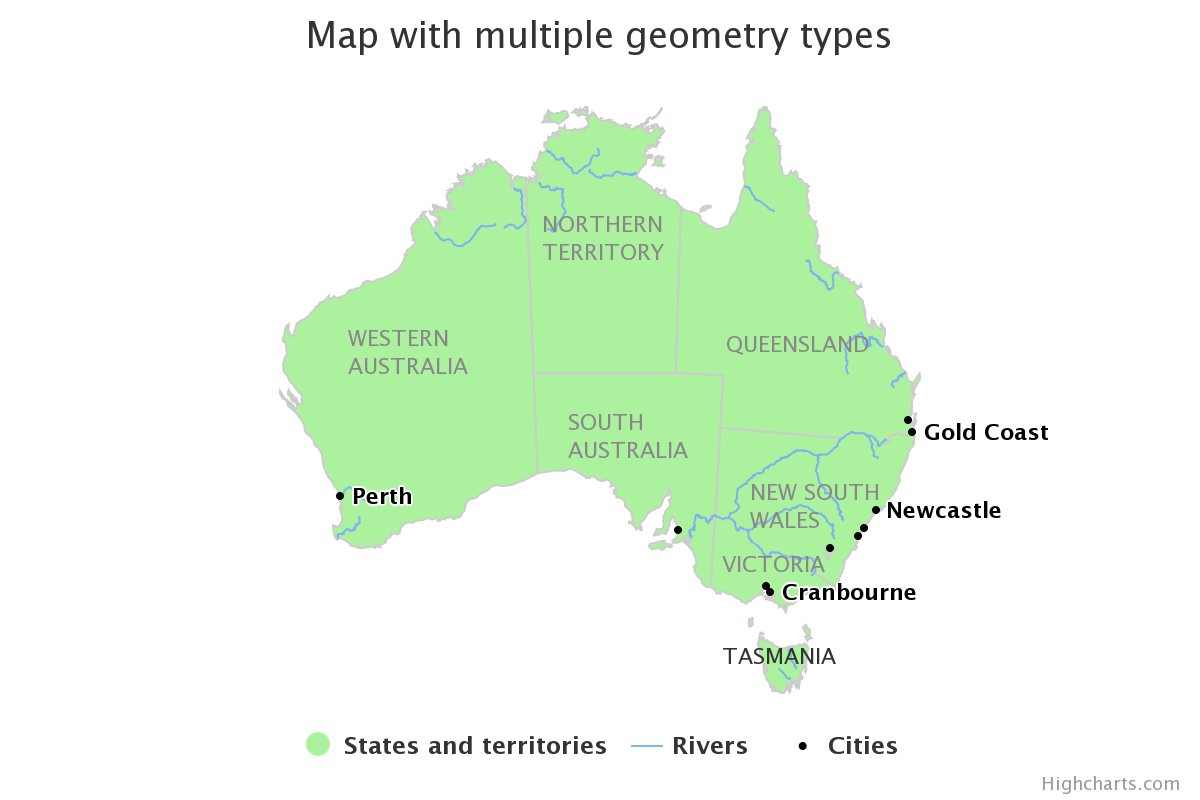
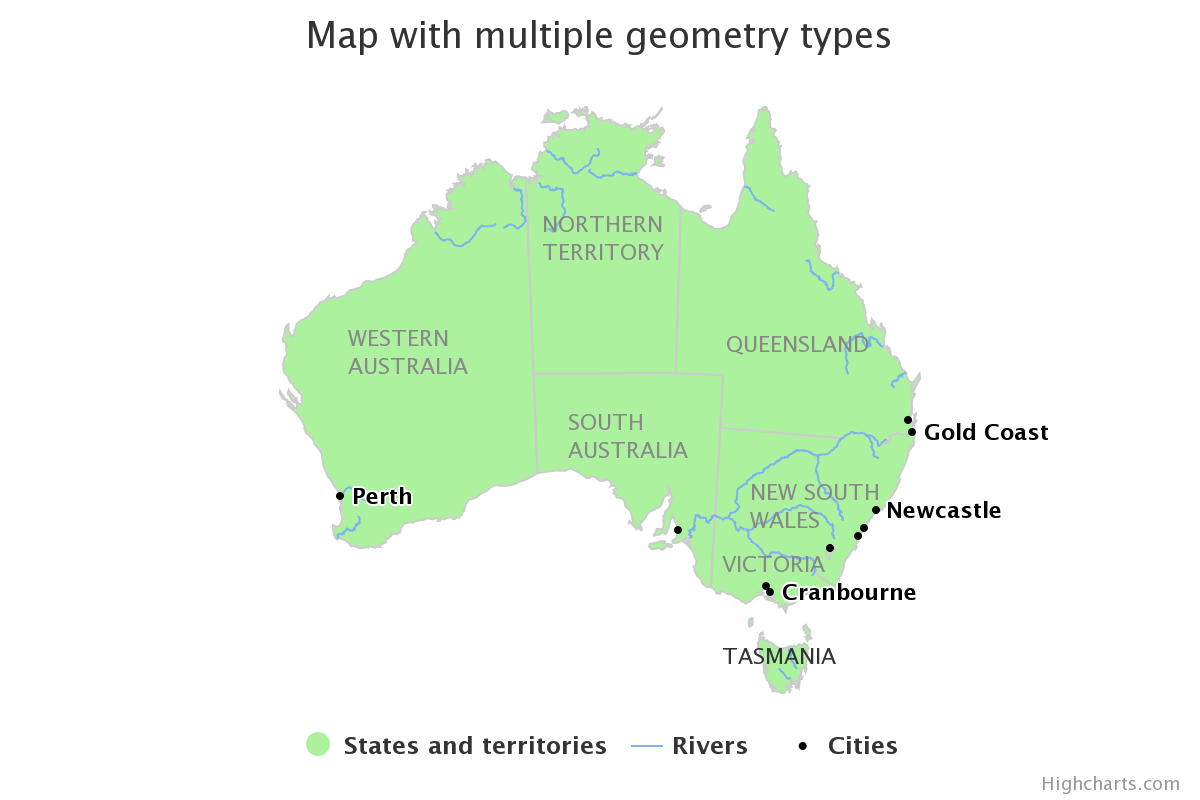
- property mapline: MapLineOptions | None
Map Lines are a special version of a map series where the value affects the the strokes (borders) shown on the map, rather than the area fills.

Tip
Best practice!
This can be useful for applying free-form drawing within a map, or for rendering geometric features like rivers or mountains in your map.
- Return type:
MapLineOptionsorNone
- property mappoint: MapPointOptions | None
Map Points are a special version of a scatter series where the points are positioned according to geographic coordinates within a map.

Tip
Best practice!
This can be very useful for rendering cities or other locations on your map.
- Return type:
MapPointOptionsorNone
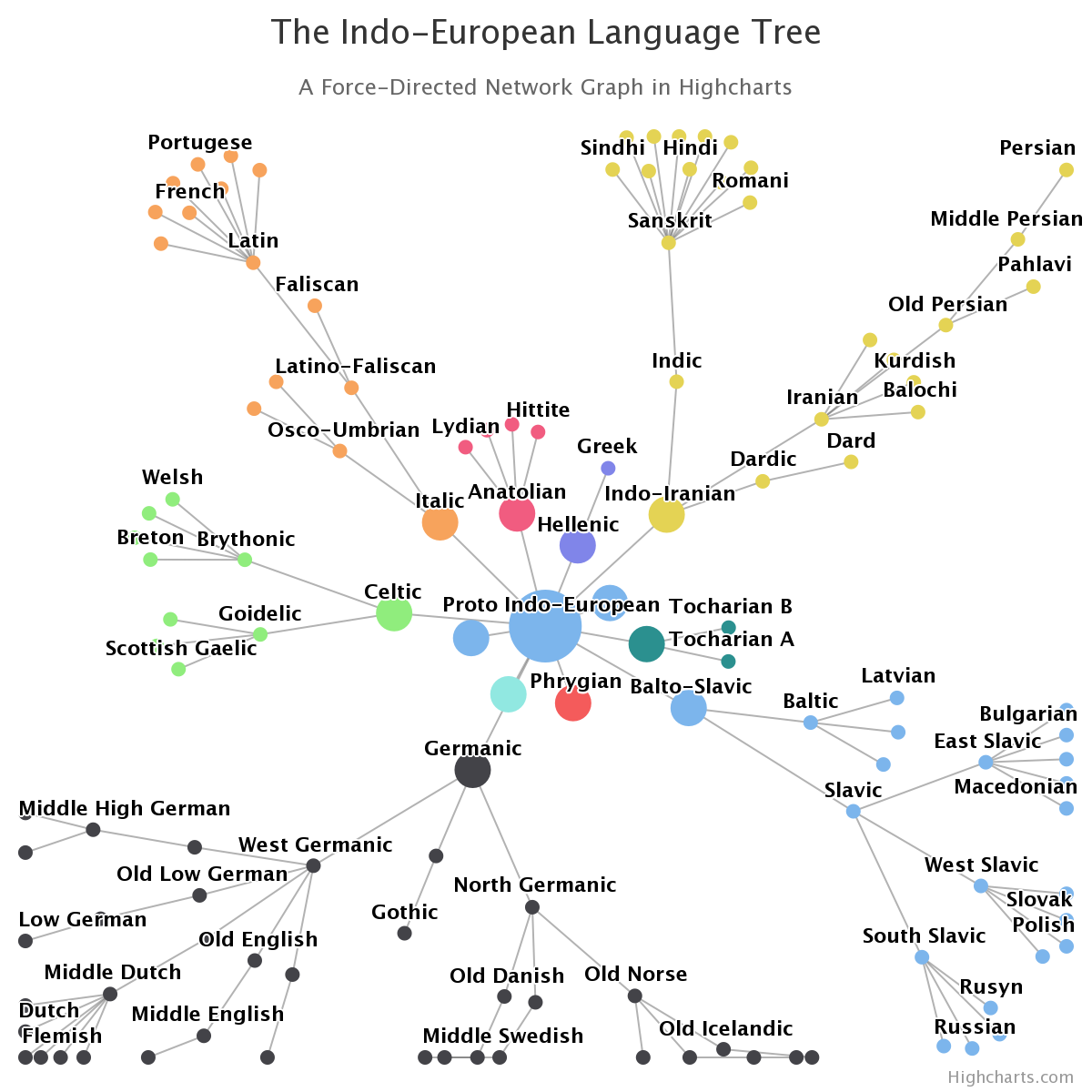
- property networkgraph: NetworkGraphOptions | None
General options to apply to all Network Graph series types.
A network graph is a type of relationship chart, where connnections (links) attract nodes (points) and other nodes repulse each other.

- Return type:
NetworkGraphOptionsorNone
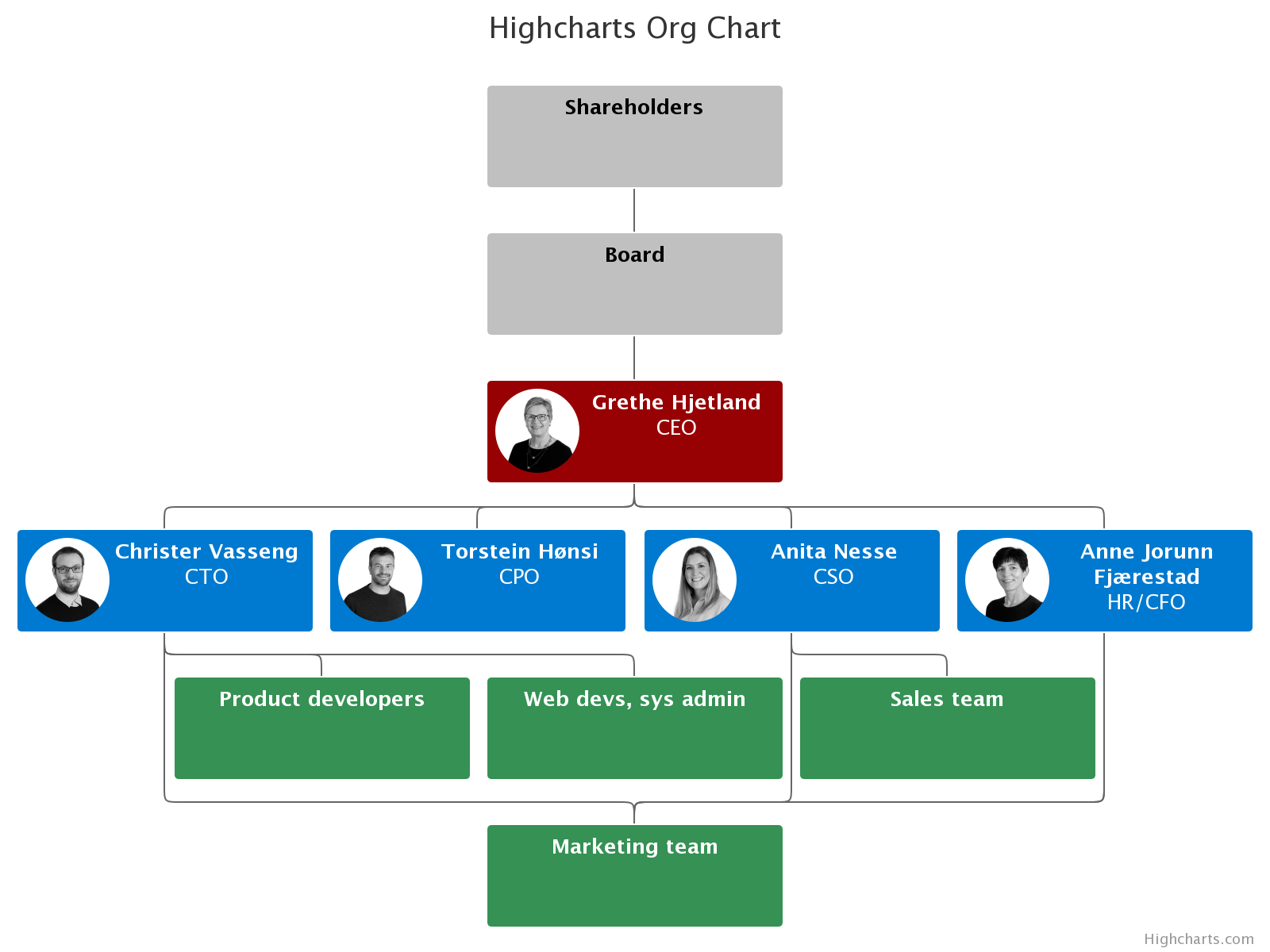
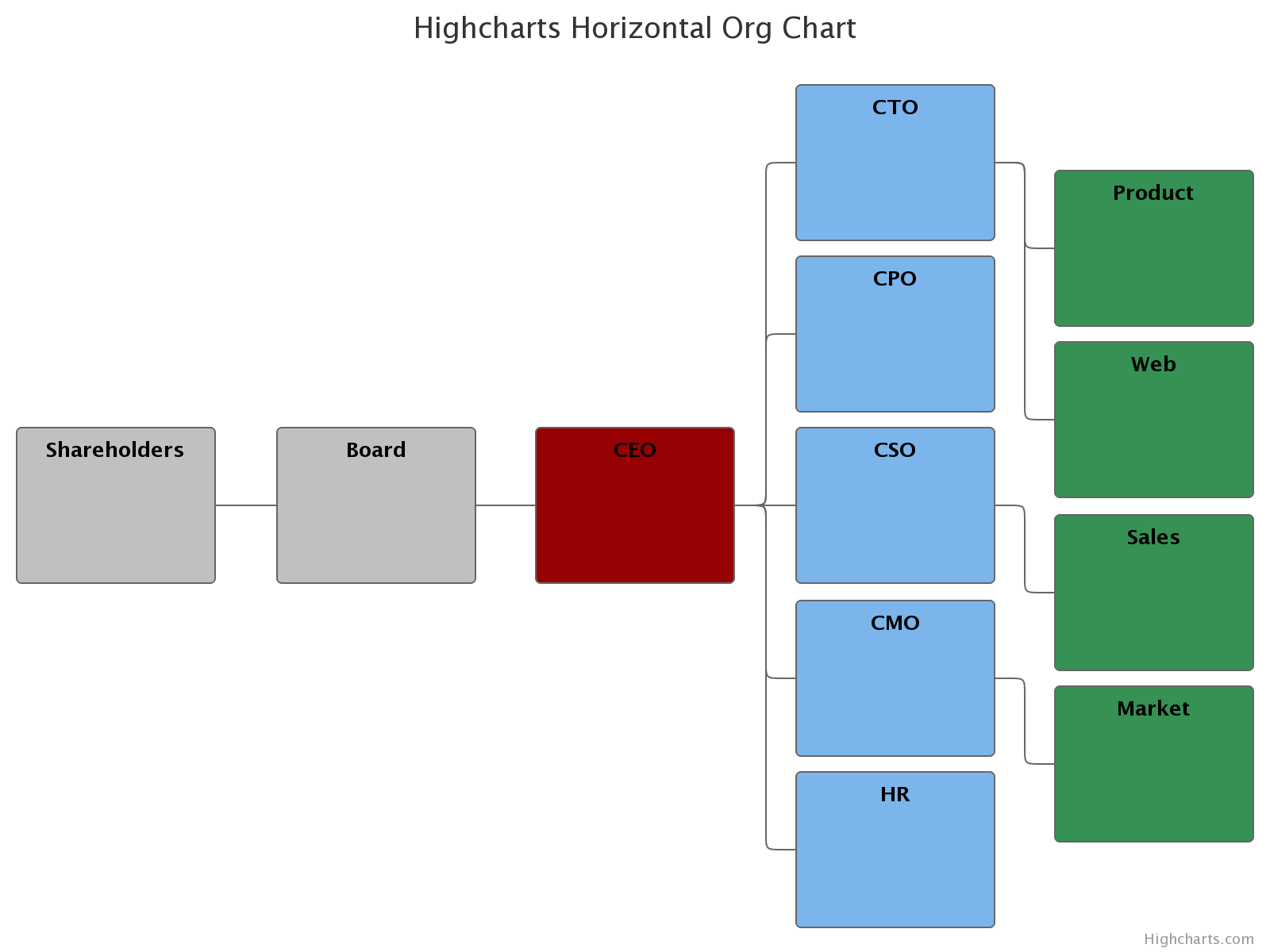
- property organization: OrganizationOptions | None
General options to apply to all Organization series types.
An organization chart is a diagram that shows the structure of an organization and the relationships and relative ranks of its parts and positions.


- Return type:
OrganizationOptionsorNone
- property packedbubble: PackedBubbleOptions | None
General options to apply to all Packed Bubble series types.
A packed bubble series is a two dimensional series type, where each point renders a value in X, Y position. Each point is drawn as a bubble where the bubbles don’t overlap with each other and the radius of the bubble relates to the value.


- Return type:
PackedBubbleOptionsorNone
- property pareto: ParetoOptions | None
General options to apply to all Pareto series types.
A pareto diagram is a type of chart that contains both bars and a line graph, where individual values are represented in descending order by bars, and the cumulative total is represented by the line.

- Return type:
ParetoOptionsorNone
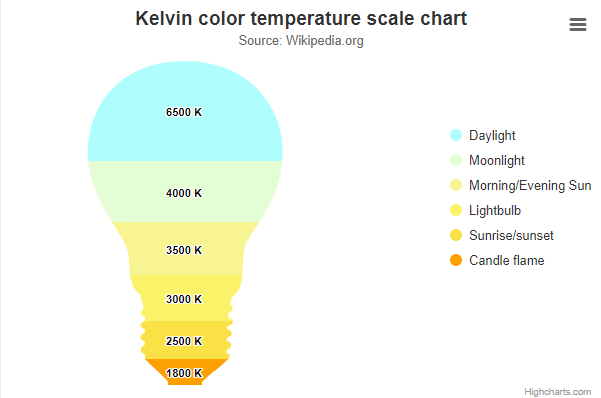
- property pictorial: PictorialOptions | None
General options to apply to all Pictorial series types.
A pictorial series uses vector images to represent the data, with the data’s shape determined by the
pathparameter.
- Return type:
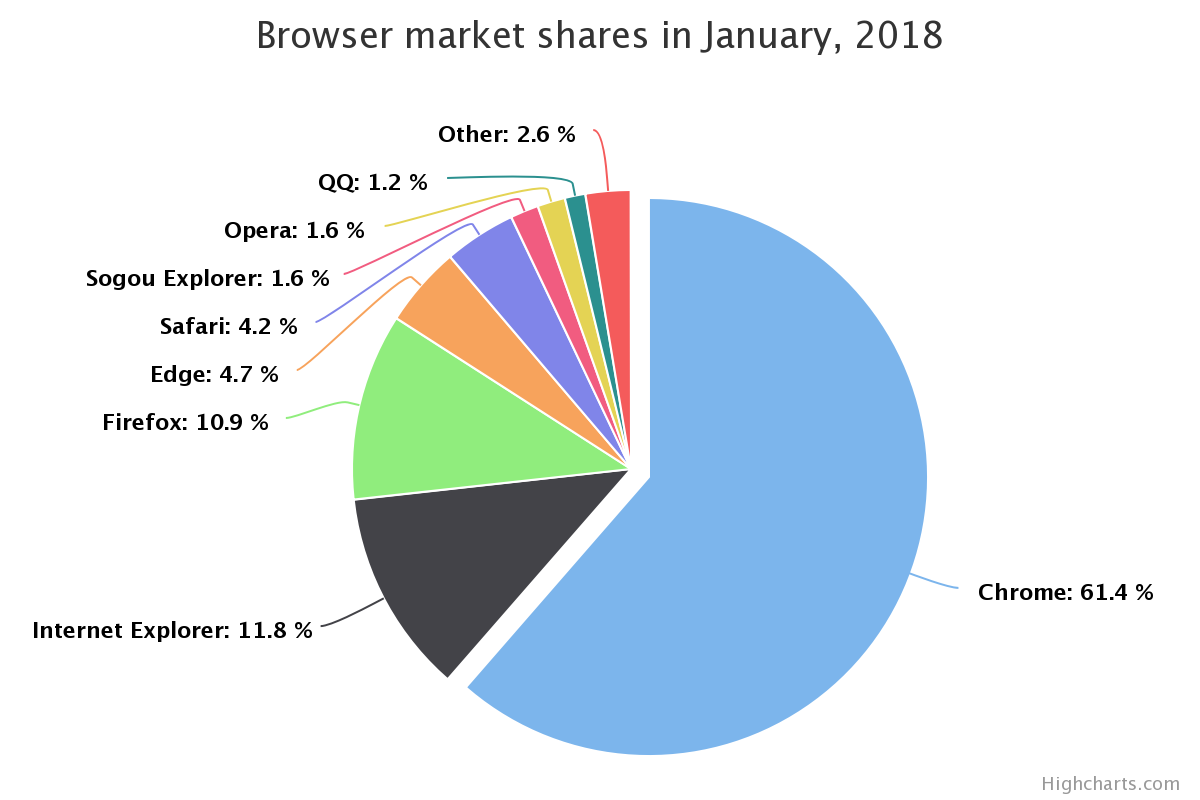
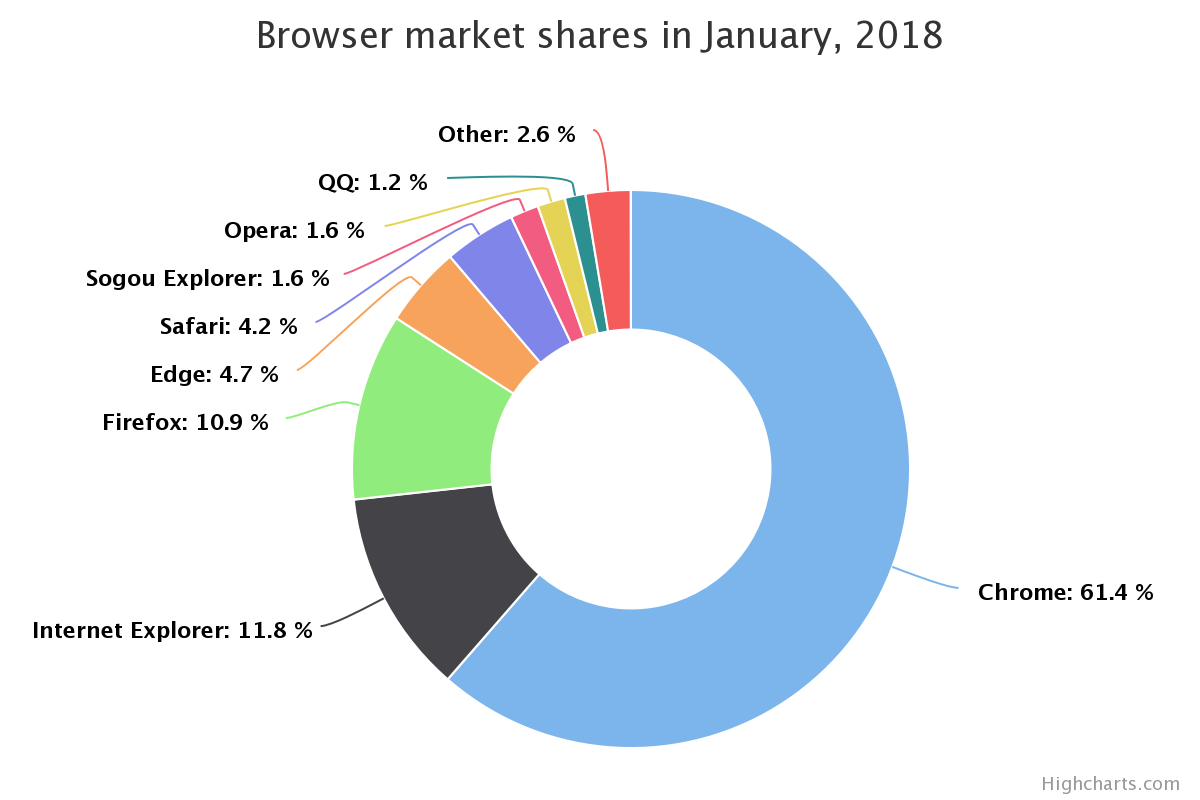
- property pie: PieOptions | None
General options to apply to all Pie series types.
A pie chart is a circular graphic which is divided into slices to illustrate numerical proportion.


- Return type:
PieOptionsorNone
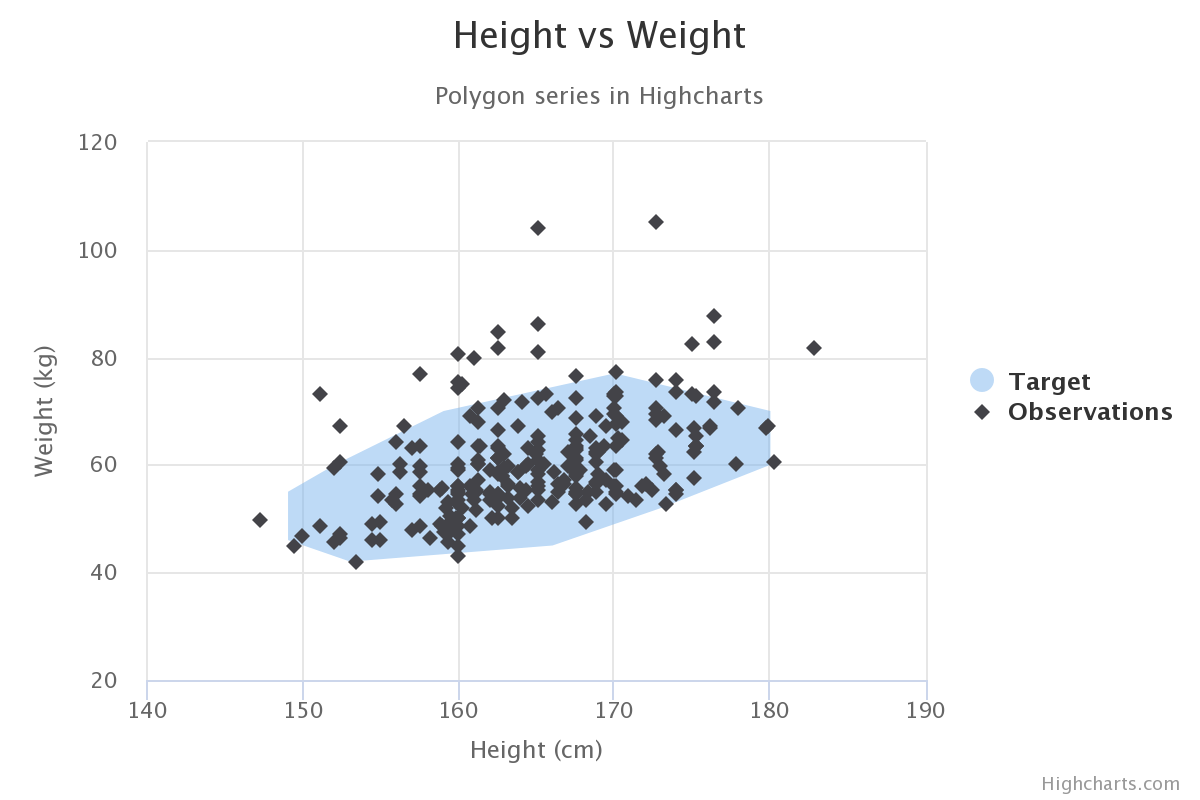
- property polygon: PolygonOptions | None
General options to apply to all Polygon series types.
A polygon series can be used to draw any freeform shape in the cartesian coordinate system. A fill is applied with the
PolygonOptions.color()setting, and stroke is applied throughPolygonOptions.line_width()andPolygonOptions.line_color().
- Return type:
PolygonOptionsorNone
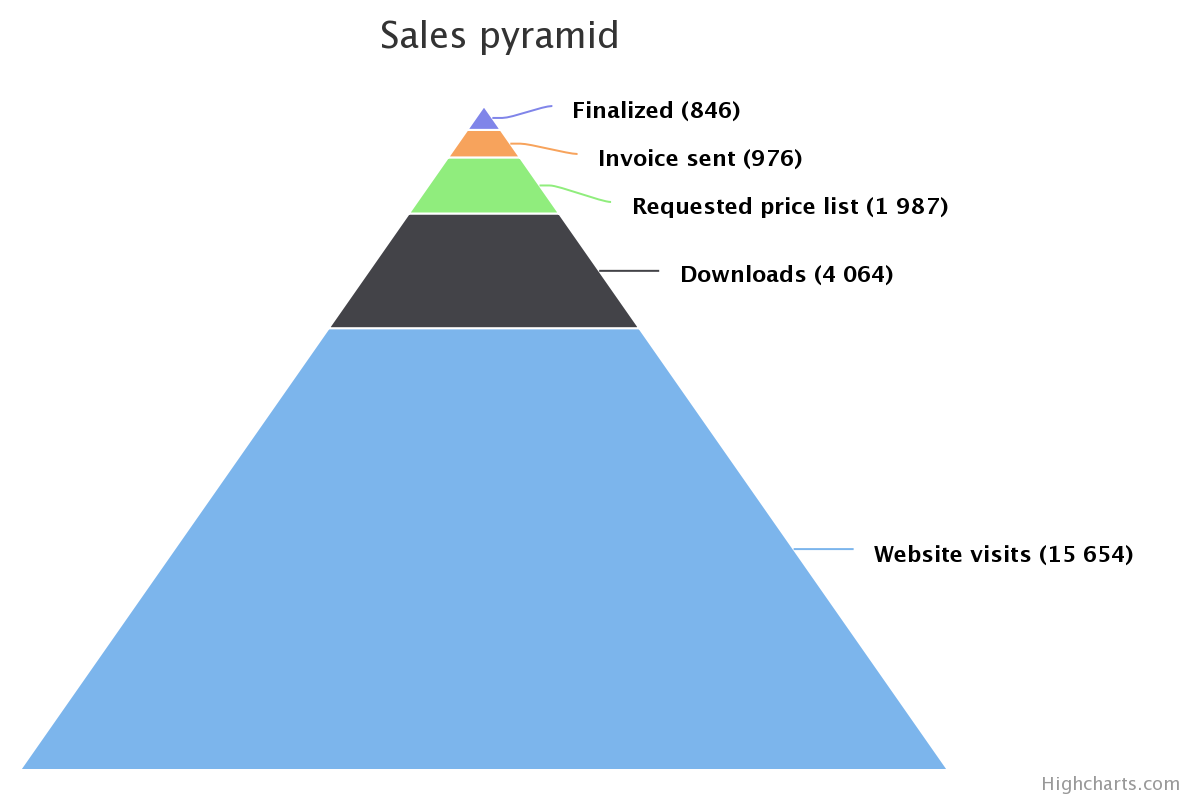
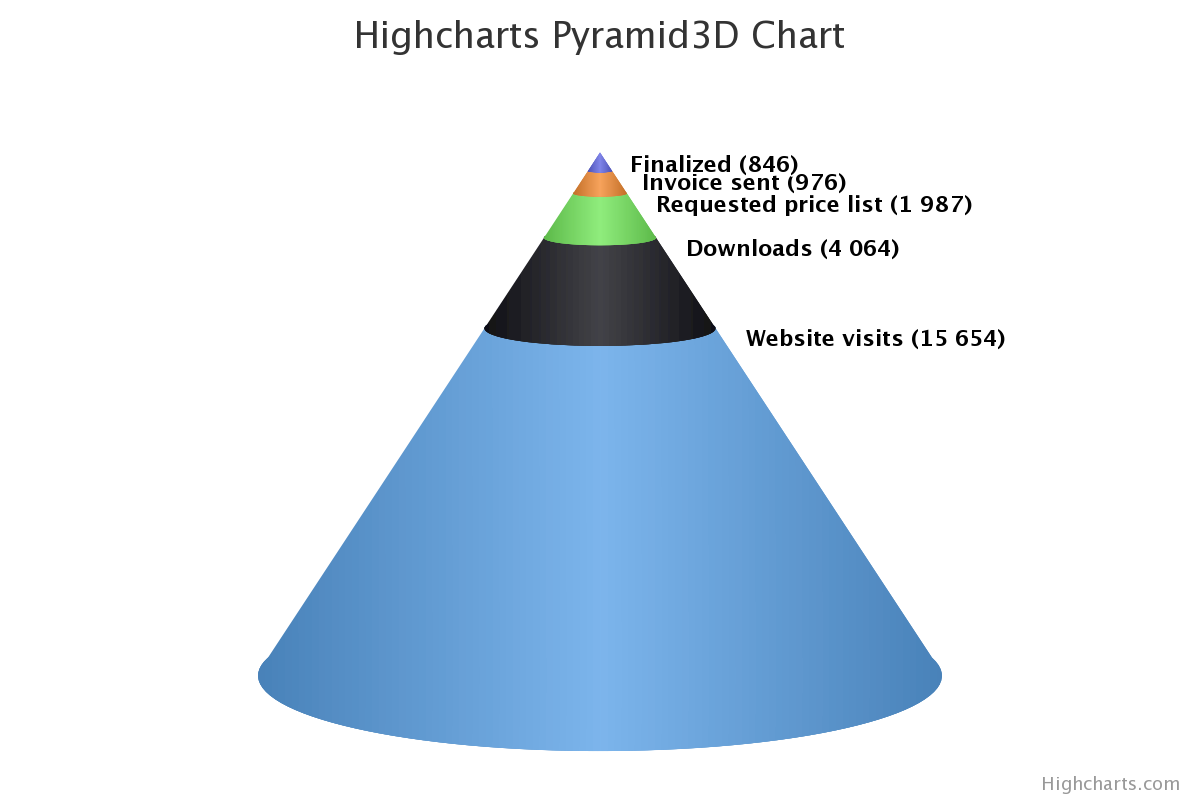
- property pyramid: PyramidOptions | None
General options to apply to all Pyramid series types.
A pyramid series is a special type of funnel, without neck and reversed by default.

- Return type:
PyramidOptionsorNone
- property pyramid_3d: Pyramid3DOptions | None
General options to apply to all Pyramid 3D series types.
A pyramid 3d series is a special type of funnel, without neck and reversed by default.

- Return type:
Pyramid3DOptionsorNone
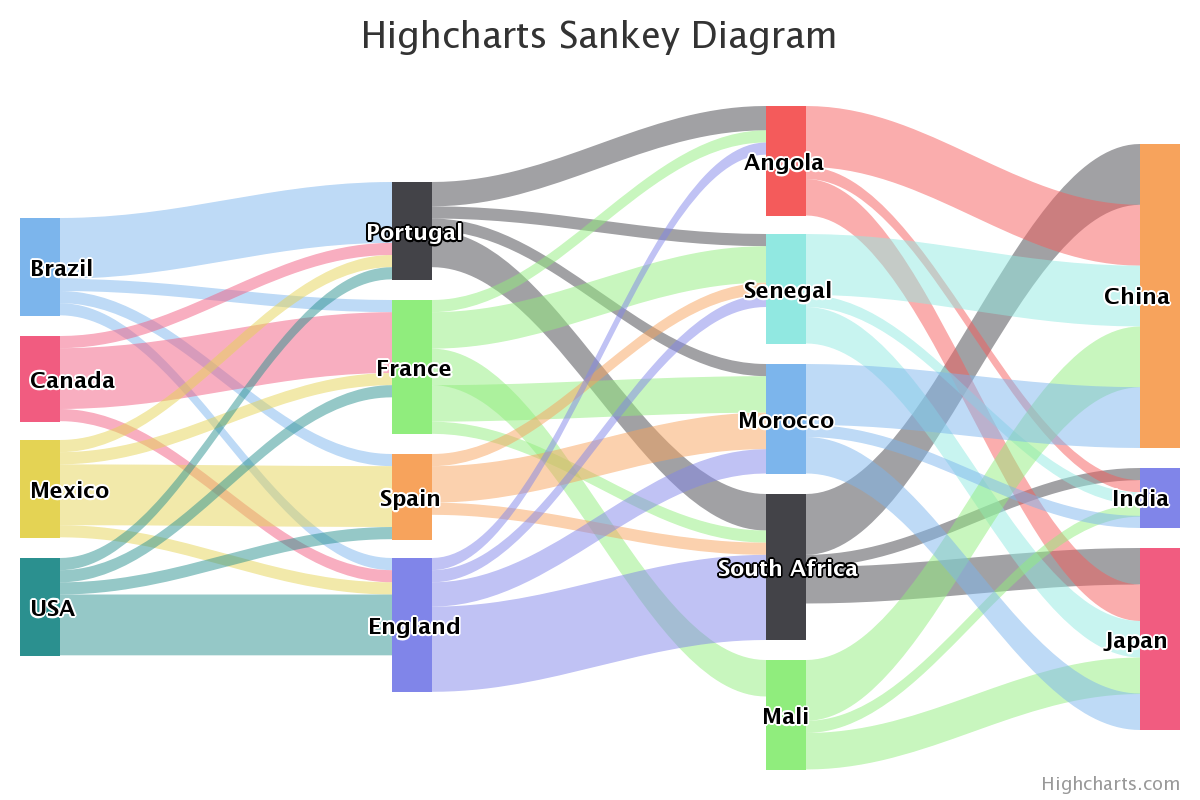
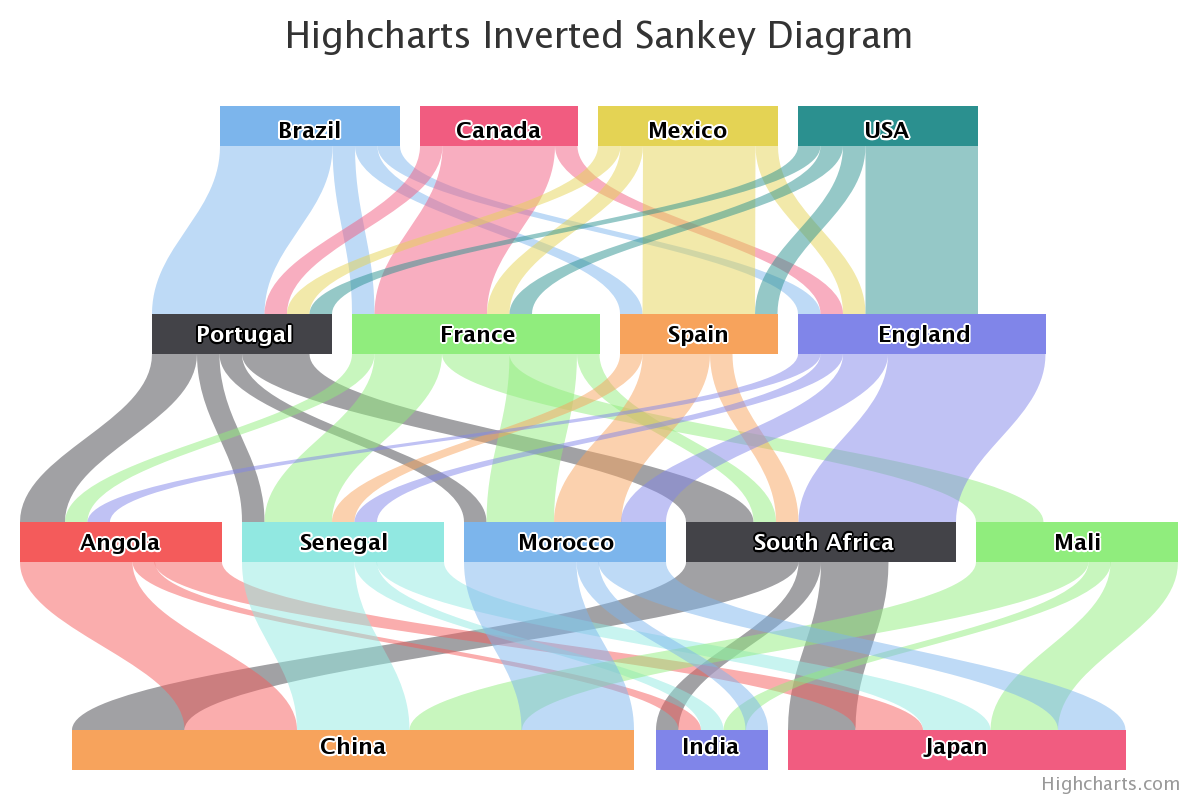
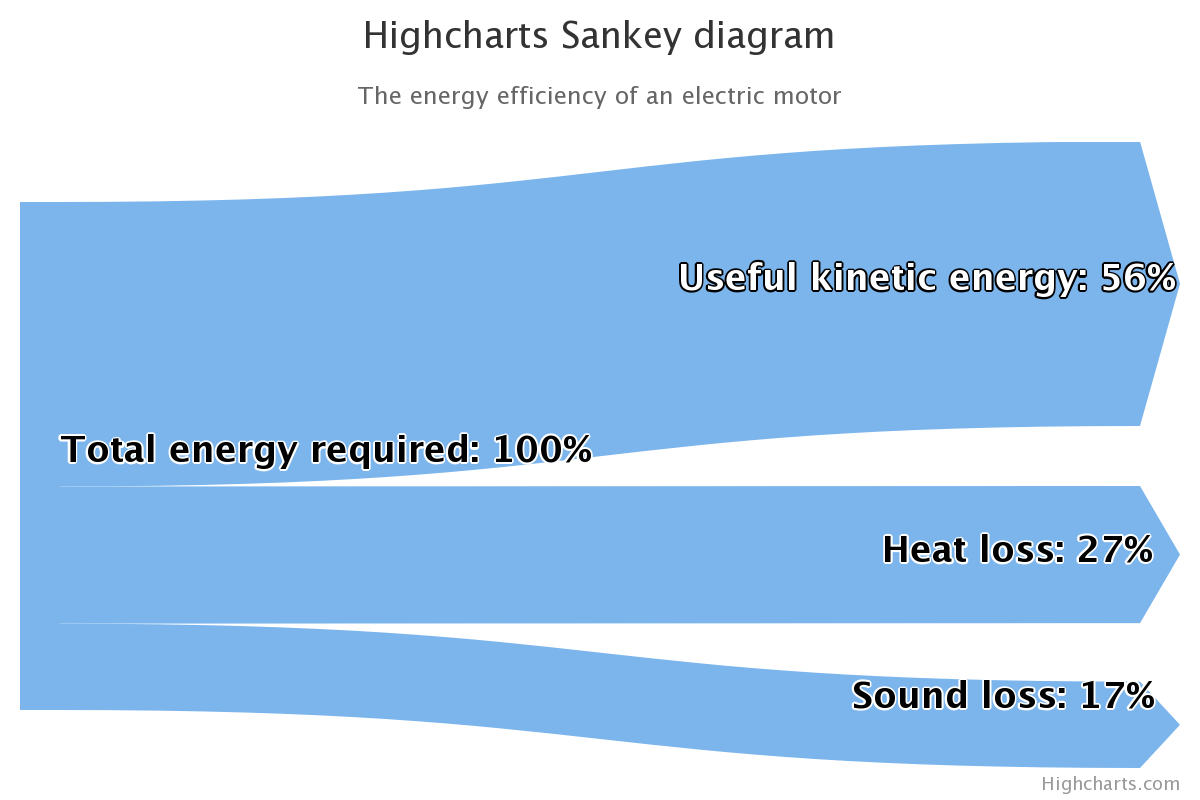
- property sankey: SankeyOptions | None
General options to apply to all Sankey series types.
A sankey diagram is a type of flow diagram, in which the width of the link between two nodes is shown proportionally to the flow quantity.



- Return type:
SankeyOptionsorNone
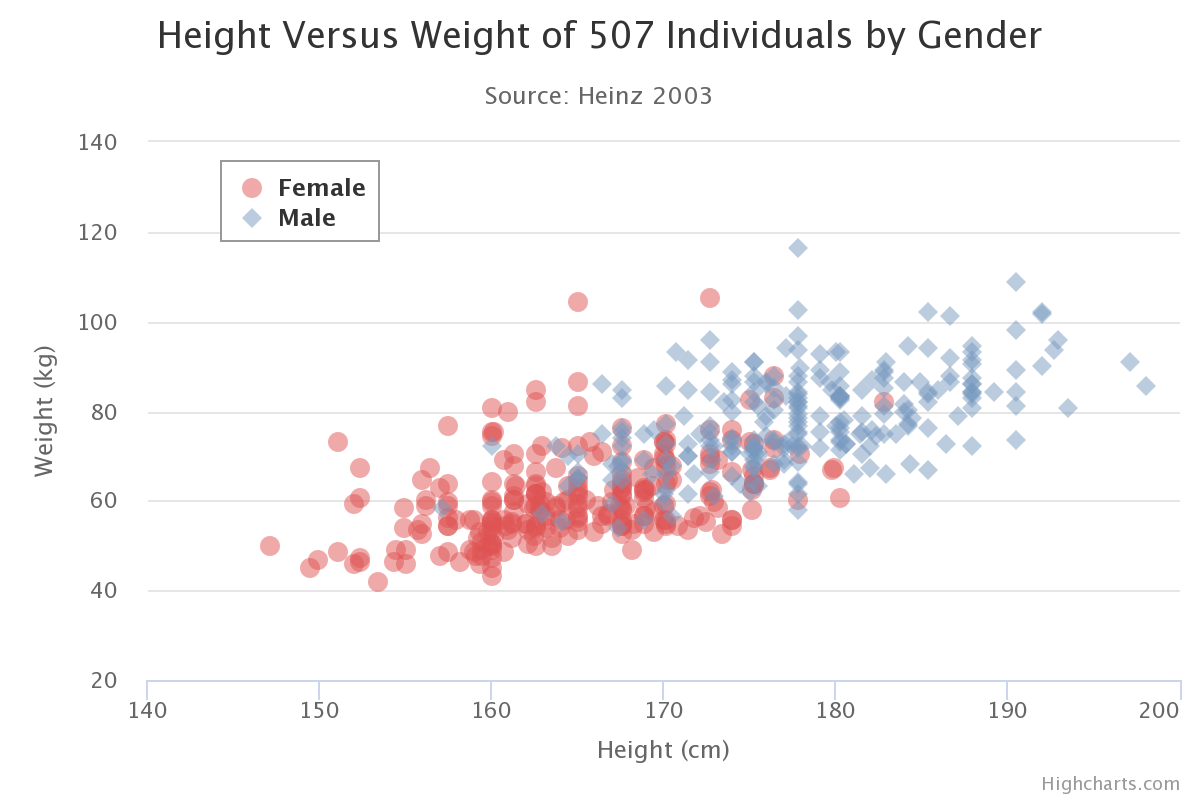
- property scatter: ScatterOptions | None
General options to apply to all Scatter series types.
A scatter plot uses cartesian coordinates to display values for two variables for a set of data.

- Return type:
ScatterOptionsorNone
- property scatter_3d: Scatter3DOptions | None
General options to apply to all Scatter 3D series types.
A 3D scatter plot uses x, y and z coordinates to display values for three variables for a set of data.

- Return type:
Scatter3DOptionsorNone
- property series: SeriesOptions | None
General options to apply to all series types.
- Return type:
ScatterOptionsorNone
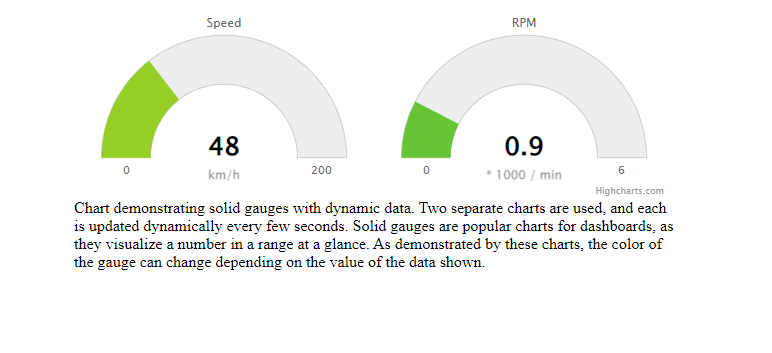
- property solidgauge: SolidGaugeOptions | None
General options to apply to all Solid Gauge series types.
A solid gauge is a circular gauge where the value is indicated by a filled arc, and the color of the arc may variate with the value.

- Return type:
SolidGaugeOptionsorNone
- property spline: SplineOptions | None
General options to apply to all Spline series types.
A spline series is a special type of line series, where the segments between the data points are smoothed.

- Return type:
SplineOptionsorNone
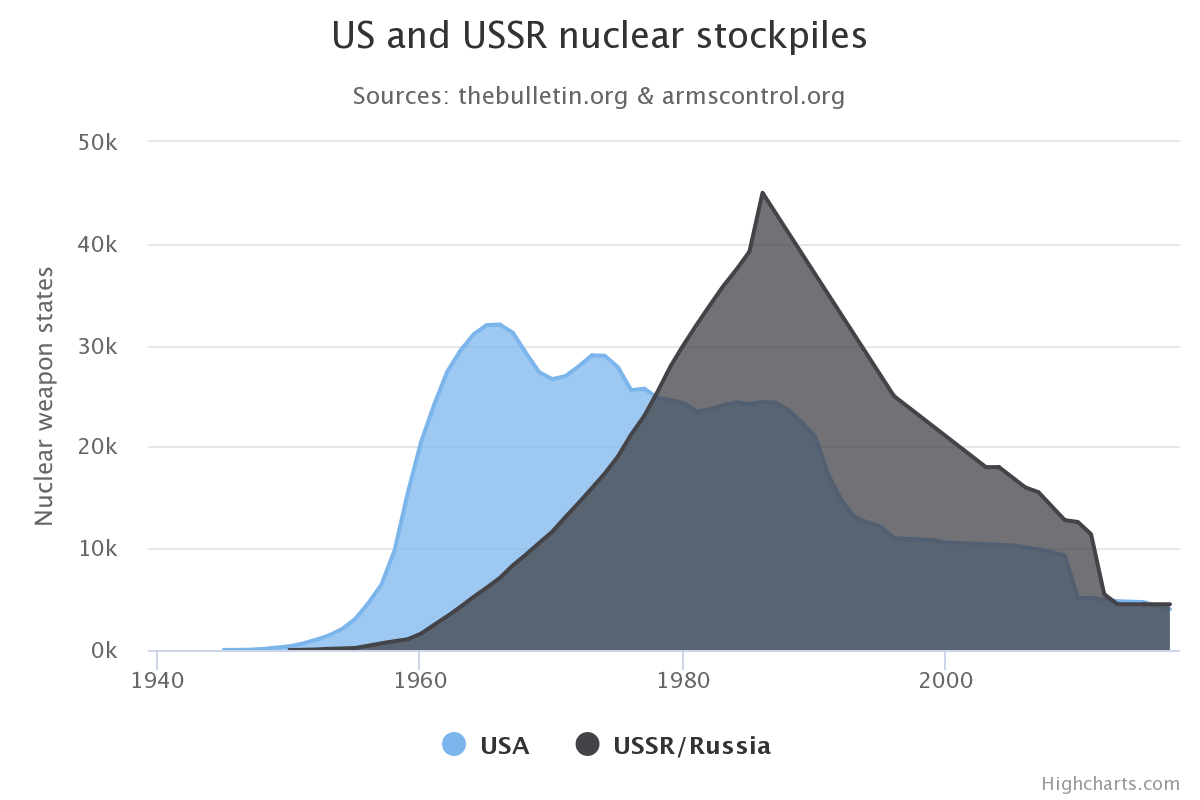
- property streamgraph: StreamGraphOptions | None
General options to apply to all Stream Graph series types.
A streamgraph is a type of stacked area graph which is displaced around a central axis, resulting in a flowing, organic shape.

- Return type:
StreamGraphOptionsorNone
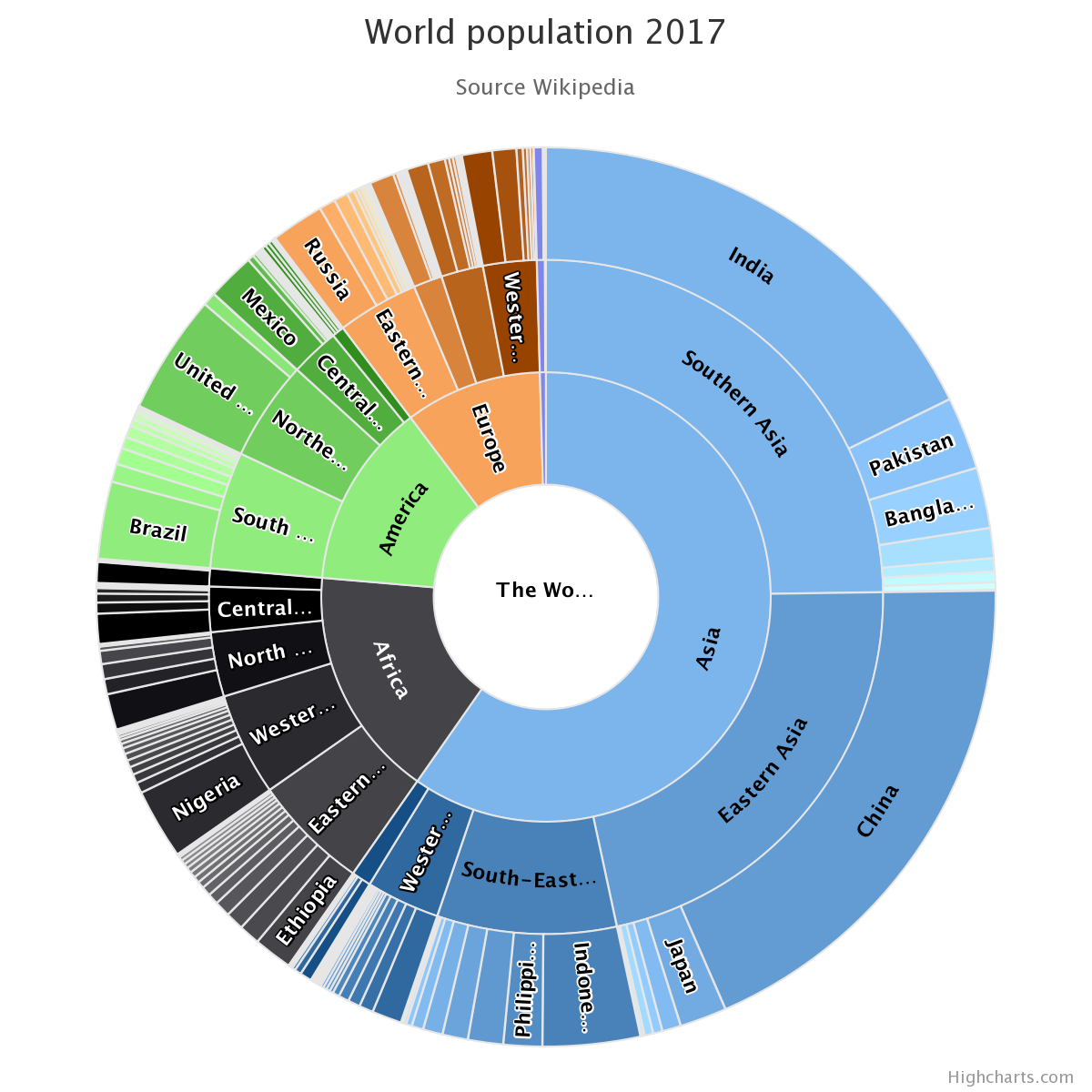
- property sunburst: SunburstOptions | None
General options to apply to all Sunburst series types.
A Sunburst displays hierarchical data, where a level in the hierarchy is represented by a circle. The center represents the root node of the tree. The visualization bears a resemblance to both treemap and pie charts.

- Return type:
SunburstOptionsorNone
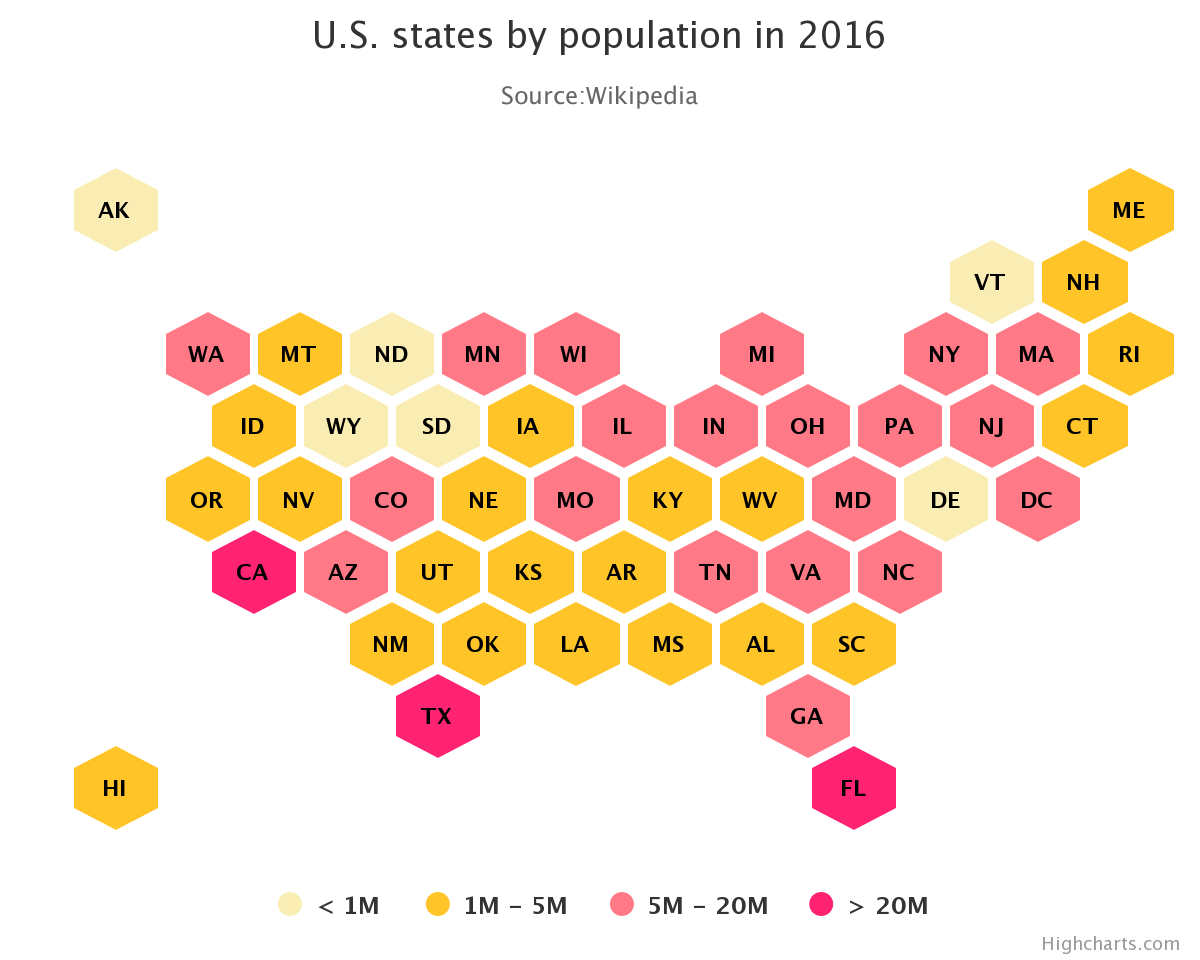
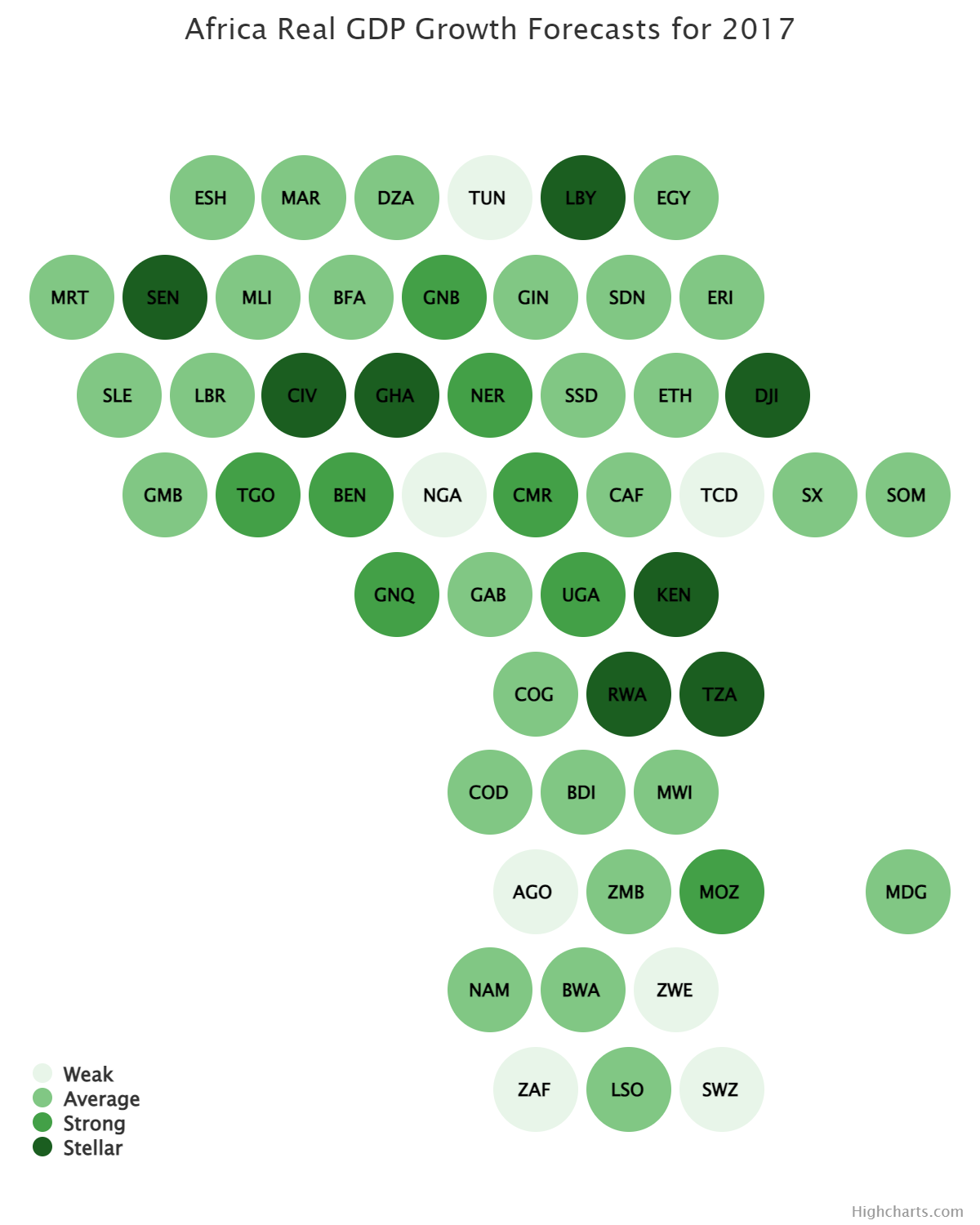
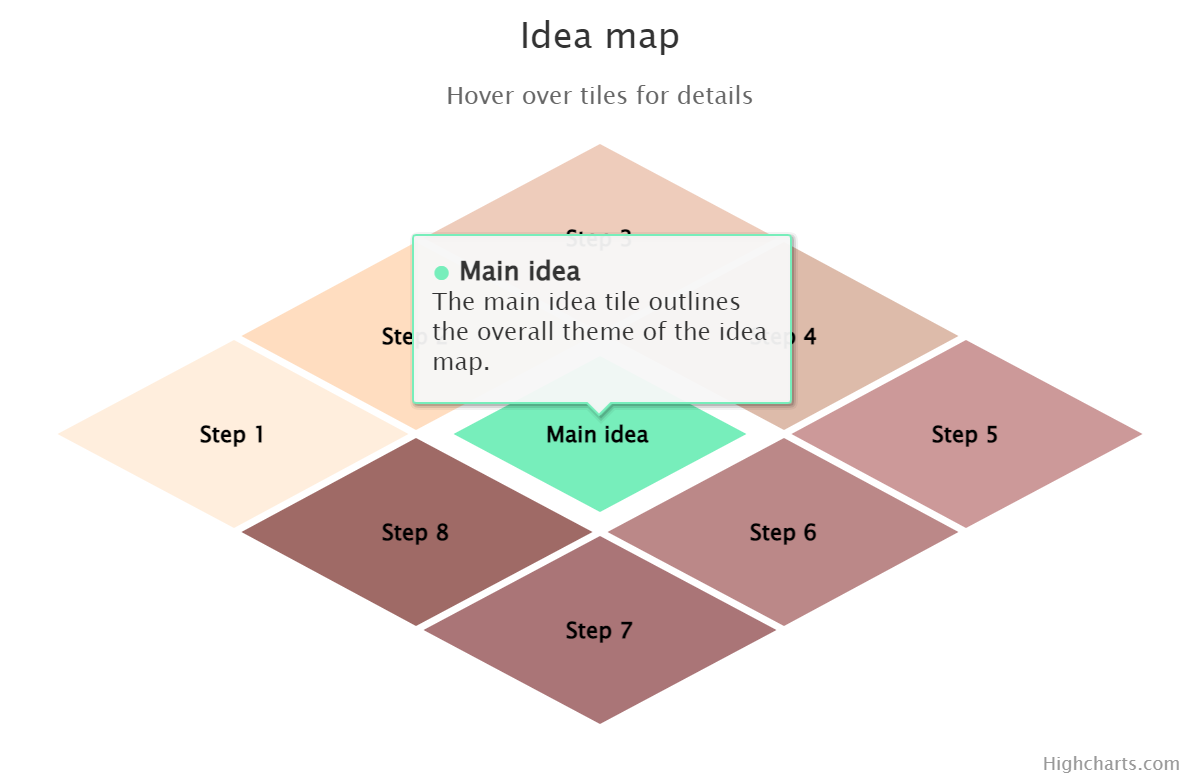
- property tilemap: TilemapOptions | None
General options to apply to all Tilemap series types.
A tilemap series is a type of heatmap where the tile shapes are configurable.



- Return type:
TilemapOptionsorNone
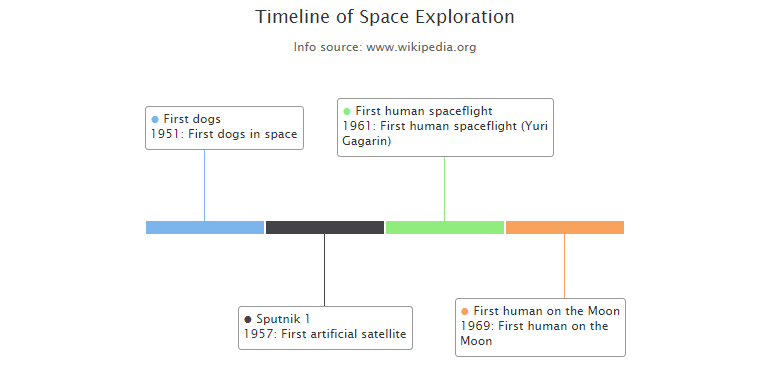
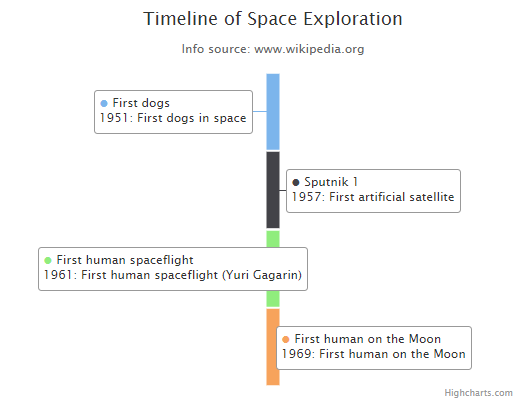
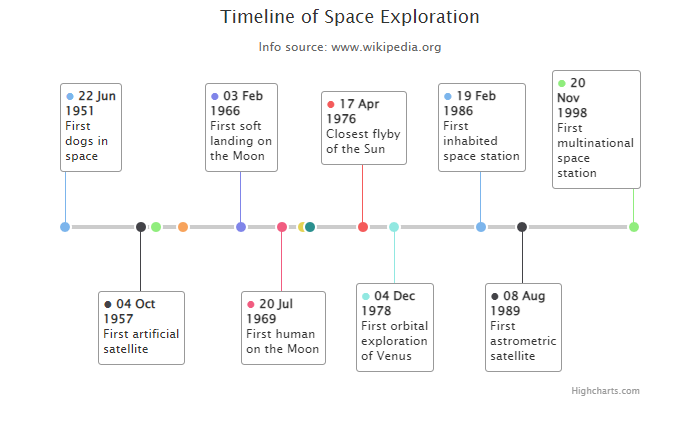
- property timeline: TimelineOptions | None
General options to apply to all Timeline series types.
The timeline series presents given events along a drawn line.



- Return type:
TimelineOptionsorNone
- property treegraph: TreegraphOptions | None
General options to apply to all Treegraph series types.
A treegraph visualizes a relationship between ancestors and descendants with a clear parent-child relationship, e.g. a family tree or a directory structure.

- Return type:
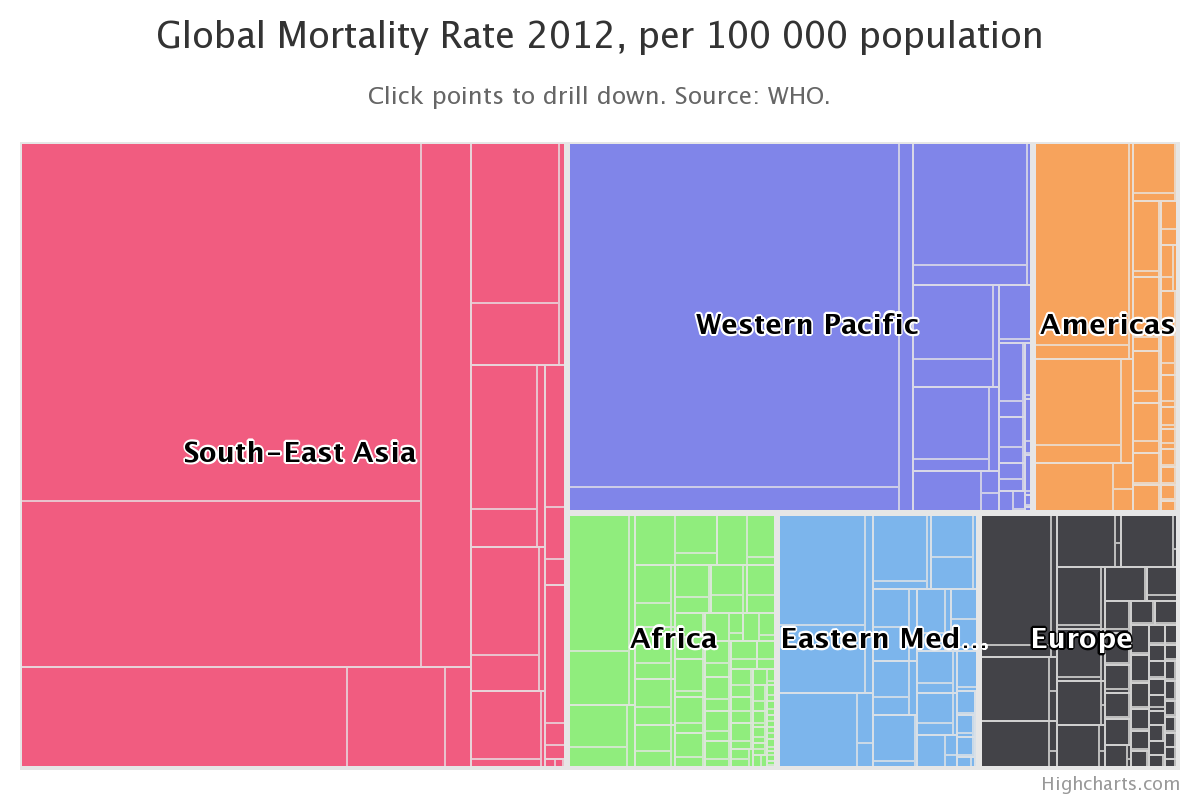
- property treemap: TreemapOptions | None
General options to apply to all Treemap series types.
A treemap displays hierarchical data using nested rectangles. The data can be laid out in varying ways depending on options.

- Return type:
TreemapOptionsorNone
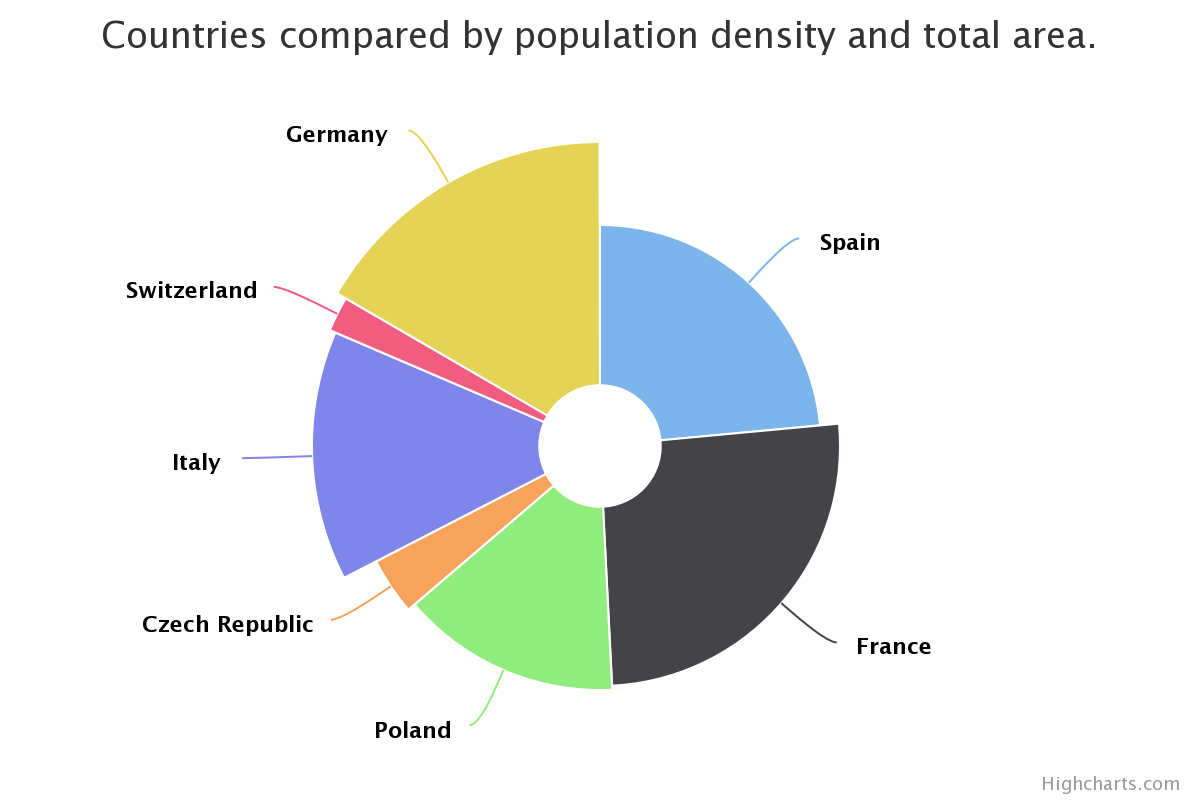
- property variablepie: VariablePieOptions | None
General options to apply to all Variable Pie series types.
A variable pie series is a two dimensional series type, where each point renders an Y and Z value. Each point is drawn as a pie slice where the size (arc) of the slice relates to the Y value and the radius of pie slice relates to the Z value.

- Return type:
VariablePieOptionsorNone
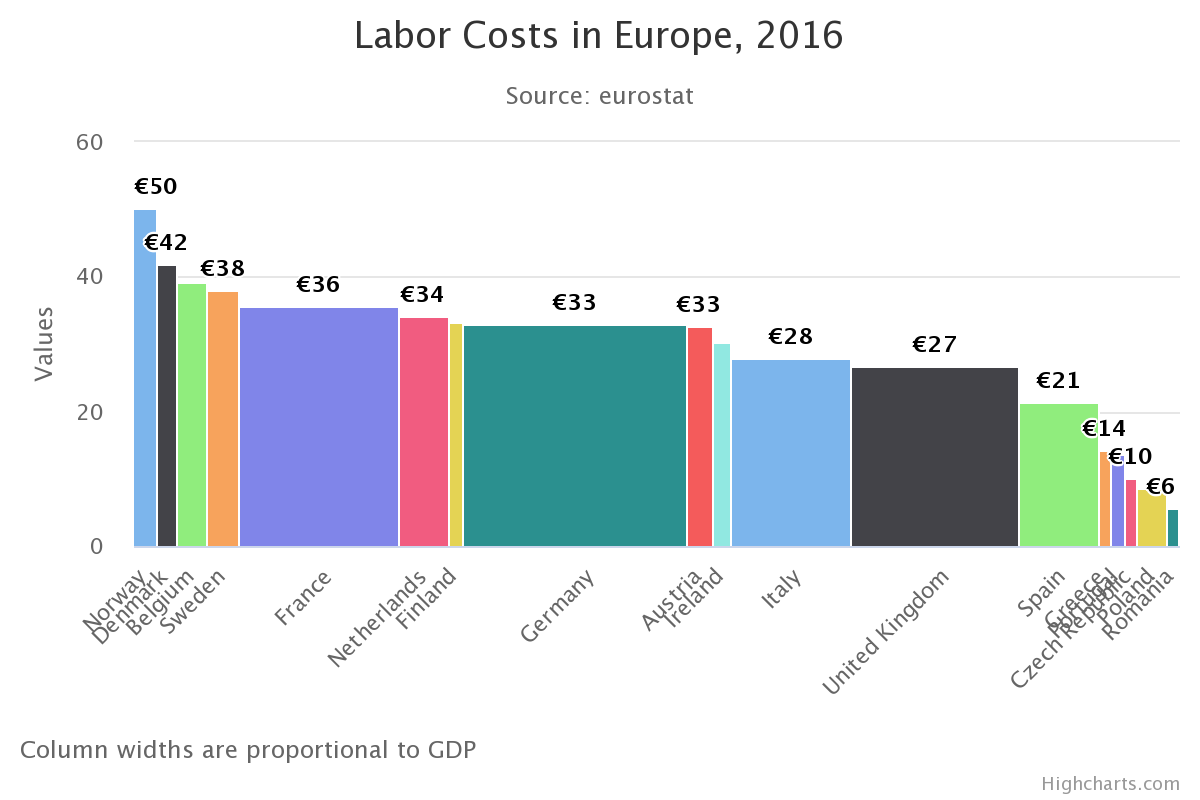
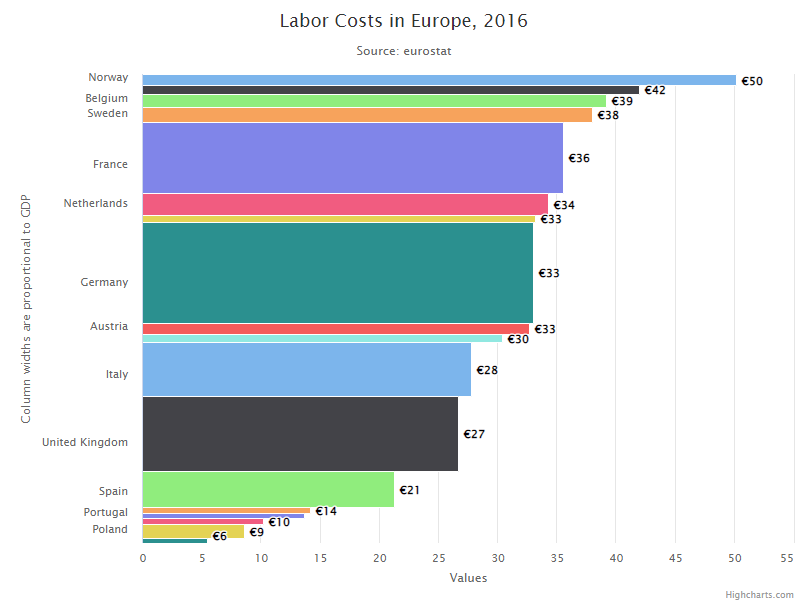
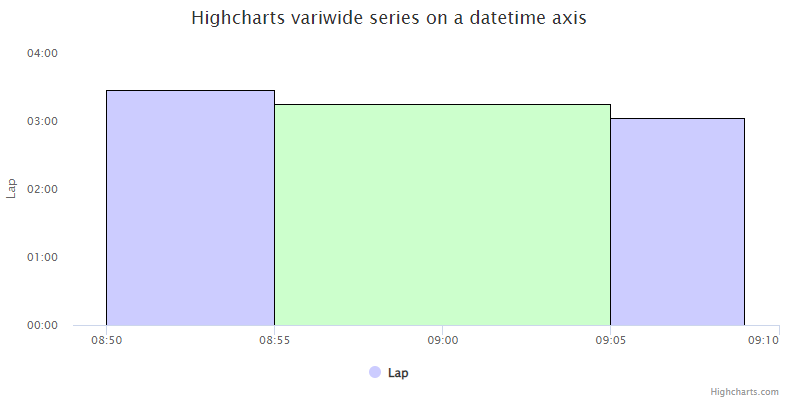
- property variwide: VariwideOptions | None
General options to apply to all Variwide series types.
A variwide chart (related to marimekko chart) is a column chart with a variable width expressing a third dimension.



- Return type:
VariwideOptionsorNone
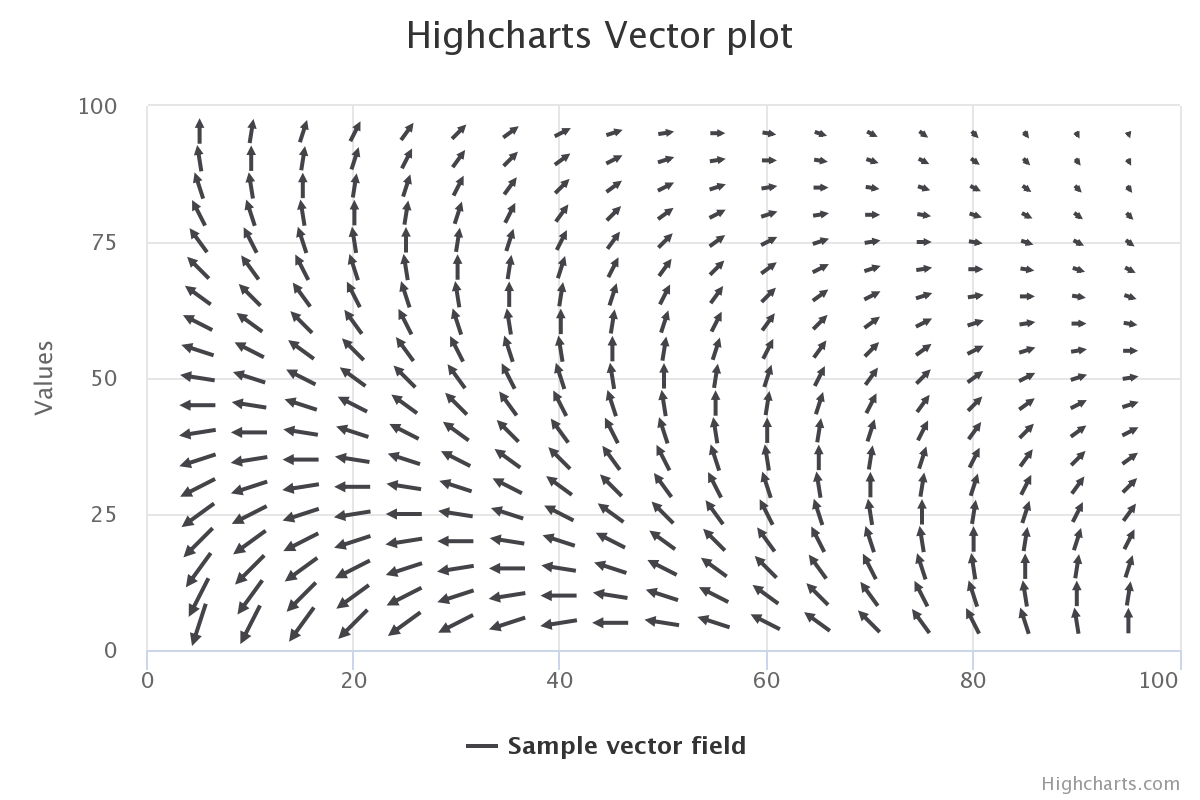
- property vector: VectorOptions | None
General options to apply to all Vector series types.
A vector plot is a type of cartesian chart where each point has an X and Y position, a length and a direction. Vectors are drawn as arrows.

- Return type:
VectorOptionsorNone
- property venn: VennOptions | None
General options to apply to all Venn series types.
A Venn diagram displays all possible logical relations between a collection of different sets. The sets are represented by circles, and the relation between the sets are displayed by the overlap or lack of overlap between them. The venn diagram is a special case of Euler diagrams, which can also be displayed by this series type.


- Return type:
VennOptionsorNone
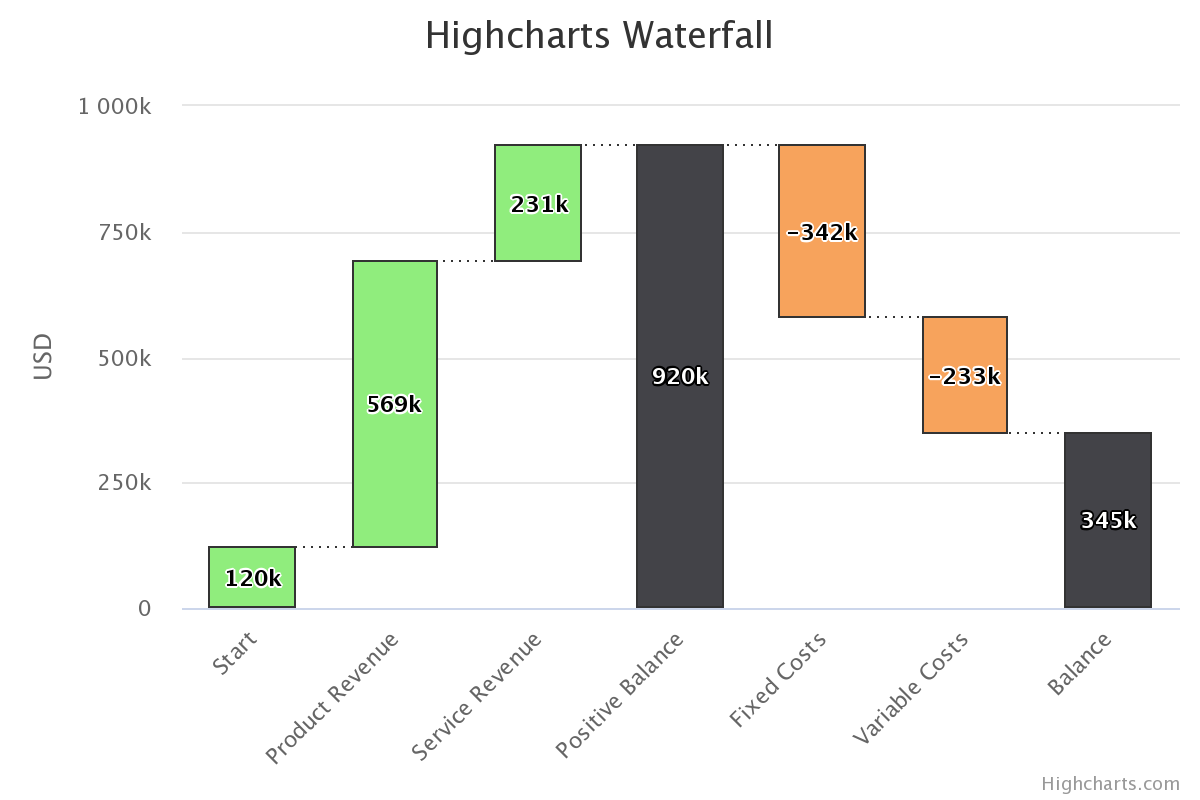
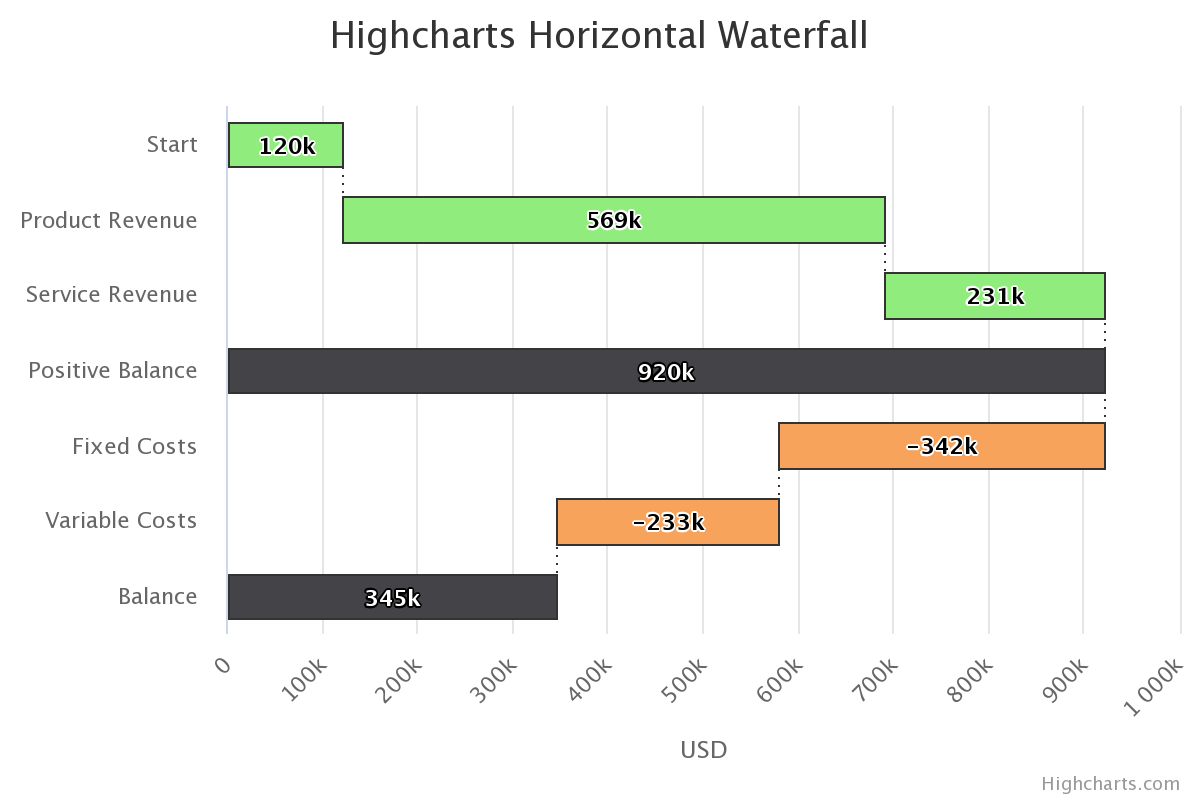
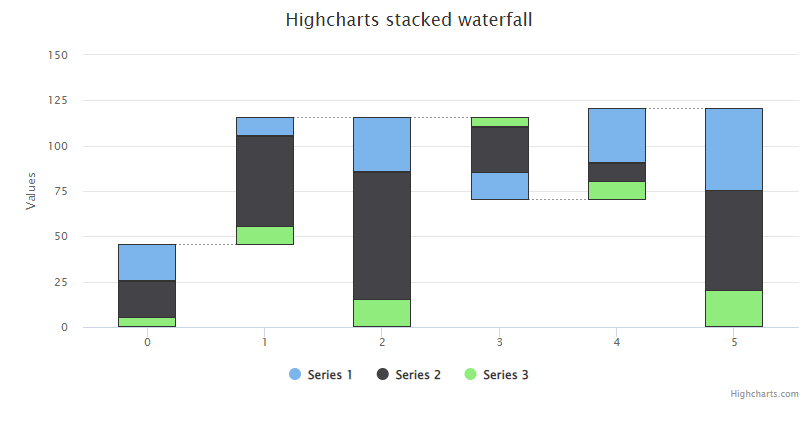
- property waterfall: WaterfallOptions | None
General options to apply to all Waterfall series types.
A waterfall chart displays sequentially introduced positive or negative values in cumulative columns.



- Return type:
WaterfallOptionsorNone
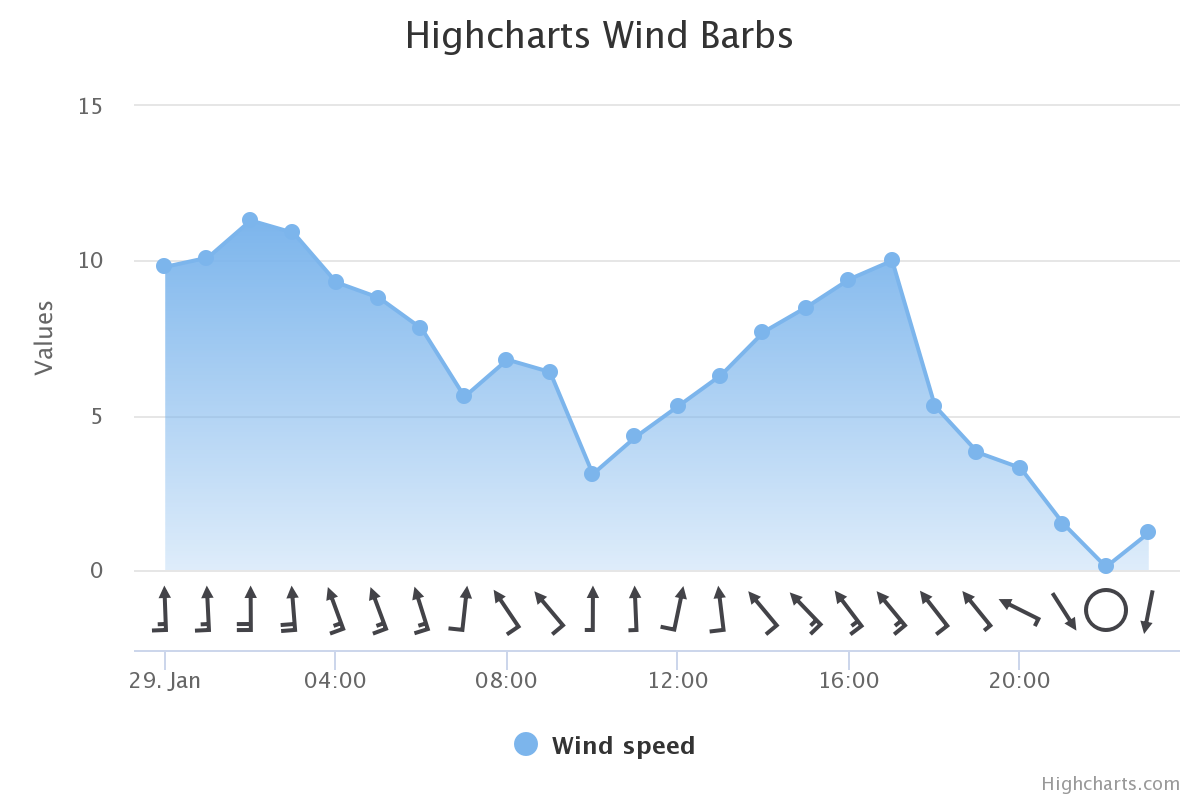
- property windbarb: WindBarbOptions | None
General options to apply to all Wind Barb series types.
Wind barbs are a convenient way to represent wind speed and direction in one graphical form. Wind direction is given by the stem direction, and wind speed by the number and shape of barbs.

- Return type:
WindBarbOptionsorNone
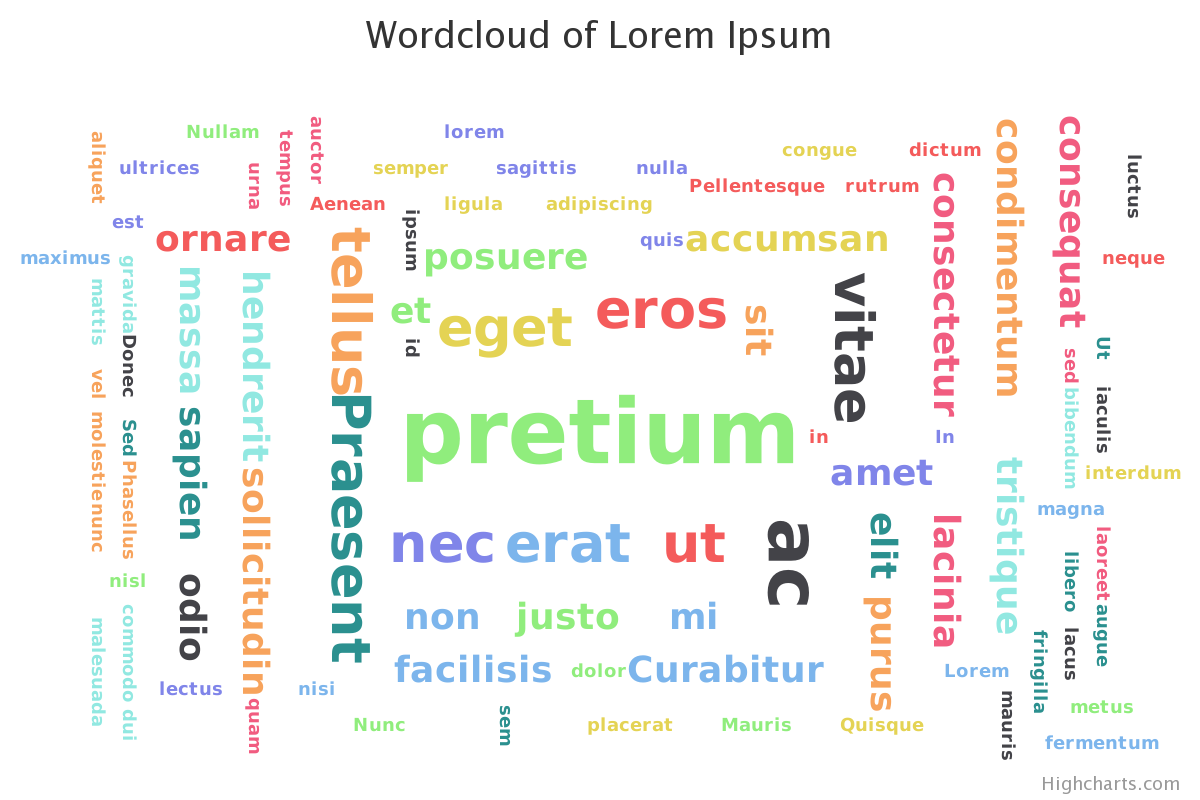
- property wordcloud: WordcloudOptions | None
General options to apply to all Wordcloud series types.
A word cloud is a visualization of a set of words, where the size and placement of a word is determined by how it is weighted.

- Return type:
WordcloudOptionsorNone
- property xrange: XRangeOptions | None
General options to apply to all X-Range series types.
The X-range series displays ranges on the X axis, typically time intervals with a start and end date.


- Return type:
XRangeOptionsorNone